Draw2d与SWT图形编辑框架GEF实战教程
需积分: 13 198 浏览量
更新于2024-07-28
收藏 1.99MB DOC 举报
"Draw2d和SWT是用于创建图形用户界面和图形编辑框架的工具,特别是用于Eclipse插件开发。这篇文档是关于GEF(Graphical Editing Framework)的,它是一个强大的图形编辑框架,允许开发者构建复杂的图形编辑器。文档涵盖了从创建RCP(Rich Client Platform)插件到实现撤销/重做、缩放、大纲视图、鸟瞰视图、环境菜单、用户自定义操作、属性页、添加新图形元素、拖放、剪切粘贴等高级功能的详细步骤。此外,还包括了连线和直接编辑等图形交互技术。"
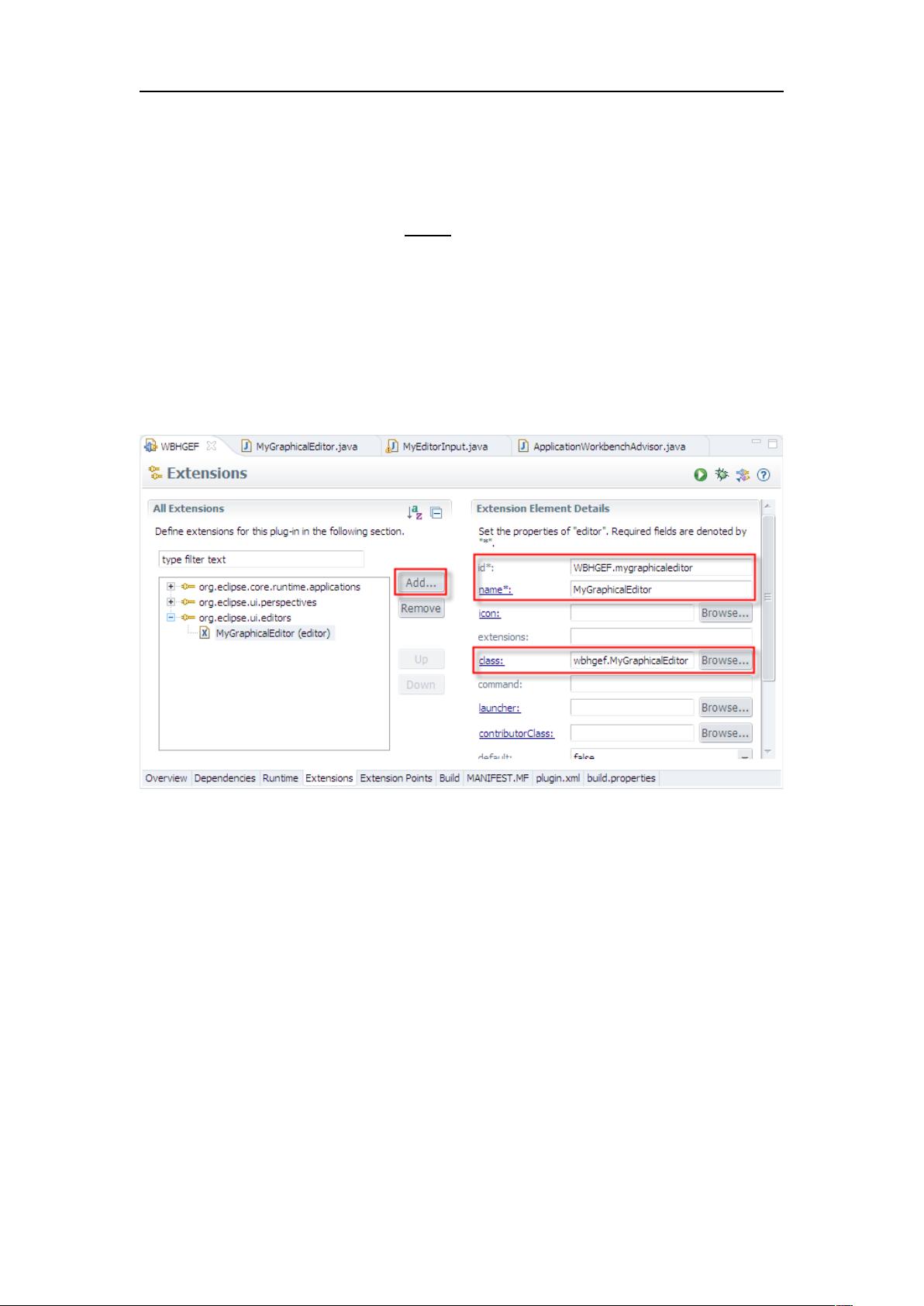
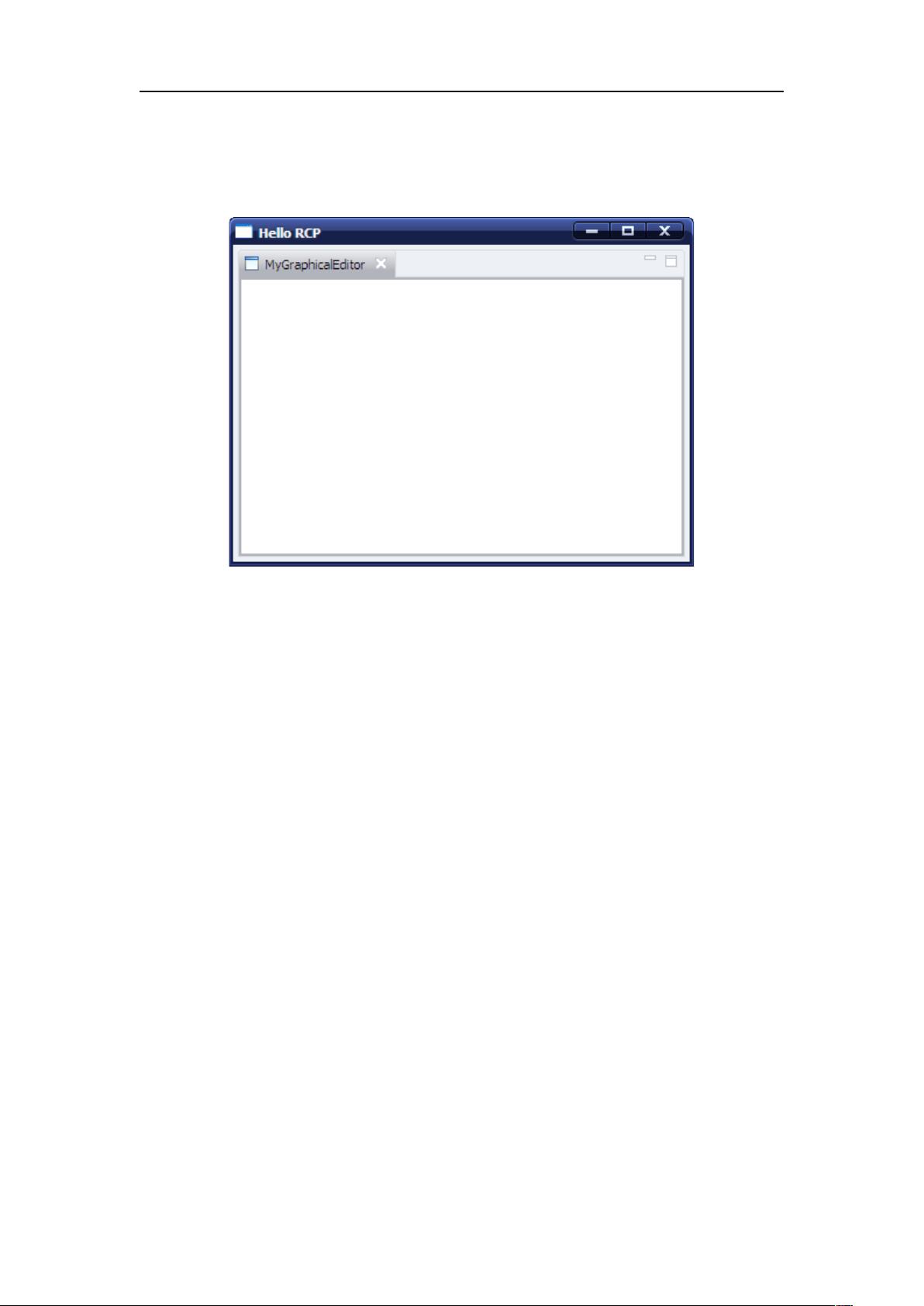
本文档首先介绍了如何创建基于Eclipse的RCP插件,这是构建桌面应用程序的基础。在RCP插件中,开发者可以利用SWT(Standard Widget Toolkit)来构建用户界面,而Draw2d则提供了丰富的图形绘制和交互功能。
接着,文档深入讨论了如何构建模型,这是图形编辑器的核心,模型通常用于存储和管理图形数据。开发者需要了解如何设计和实现模型类,以支持图形元素的创建、修改和删除。
在图形与用户交互部分,文档讲解了如何处理用户的鼠标和键盘事件,让图形元素可以被选中、移动、缩放等。这部分还涉及到了撤销/重做机制的实现,这对于任何需要用户编辑的应用程序都是至关重要的。
文档还详细阐述了缩放功能的实现,以及如何添加快捷键来提高用户体验。同时,大纲视图的创建使得用户可以快速概览和导航整个图形结构。
鸟瞰视图的介绍让开发者能够为用户提供一个全局的视图,以便他们在复杂图形中更容易定位。环境菜单的定制允许用户通过右键点击进行各种操作,增强了图形编辑器的功能。
