RequireJS 2.0 中文参考手册:模块化开发与加载机制
"requirejs中文版参考文档.pdf"
RequireJS是一个JavaScript模块化加载库,它旨在促进和实现JavaScript代码的模块化。通过使用 RequireJS,开发者可以避免直接在HTML中使用<script>标签引入JavaScript文件,从而优化加载过程,提高页面性能。RequireJS的核心功能包括模块定义、异步加载和配置管理等。
1. 数据主入口点(data-main)
在HTML页面中,通过在<script>标签上添加"data-main"属性,可以指定应用的入口模块。例如,`data-main="scripts/main.js"` 将告诉RequireJS从"scripts/main.js"开始加载应用程序的配置和依赖。入口文件通常用于初始化模块和配置 RequireJS。
2. 定义模块
RequireJS允许使用`define`函数来定义模块。模块可以是简单的值,也可以是具有依赖关系的函数。定义模块的基本语法如下:
```javascript
define(id?, dependencies?, factory);
```
- `id`(可选):模块的唯一标识符。
- `dependencies`(可选):模块依赖的其他模块ID列表。
- `factory`:用于创建模块的函数或值。
3. 模块定义形式
- 简单值对:`define(value)`,如`define(123)`。
- 函数定义:`define(function() { return something; })`。
- 存在依赖的函数定义:`define(['dependency'], function(dependency) {})`。
- 命名模块:`define('moduleName', ['dependency'], function(dependency) {})`。
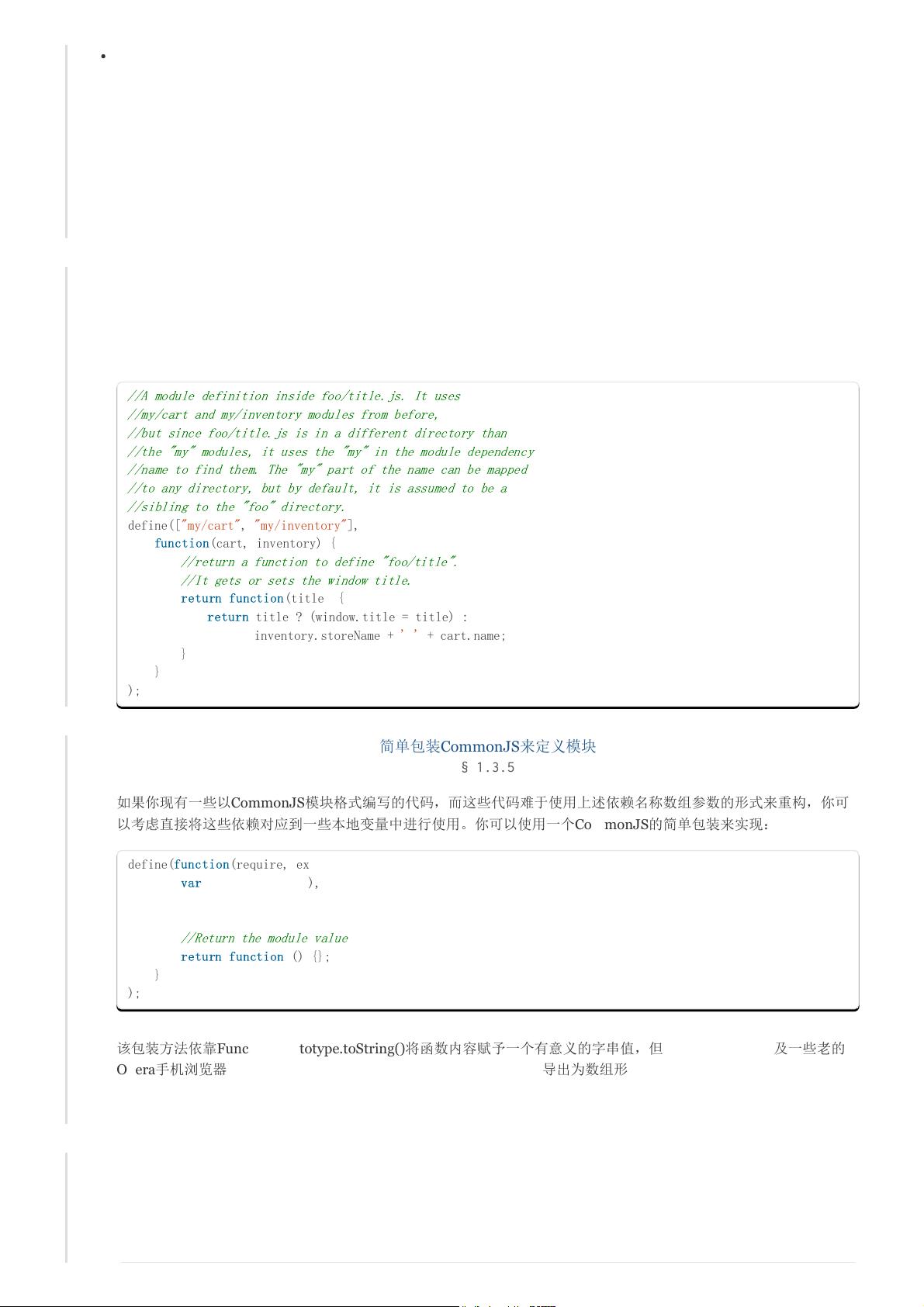
- CommonJS风格模块:`define(function(require, exports, module) {})`。
4. 循环依赖
RequireJS支持处理循环依赖,即模块A依赖于B,B又依赖于A的情况。它通过延迟执行和保存中间状态来解决这个问题。
5. JSONP服务依赖
对于需要跨域获取数据的情况,RequireJS支持JSONP模式,通过`require.config`配置`urlArgs`或`deps`参数来处理JSONP请求。
6. 配置选项
RequireJS提供多种配置选项,如`baseUrl`(基础URL)、`paths`(重定向模块路径)、`shim`(非AMD模块兼容)、`map`(模块映射)等,用于自定义模块加载行为。
