Html表格结构化标记:分块编辑与标题设置
38 浏览量
更新于2024-08-31
收藏 61KB PDF 举报
本文主要探讨了HTML网页表格的结构化标记及其应用。首先,作者强调了表格结构化的概念,即通过将表格分为表头thead、表体tbody和表尾tfoot三个部分,实现了内容的清晰划分。这样做有助于提高代码的可维护性和灵活性,当我们修改表体内容时,不会影响到表头和表尾,避免了不必要的耦合。这种结构化设计便于团队协作和未来版本的更新。
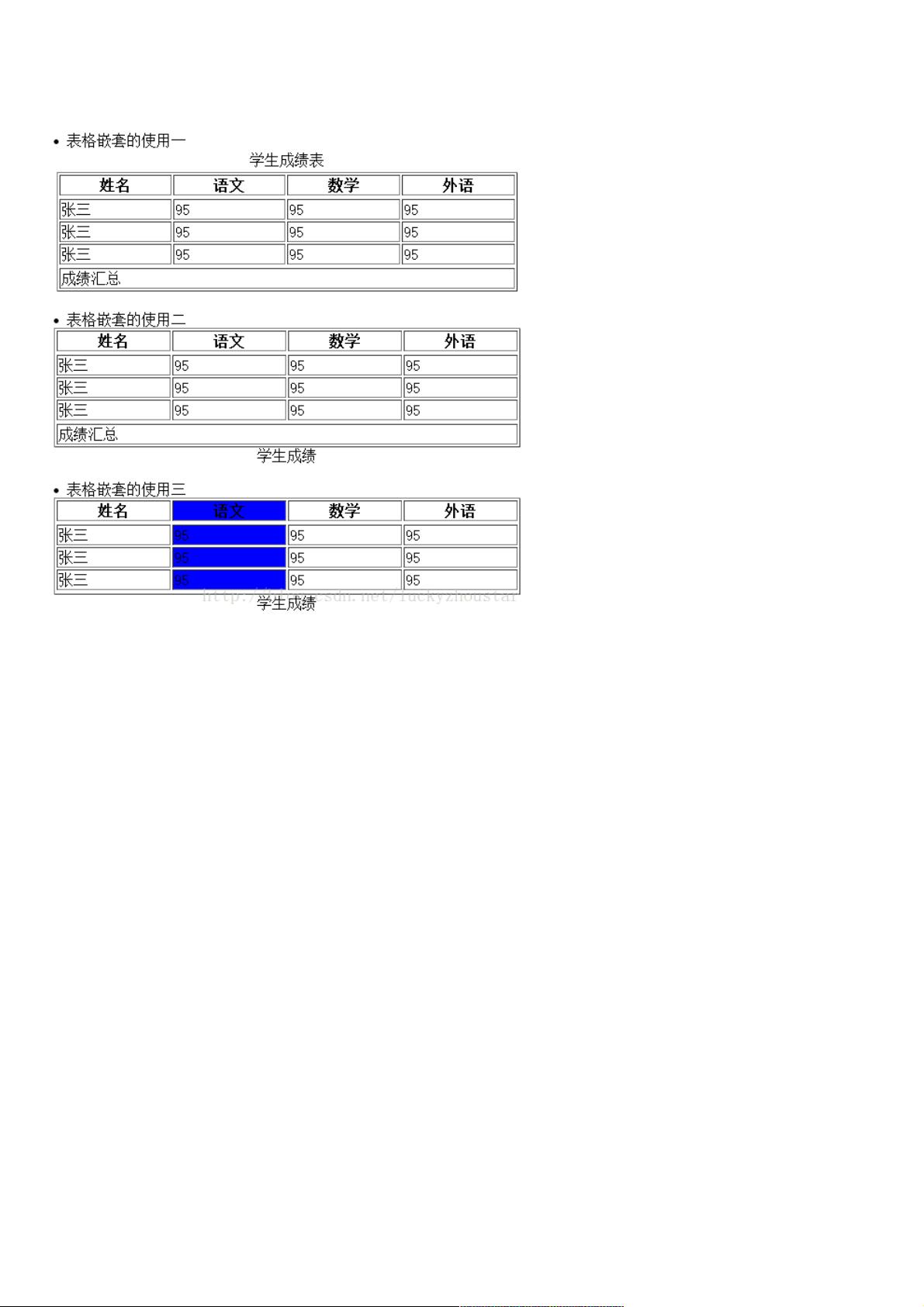
接下来,作者介绍了如何添加表格标题。HTML中的`<caption>`元素用于定义表格的标题,可以设置`align`属性来决定标题的位置,如放置在表格上方(Top)或下方(Bottom)。这使得标题可以根据需要动态跟随表格内容移动,提供了更好的可读性和易用性。
然后,作者提到了表格的直列化格式,这是通过`<colgroup>`元素来控制的。这个元素允许对表格的特定列进行格式化,比如设置背景颜色、对齐方式(如左对齐(Left)、居中(Center)、右对齐(Right)),以及`valign`属性控制单元格内容的垂直对齐(如上对齐、中对齐、下对齐),甚至可以设置单元格跨越多个列(通过`span`属性指定数字)。这样,我们可以对数据进行更细致的视觉区分和强调。
最后,作者展示了如何嵌套表格,以便在表格内部创建更复杂的布局。例如,可以在一个单元格内嵌入一个具有边框的子表格,用于显示更详细的列内容。通过这些结构化标记,HTML表格不仅提供了丰富的排版能力,还提升了数据展示的清晰度和可访问性。
本文深入剖析了HTML表格的结构化标记,包括如何组织表头、表体和表尾,设置表格标题,以及利用colgroup控制列样式,这些都是Web开发中构建高效、灵活且易于维护的表格布局的关键技术。理解并掌握这些技术,对于编写高质量的网页内容至关重要。
199 浏览量
116 浏览量
533 浏览量
372 浏览量
127 浏览量
128 浏览量
658 浏览量
weixin_38556205
- 粉丝: 4
- 资源: 938
最新资源
- 叉车变矩器故障诊断及处理.rar
- BULLDOG-开源
- 草图设备:一些草图格式的设备
- libdaisy-rust:菊花板的硬件抽象层实现
- clangular:lan角
- 行业文档-设计装置-一种拒油抗静电纸质包装材料.zip
- ICLR-Workshop-Challenge-1-CGIAR-Computer-Vision-for-Crop-Disease:Zindi竞赛的入门代码-ICLR Workshop Challenge#1
- aklabeth:Akalabeth aka'Ultima 0'的翻拍-开源
- snglpg:Занимаясь“在浏览器中设计”
- OpenCore-0.6.2-09-09.zip
- 摩尔斯电码,实现将字符转为摩尔斯电码的主体功能,能将摩尔斯电码通过串口上位机进行显示
- matlab布朗运动代码-Zombie:用于团队项目的MATLAB僵尸启示仿真(2016)
- 纯css3圆形发光按钮动画特效
- mvntest
- 版本:效用调查,专家和UX使用者,请指责一个集体经济团体,请参阅一份通俗的经济通函,一份从业者的各种困难和疑难解答,请参见网站实际内容
- OpenCore-0.6.1-09-08正式版.zip