此外,文档还涵盖了创建用户自定义操作、属性页的集成,这允许用户查看和修改图形元素的属性。拖放功能则使得图形元素可以方便地在视图间移动,而剪切和粘贴操作则提供了标准的数据复制和移动方式。
最后,文档提到了连线的处理和直接编辑,这些都是在图形编辑器中常见的需求,比如连接两个图形元素或者直接在图形上进行文本输入。
这份文档为开发者提供了一个完整的GEF和Draw2d学习路径,涵盖了从基础到高级的各种功能,对于想要在Eclipse平台上构建图形编辑应用的人来说是一份宝贵的资源。
2024-12-19 上传
2024-12-19 上传
2024-12-19 上传
2024-12-19 上传
ioriandk
- 粉丝: 0
- 资源: 12
最新资源
- Elasticsearch核心改进:实现Translog与索引线程分离
- 分享个人Vim与Git配置文件管理经验
- 文本动画新体验:textillate插件功能介绍
- Python图像处理库Pillow 2.5.2版本发布
- DeepClassifier:简化文本分类任务的深度学习库
- Java领域恩舒技术深度解析
- 渲染jquery-mentions的markdown-it-jquery-mention插件
- CompbuildREDUX:探索Minecraft的现实主义纹理包
- Nest框架的入门教程与部署指南
- Slack黑暗主题脚本教程:简易安装指南
- JavaScript开发进阶:探索develop-it-master项目
- SafeStbImageSharp:提升安全性与代码重构的图像处理库
- Python图像处理库Pillow 2.5.0版本发布
- mytest仓库功能测试与HTML实践
- MATLAB与Python对比分析——cw-09-jareod源代码探究
- KeyGenerator工具:自动化部署节点密钥生成