Android通知栏沉浸式/透明化实践教程
53 浏览量
更新于2024-09-04
收藏 109KB PDF 举报
"这篇文章主要介绍了Android通知栏的沉浸式/透明化实现方法,适用于Android 4.4及更高版本。作者强调了简洁和实用性的原则,提供了两种解决方案:使用DrawerLayout+Toolbar和ActionBar。文中还给出了Android 4.4和Android 6.0实现样式效果的对比Gif图。"
在Android开发中,通知栏的沉浸式设计可以提高应用的美观度和用户体验。自从Android 4.4引入半透明界面风格,到Android 5.0的Material Design概念,开发者有了更多方式使应用与系统界面更好地融合。在对日项目中,简洁且功能强大的界面设计尤为重要,因此了解如何实现通知栏的沉浸式效果是必要的。
首先,文章提到了两种实现方法:
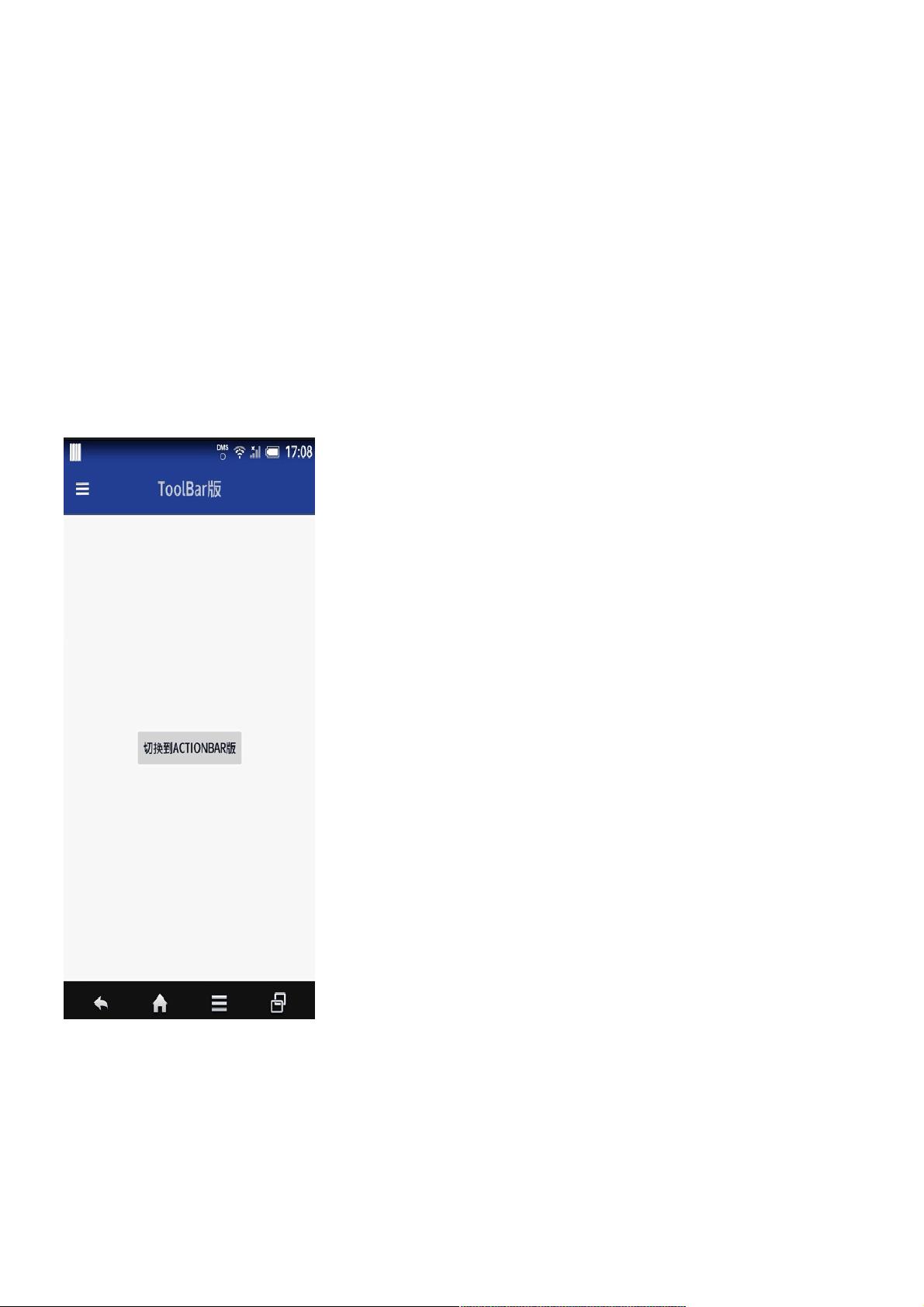
1. DrawerLayout + Toolbar
这种方法需要引入谷歌提供的`com.android.support:design`库。在布局文件中,`DrawerLayout`作为根布局,包含`Toolbar`和`NavigationView`。`Toolbar`作为自定义的行动栏,可以设置背景颜色以实现与通知栏颜色的统一,达到沉浸式效果。`NavigationView`则通常用于实现侧滑菜单。
2. ActionBar
对于使用ActionBar的应用,可以通过设置主题或者在代码中动态修改ActionBar的颜色来实现沉浸式效果。例如,可以通过设置`android:windowTranslucentStatus`属性为`true`来使状态栏变为半透明,然后为ActionBar设置与通知栏一致的颜色。
在实现过程中,需要注意的是,不同的Android版本可能需要不同的处理方式。例如,对于Android 5.0及以上版本,可以直接使用`android:statusBarColor`属性来设置状态栏颜色;而对于Android 4.4,可能需要使用`SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN`和`SYSTEM_UI_FLAG_LAYOUT_STABLE`来调整布局。
文章强调了避免冗余和浪费开发者时间,旨在提供最简单、最实用的解决方案。在实际开发中,理解这些方法并灵活运用,可以帮助提升应用的整体视觉体验,让界面更加流畅自然。通过以上介绍的两种方法,开发者可以根据项目的具体需求选择适合的方式实现通知栏的沉浸式/透明化效果。
2025-01-23 上传
2025-01-23 上传
2025-01-23 上传
2025-01-23 上传
2025-01-23 上传
weixin_38741531
- 粉丝: 6
最新资源
- JBOSS 4.2.2 GA中文文档详解:入门、配置与实战
- UNIX服务器CPU发展趋势与厂家策略分析
- C/C++程序员必看:面试题深度解析与技巧提升
- 无限层级树状菜单实现:轻松构建大型系统导航
- Eclipse IDE中文操作指南:基础与平台详解
- MyEclipse6 Java开发入门教程:从基础到实战
- Effective C++:探索现代C++编程实践
- 微软风格DIV+CSS横向菜单实例与应用
- NIOSII在工业应用中的系统架构与性能分析
- HTML/CSS实现DIV自定义拖拽布局
- 探索浏览器弹出窗口的多种技巧与实现
- 蒙特卡罗方法在经济学的应用:以河南省农业持续度为例
- Linux C语言编程入门:从基础到实战
- 实现浏览器窗口可拖动小窗口的层模拟技术
- Python Twisted框架入门与教程
- Banana电脑信息系统项目规划详解