Android自由操控:图片缩放、拖动与旋转
需积分: 3 38 浏览量
更新于2024-07-21
收藏 143KB DOCX 举报
在Android开发中,图片缩放、拖动和旋转功能是用户界面交互的重要组成部分,特别是在处理图像编辑或者查看大尺寸图片的应用中。本文将详细介绍如何在Android项目中实现这些自由操作图片的功能,例如通过`TouchImageView`来达到图片的动态调整。
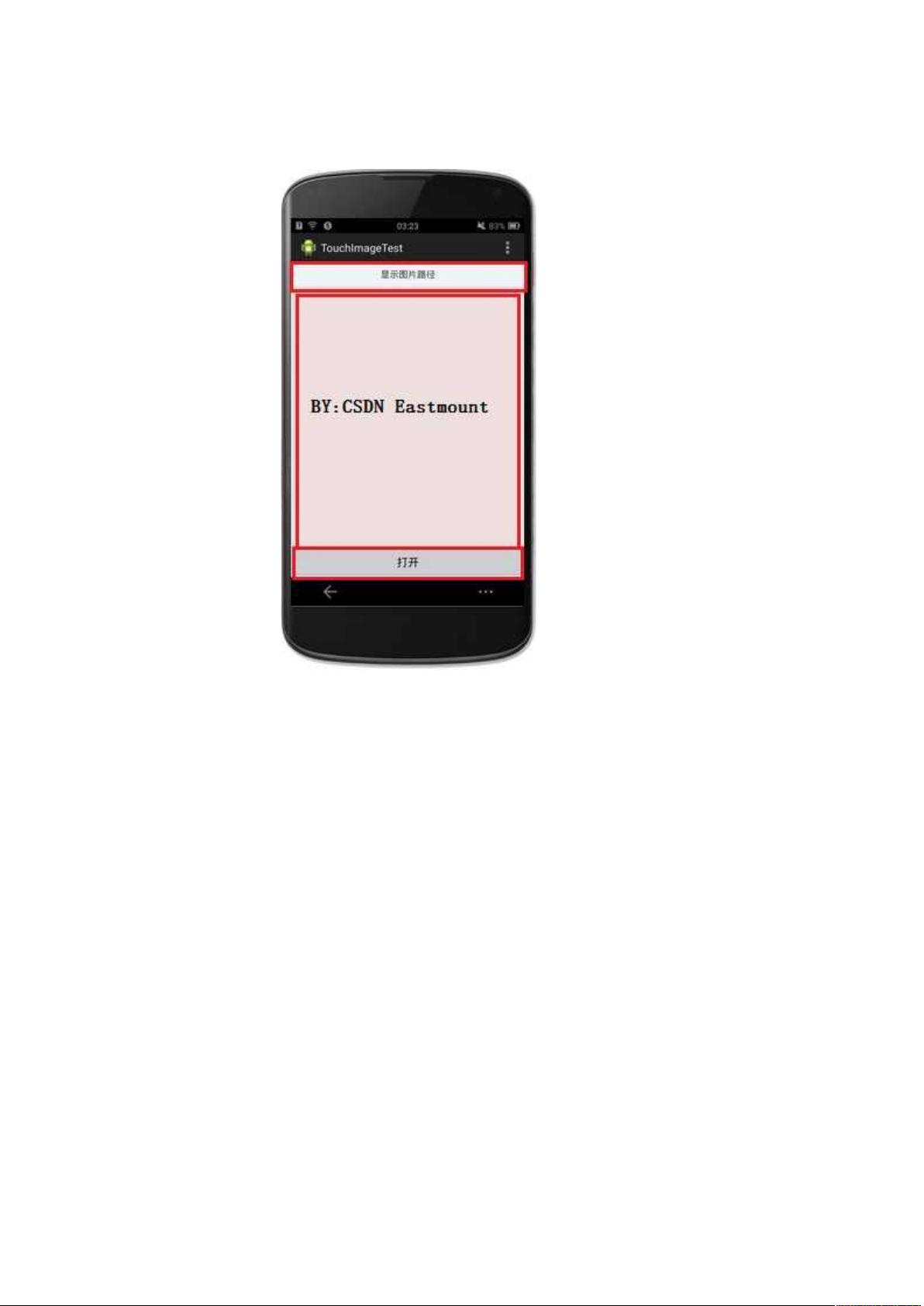
首先,我们创建一个名为`TouchImageView`的工程,并在XML布局文件`activity_main.xml`中设置基础结构。布局文件包含两个主要部分:顶部显示图片路径的区域和底部的控制按钮区。
1. **图片缩放实现**:
- 在XML布局中,我们使用`<RelativeLayout>`作为容器,它允许我们对图片进行水平和垂直方向的布局。使用`android:layout_width="match_parent"`和`android:layout_height="match_parent"`确保视图占据屏幕的全部空间。
- 为了实现图片缩放,我们将使用`TouchImageView`,它是自定义的ImageView,内置了缩放功能。这通常通过重写`OnTouchListener`来捕获用户的触摸事件,如手指的滑动、捏合等。当用户双指捏合时,会触发缩放动作;单指触摸则可能用于平移图片。
2. **图片拖动**:
- 触摸监听器中,需要处理`ACTION_DOWN`、`ACTION_MOVE`和`ACTION_UP`等事件。当用户按下屏幕并移动手指时,可以计算触摸点相对于图片的偏移量,然后更新图片的位置。这可以通过改变`Matrix`对象来完成,矩阵可以保存缩放、旋转和位移的信息。
3. **旋转功能**:
- 可以使用`Matrix`的`postRotate()`方法来实现图片的旋转。当用户两指旋转屏幕时,可以根据触摸点和初始触摸点之间的角度变化更新旋转角度。
4. **自定义选项**:
- 为了增强用户体验,可以提供额外的控制选项,如缩放比例选择、旋转速度调整等。这通常需要在底部添加滑动条或者其他控件,通过监听其值的变化来动态调整图片的行为。
5. **布局细节**:
- 底部的`RelativeLayout`用来放置操作按钮,比如“放大”、“缩小”、“旋转”和“取消”等。每个按钮都可能关联一个或多个触摸事件处理器,以便执行相应的图片操作。
总结来说,实现图片缩放、拖动和旋转功能需要理解Android的触摸事件处理机制,结合自定义View的使用,以及灵活运用图形变换矩阵。通过这种方式,用户可以自由地交互和操作图片,提升应用的可用性和用户体验。同时,注意性能优化,特别是在处理大尺寸图片时,避免过度消耗设备资源。
2012-03-25 上传
109 浏览量
2013-11-29 上传
120 浏览量
249 浏览量
172 浏览量
204 浏览量
sinat_33905422
- 粉丝: 0
- 资源: 1
最新资源
- (相位差检测)AD8302模块资料.rar
- The-Real-Scoop:HCI,移动应用程序项目
- Shopping-application
- Tic-Tac-Toe
- en_visual_studio_2010_ultimate
- Personal-Portfolio-Website-With-GSAP
- 乐得同城优惠券系统 v1.9.0
- 风越网页隐藏资源下载器 v3.84
- 测试驱动的应用
- meta-generative-art_dcgan
- EMSApplicationOTPBased
- 凡诺企业网站管理系统 v10.3
- PyProjManWeb:这次基于Django构建的Web版本的PyProjMan
- clean-architecture-node-api:API completa com Typescript utilizando TDD,Clean Architecture,设计模式和SOLID
- 行业文档-设计装置-一种平整的环保型瓦楞纸板.zip
- ticketing:研究项目