7. 高级使用
- 包加载(packages):支持从特定的包结构中加载模块,方便组织大型项目。
- 多版本支持:可以同时加载不同版本的库,避免版本冲突。
- 页面加载后加载代码:使用`onLoad`回调处理页面加载后的脚本加载。
- WebWorker支持:在WebWorker中使用RequireJS加载代码。
- Rhino支持:在Rhino JavaScript引擎环境下运行RequireJS。
- 错误处理:通过配置`onError`来处理加载失败的情况。
- 加载插件:如文本插件、i18n插件等,扩展RequireJS的功能。
8. 插件
- 指定文件依赖:使用`text!`、`json!`等前缀加载非JavaScript资源。
- 页面加载事件:监听DOMReady或window.onload事件。
- I18N Bundle:定义和加载本地化资源。
- 使用插件:通过`require`或`define`的`deps`参数加载插件。
9. 机制
RequireJS的核心机制包括模块ID解析、依赖注入、异步加载和执行顺序控制等。通过这些机制,RequireJS实现了高效且灵活的模块管理。
RequireJS是一个强大的JavaScript模块化工具,它提供了模块定义、异步加载、配置管理和插件支持等功能,帮助开发者构建可维护、高性能的前端应用。通过学习和掌握RequireJS,开发者可以更好地组织和管理JavaScript代码,提升项目的质量和可扩展性。
2016-12-16 上传
125 浏览量
106 浏览量
2021-02-03 上传
124 浏览量
2025-02-12 上传
microcosmv
- 粉丝: 419
最新资源
- 中英文版《我编程我快乐》电子书合集
- 掌握命令提示符编译Win32应用程序的步骤
- RPCA分解在MATLAB中的应用与示例代码
- FPGA开发板原理图大全:全面整理与分析
- 使用Swift实现多功能iOS视频播放器教程
- 系统窗口枚举与句柄获取及关闭操作详解
- Google Office工具访问新革命:Office Tools-crx插件
- 创新设计:简洁大方的可移动弹窗功能实现
- 官方Comet引擎存储库:加密器及扩展语言支持
- 在CentOS/RHEL系统上快速部署LNMP环境指南
- Android Studio开发的直线与弧线统计图代码
- iOS原生分享功能实现指南 - UIActivityViewController教程
- 快速查找Urban Dictionary单词定义的搜索插件
- Snipaste1.16.2:Windows10最强截图工具
- 掌握图片透明化与色彩调整技巧
- 探索里约热内卢:Android版Menu Rio应用程序全面指南