Django模板实战:配置与视图应用
版权申诉
5 浏览量
更新于2024-08-06
收藏 491KB DOC 举报
"这份文档是关于Django框架中模板应用的教程,主要涵盖了如何创建模板文件夹、配置settings.py、使用视图以及模板变量的使用方法。"
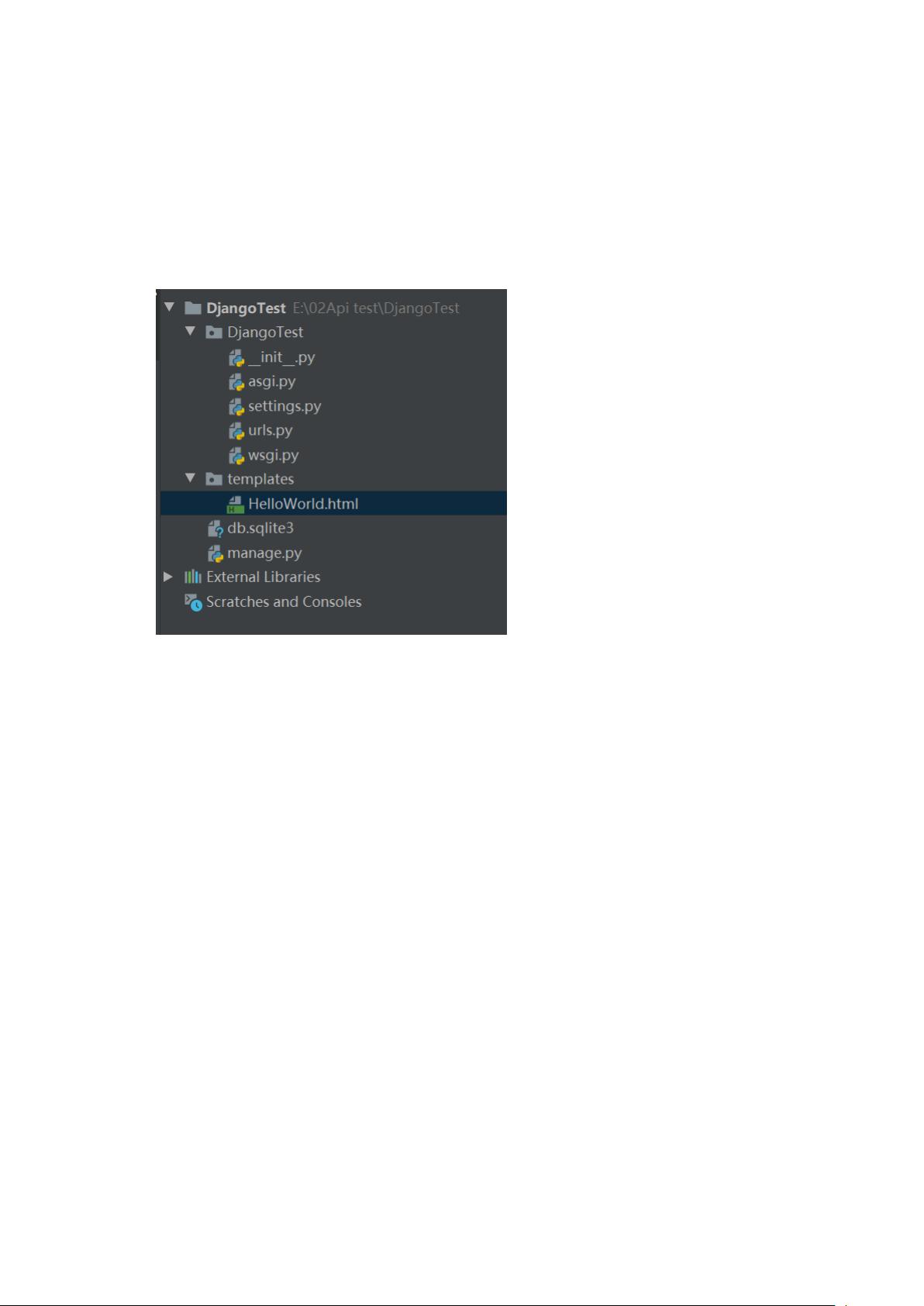
在Django框架中,模板是实现表现层与逻辑层分离的关键部分。本教程以一个名为"DjangoTest"的项目为例,详细介绍了如何在项目中应用模板。首先,我们需要在项目的根目录下创建一个`templates`文件夹,这个文件夹将存储所有模板文件。在这个例子中,我们创建了一个名为`HelloWorld.html`的模板文件,其中包含了一些静态信息和一个变量`{{test}}`,这个变量将在后端代码中被赋值并传递到前端显示。
接下来,为了使Django知道模板文件的位置,我们需要在`settings.py`中配置`TEMPLATES`的`DIRS`列表,添加`os.path.join(BASE_DIR, 'templates')`,这样Django就能找到我们创建的`templates`文件夹。
在Django中,视图(views)是处理用户请求并返回响应的部分。在`DjangoTest`目录下创建`views.py`文件,我们可以定义视图函数来处理请求。教程中展示了两种不同的视图处理方式:一种是直接使用`HttpResponse`返回响应,这种方式不鼓励因为混杂了逻辑和表示;另一种是使用`render`函数,它结合了模板,使得内容与表现分离。`render`函数接受请求、模板名和一个字典`context`作为参数,`context`中的键值对会被传递到模板中,例如`{{test}}`,并将对应的值显示出来。
在示例2中,定义了一个名为`student`的视图函数,它创建一个字典`context`并将值`'这是context的字典值:欢迎进入helloworld网页'`赋予`test`键,然后调用`render`函数返回渲染后的`HelloWorld.html`,在浏览器中显示这个值。
通过这个教程,开发者能够理解Django模板的基本使用,包括创建模板文件、配置项目设置以及在视图中使用模板变量。这有助于构建更符合MVC模式的Web应用程序,提高代码的可读性和维护性。对于初学者来说,这是一个很好的起点,可以进一步深入学习Django的模板语言(Django Template Language, DTL),如条件语句、循环、过滤器和标签等,以实现更复杂的页面动态渲染。
115 浏览量
点击了解资源详情
540 浏览量
101 浏览量
2023-06-30 上传
2023-07-05 上传
111 浏览量
306 浏览量
2021-09-30 上传
书博教育
- 粉丝: 1
最新资源
- Oracle9i RMAN备份与恢复技术详解
- STATSPACK深度解析:Oracle函数关键指标与应用
- Oracle SQL语法详解与应用
- Richard Hightower的《Jakarta Struts Live》深度解析指南
- WAVECOM AT指令集详解
- JSTL in Action:探索强大的功能与全面介绍
- Eclipse集成 Axis 开发Web服务教程
- MATLAB常用函数详解及应用
- Spring框架开发者指南:V0.6预览版
- HTML速查手册:关键标签与文件结构解析
- HTML语法速成:关键元素与属性解析
- C++编程规范与最佳实践
- C++实现的图书管理系统源码解析
- C#与XQuery中文资源指南
- Linux内核0.11完全注释解析
- 爱鸥电子标签拣货系统L-PICK:创新物流解决方案