微信小程序详述:多图上传实现与代码示例
51 浏览量
更新于2024-08-31
收藏 60KB PDF 举报
在微信小程序开发中,实现多图上传功能是一项常见的需求,特别是在用户需要添加多张图片到特定模块时。本篇文章详细讲解了如何在微信小程序中通过示例代码来完成这一任务。首先,我们了解下整个过程:
1. **前端界面设计**:
- 在`index.html`文件中,开发者创建了一个包含多个图片容器的`<view>`元素,这些容器使用了`<block wx:for>`循环来显示列表中的图片。每个图片容器包含一个`<imagesrc>`用于显示图片,以及一个`<icon>`用于提供删除图片的功能,点击后会触发`close`事件。
- CSS样式定义了图片容器的样式,如大小、间距、删除图标的位置等。还有一张单独的“添加”按钮(`.add`)用于触发新的图片上传。
2. **事件处理**:
- 用户可以通过点击“添加”按钮或删除图标来触发图片上传。`uploadImg`方法可能是后端封装好的接口调用,用来接收并处理用户选择的图片。由于没有给出具体的`uploadImg`实现,我们可以推测它会调用`util.js`中的上传方法,并将选中的图片作为参数传递。
3. **util.js文件**:
- 这部分内容可能包含一个封装好的上传函数,它负责与服务器交互。这个函数通常会使用小程序提供的API,如`wx.uploadFile`,来发送图片数据到后端。它可能涉及到文件类型检查、进度监听、错误处理以及成功回调,确保图片能够被正确地上传到指定的URL(这里未提供具体地址)。
4. **前言与复用性**:
- 开头提到这是一个笔记,强调了代码的复用性很高,这意味着开发者已经为前后端之间的图片上传操作进行了封装,可以方便地应用到多个场景,减少了重复代码。
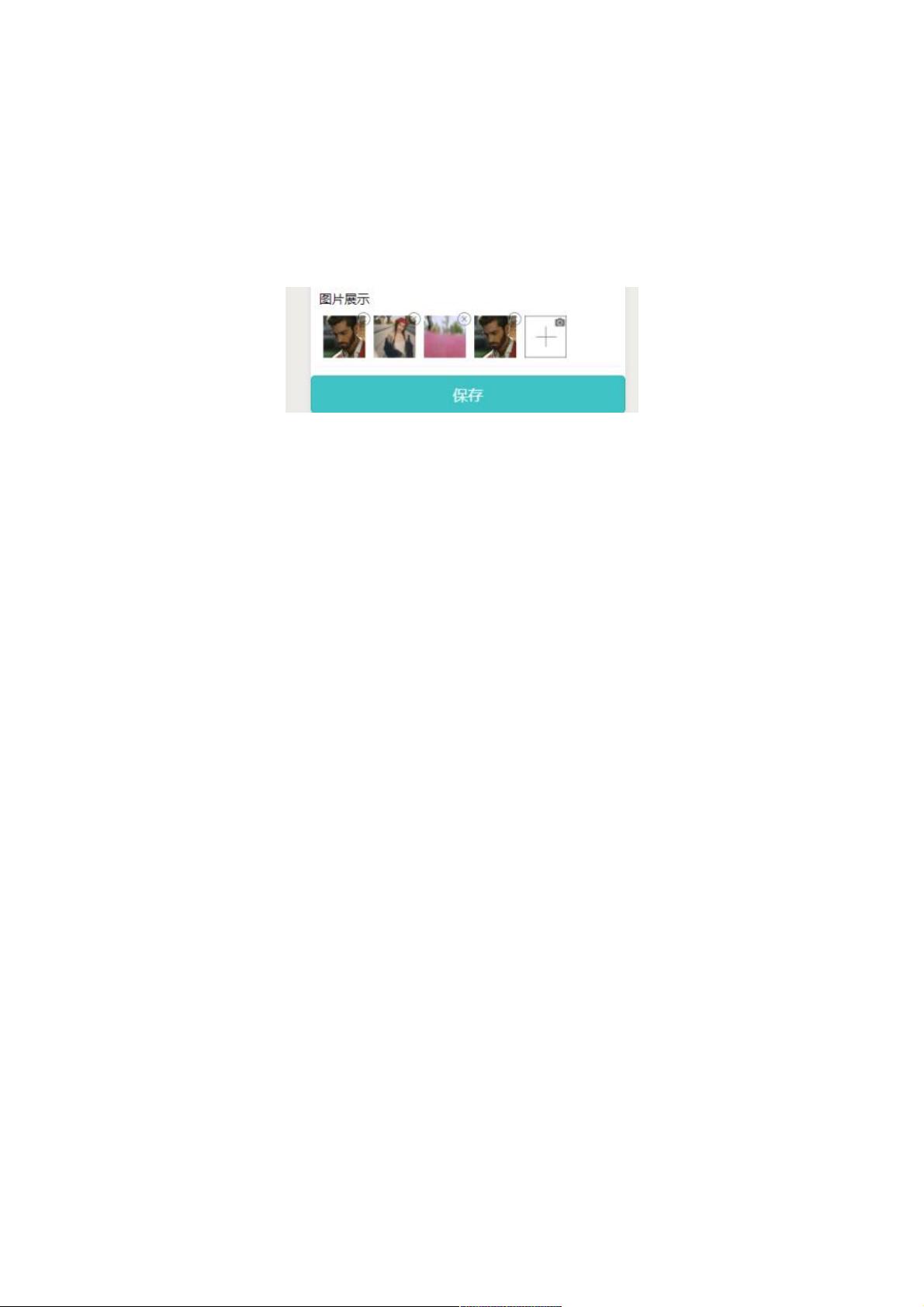
5. **展示与效果**:
- 提到了一个预览效果,但具体代码并未展示,所以读者可以根据描述想象出用户界面,即用户能看到一张张图片并可以进行增删操作。
总结来说,本文提供了实现微信小程序多图上传的基本思路和前端展示结构,通过`util.js`的封装,简化了图片上传的流程。为了完成实际项目,你需要根据你的需求调整代码,可能需要与后端接口对接,处理用户权限验证,以及设置图片预加载、进度提示等功能。希望这篇文章能为你的开发工作提供有价值的参考。
2020-12-10 上传
2022-07-05 上传
2022-02-23 上传
点击了解资源详情
点击了解资源详情
2020-08-27 上传
2020-10-16 上传
2018-09-07 上传
2020-08-27 上传
weixin_38636655
- 粉丝: 4
- 资源: 941
最新资源
- TrebBrennan.github.io
- genetic-startups-web:代表初创企业生命的遗传算法(用Ruby on Rails + React编写)
- demo
- cmake-3.14.1-Linux-x86_64.tar.gz
- Pokemon Wallpaper HD Custom New Tab-crx插件
- spam-filter-with-naive-bayes:使用多名词朴素贝叶斯算法构建垃圾邮件SMS过滤器
- 招生信息网网站模版
- vegcart:具有提供商状态管理的Flutter演示应用程序。 包括多个主题选项
- CSharpOopsProject
- Bulletin_Board
- 20200928农业机械系列深度研究:2019年中国农机自动驾驶行业研究报告.rar
- CircleProgress:圆形动画progressbar,这里是github一个开源项目,代码down下拉,研究了一下,并做了详细的注释
- 节点后端
- mex_utils:MATLAB 的 mex 接口的 C++ 包装器,旨在
- 20210311电子行业汽车电子专题:汽车芯片缺货缘由及关注重点.rar
- 篮球 热门运动 高清壁纸 新标签页 主题-crx插件