Vue插槽详解:slot, slot-scope 与 v-slot 指令
55 浏览量
更新于2024-09-01
收藏 126KB PDF 举报
"本文主要探讨Vue.js框架中的插槽特性,包括传统的slot、slot-scope以及新引入的v-slot指令。这些特性允许开发者更灵活地组织和复用组件的结构内容,实现更加复杂的UI定制。"
Vue.js插槽是组件化开发中的一个重要特性,它允许父组件将内容传递给子组件,并决定这些内容在子组件内部如何展示。这为创建可复用且高度可定制的组件提供了强大的工具。
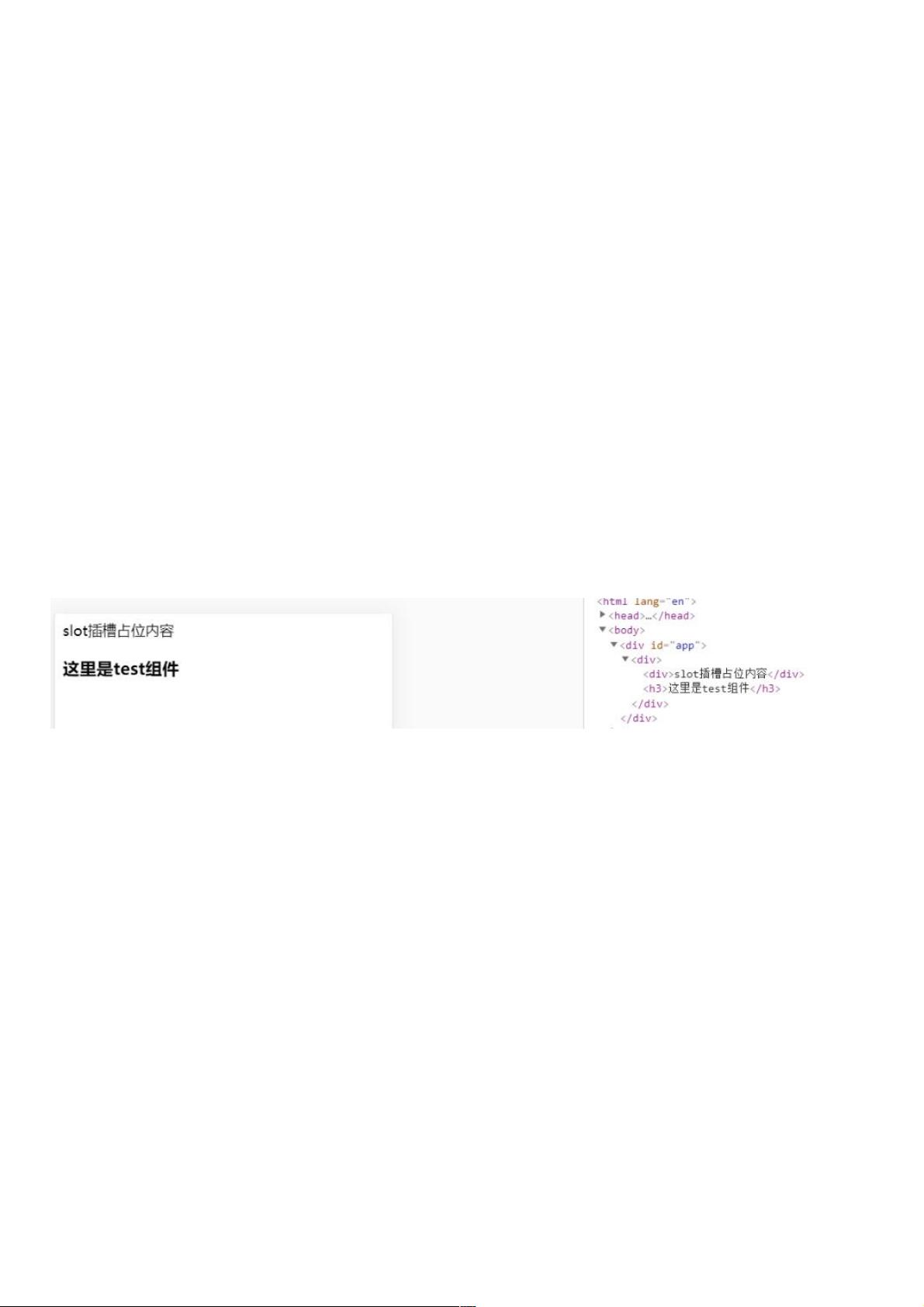
1. **slot插槽**:slot是Vue 2.x版本中用来定义插槽的原始方式。它提供了一个位置,父组件可以插入内容。在上面的例子中,`<slot>`标签用于定义子组件(Test组件)内的默认插槽,而父组件中的内容会替换这个插槽的位置。
```html
<template id="test">
<div>
<slot></slot> // 定义插槽
<h3>这里是test组件</h3>
</div>
</template>
```
在父组件中,不指定name属性的`<div>`元素会被视为默认插槽的内容:
```html
<Test>
<div>slot插槽占位内容</div>
</Test>
```
2. **具名插槽**:通过添加`name`属性,我们可以创建多个插槽,每个插槽都有一个特定的名字。这允许父组件更精确地控制子组件的布局。
```html
<slot name="header"></slot> // 定义具名插槽
<slot name="footer"></slot>
```
在父组件中,通过`slot`属性指定插槽名称:
```html
<div slot="header">这里是头部</div>
<div slot="footer">这里是尾部</div>
```
3. **slot-scope**:在Vue 2.x中,`slot-scope`用于在具名插槽中访问子组件的局部变量。然而,此特性已被废弃,现在推荐使用`v-slot`来代替。例如,如果一个插槽需要访问子组件的数据,可以这样使用:
```html
<div slot-scope="props"> {{ props.message }} </div>
```
4. **v-slot指令**:在Vue 2.6.0中,`v-slot`指令引入,它是对`slot`和`slot-scope`的替代。`v-slot`语法更加清晰,可以直接在模板标签中使用,如`<template v-slot:slotName>`。此外,对于默认插槽,可以简化为`#slotName`。
```html
<template v-slot:header>
<h1>这是头部,使用了v-slot</h1>
</template>
```
总结来说,Vue的插槽机制极大地提高了组件的灵活性和可扩展性。通过合理使用默认插槽、具名插槽和`v-slot`,开发者可以在不修改子组件代码的情况下,自定义子组件的显示内容,从而实现更复杂、更动态的用户界面。理解并熟练运用这些特性,将使Vue.js的开发工作变得更加高效。
2020-10-18 上传
2023-08-08 上传
2021-01-07 上传
2020-10-17 上传
2020-08-28 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38701952
- 粉丝: 5
- 资源: 977
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析