使用DreamweaverMX2004构建嵌入框架网站
需积分: 3 148 浏览量
更新于2024-09-11
收藏 243KB DOC 举报
"嵌入框架在网站制作中的应用"
在网站制作中,巧妙地使用嵌入框架(IFrame)能够极大地提升用户体验,特别是在处理局部页面更新和内容展示方面。本实例通过Dreamweaver MX 2004这款网页设计工具,详细介绍了如何创建一个包含嵌入式框架的网页。
首先,嵌入式框架是一种HTML元素,它允许在单个网页内显示多个独立的HTML文档。这样做的好处在于,用户可以浏览不同的内容而无需页面整体刷新,提高浏览效率。例如,当用户点击一个在线MP3文件链接时,内容会直接在框架内加载,而不是整个页面跳转,保持了导航的连贯性。
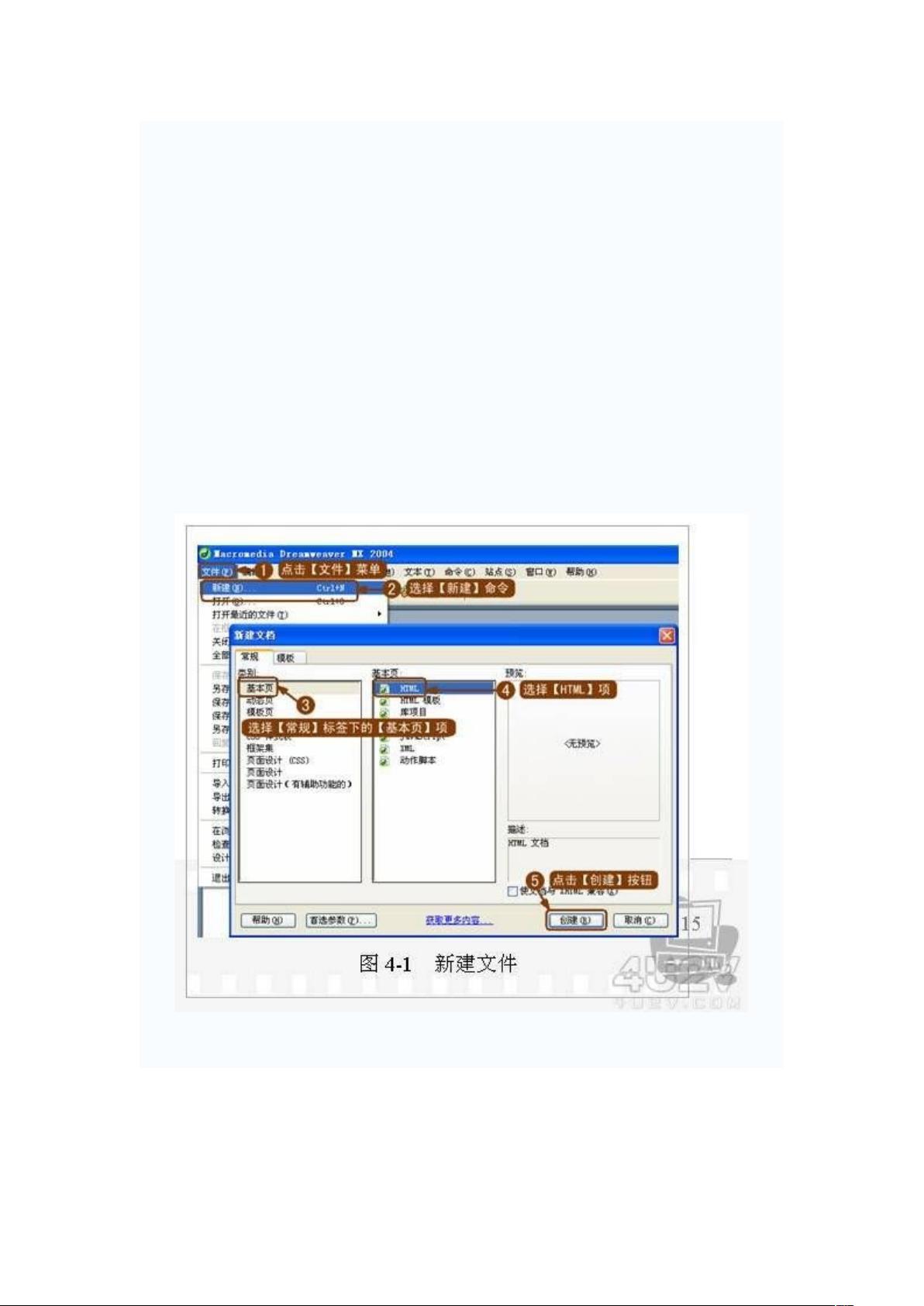
在创作过程中,首先需要打开Dreamweaver MX 2004并新建一个网页文件。接着,为了组织页面结构,可以插入一个表格,通常分为两行,一行用于导航栏,另一行用于内容显示。在内容显示的表格单元格中,插入嵌入式框架的代码。代码的关键属性包括:
- `width`:设置框架的宽度。
- `height`:设置框架的高度。
- `name`:定义框架的名称,用于超级链接的目标引用。
- `frameborder`:控制框架边框的显示与否。
- `src`:设定框架内加载的初始网页地址。
- `scrolling`:决定是否显示滚动条,可选值有"yes"、"no"或"auto"。
在实例中,通过添加链接文字(如“网易”、“21CN”和“新浪”),并将其链接目标设置为嵌入框架的名称(如"main"),可以实现点击导航链接时,内容在框架内自动更新。设置链接目标参数至关重要,确保链接内容在正确的框架内加载。
这种技术在多个相关页面间的导航特别实用,比如一个教程或案例需要分多个页面展示,利用嵌入式框架,用户可以在一个页面中轻松浏览所有相关的内容,无需反复跳转页面。这样既保持了页面的整体性,又提供了流畅的浏览体验。
总结来说,掌握嵌入式框架的使用对于提升网站的交互性和用户体验至关重要。通过Dreamweaver MX 2004的实例教学,我们可以直观地学习到如何创建和应用嵌入框架,从而在自己的网页设计中实现更加灵活和高效的内容展示。
2015-07-04 上传
2011-09-09 上传
2015-02-15 上传
2021-08-06 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
aq_8088
- 粉丝: 0
- 资源: 15
最新资源
- Modified-Alucard-Selfbot:这是一个经过修改的Alucard SelfBot,称为Hoki SelfBot,带有更多命令
- 编程语言
- Sermons on the Web-开源
- core_java_I_notes
- C语言文件读写操作.rar
- Java实验指导 实验报告
- java代码-递归-求最大值
- ConsoleAppWithKisuke
- livechart:SpawnFest 2020-您的描述在这里..!
- nikBootstrap:这是我们的Bootstrap网站
- chode:节省时间并帮助您编码! -我的第一个Sublime插件
- gitguy007.github.io:github页面网站
- c代码-11240
- michelin-backend
- Unity3D某游戏源码资源1.zip
- wuyujack.github.io