理解jQuery基础:DOM操作与选择器
需积分: 1 71 浏览量
更新于2024-07-20
收藏 1.89MB DOCX 举报
"jQuery基础学习笔记"
在Web开发中,jQuery是一个非常流行的JavaScript库,它简化了HTML文档遍历、事件处理、动画制作和Ajax交互。本篇笔记将深入讲解jQuery的基础知识,帮助初学者快速上手。
1.jQuery基础
jQuery的核心是其选择器和链式操作。如同描述中所述,jQuery将JavaScript的功能封装起来,使其更易于理解和使用。`$()`函数是jQuery的入口点,它可以用来选取DOM元素。例如,`$("p")`会选择所有的段落元素。这里的`p`就是CSS选择器,用于选取特定类型的元素。`$()`不仅可以接受选择器,还可以接受函数,提供极大的灵活性。当`$`符号与项目中其他库冲突时,可以使用`jQuery()`作为替代。
2.jQuery基础选择器
jQuery支持多种选择器,与CSS选择器类似,使得选取DOM元素更为精准。
2.1 #id选择器
使用`$("#my_id")`可以选取具有特定ID的元素。ID在页面中是唯一的,因此这个选择器总是返回一个元素。例如,`$("#divtest")`会选取id为"divtest"的元素,并可以进一步对其应用操作,如修改内容或样式。
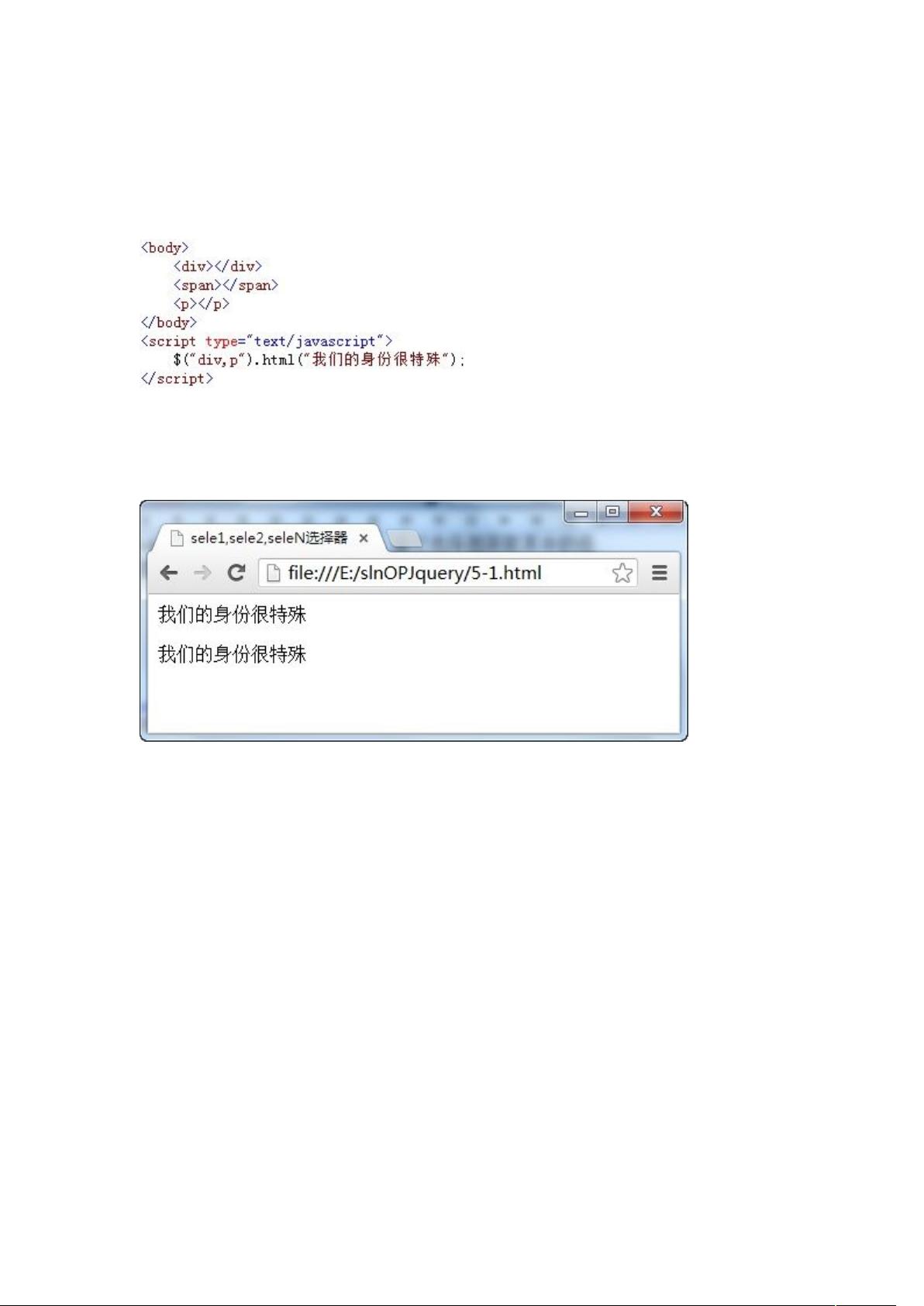
2.2 element选择器
`$(“element”)`选择器根据元素标签名选取元素。比如,`$("div")`会选取所有`<div>`元素。通过这种方式,我们可以方便地操作页面上的特定类型元素。在示例中,选择了某个元素并改变了其文字的样式。
jQuery中的`html()`和`css()`方法是两个常用的功能:
- `html()`方法:可以设置或获取元素内部的HTML内容。如果传递一个字符串参数,它会替换元素的现有内容;如果无参数,它将返回元素的HTML内容。在例子中,`html()`被用来设置或更改元素的文字。
- `css()`方法:允许我们设置或获取元素的样式属性。它可以接收一个属性名和值,用于设置样式,或者只接收一个属性名,返回该属性的当前值。在示例中,`css()`用于改变元素的文字样式,如加粗字体。
除了这些基础选择器和方法,jQuery还提供了类选择器、属性选择器、后代选择器等多种选择方式,以及动画效果、事件处理等高级功能。学习jQuery的旅程才刚刚开始,随着深入,你会发现jQuery的强大和便捷,它能显著提高开发效率,使代码更加简洁易读。
2020-10-29 上传
2022-04-12 上传
2019-07-13 上传
2023-06-08 上传
2023-05-11 上传
2023-09-28 上传
2023-04-06 上传
2023-03-24 上传
2023-06-11 上传
qq_33643258
- 粉丝: 0
- 资源: 1
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