使用D3.js绘制直方图的步骤解析
15 浏览量
更新于2024-08-31
收藏 86KB PDF 举报
"这篇教程详细介绍了如何使用D3.js库来实现直方图的绘制,主要涉及直方图的基本概念,数据的准备以及D3.js中的Histogram布局方法。"
在D3.js中创建直方图,首先要理解直方图的概念。直方图是一种统计报告图,由一系列高度不等的纵向条纹或线段表示数据分布的情况。在图像中,横轴代表数据类型,纵轴代表数据的数量或频率,通常用于描述概率分布。直方图的特点是“左黑右白”,左侧代表数据的低值区,右侧代表高值区,中间则为中间值的分布。
要使用D3.js实现直方图,我们需要遵循以下步骤:
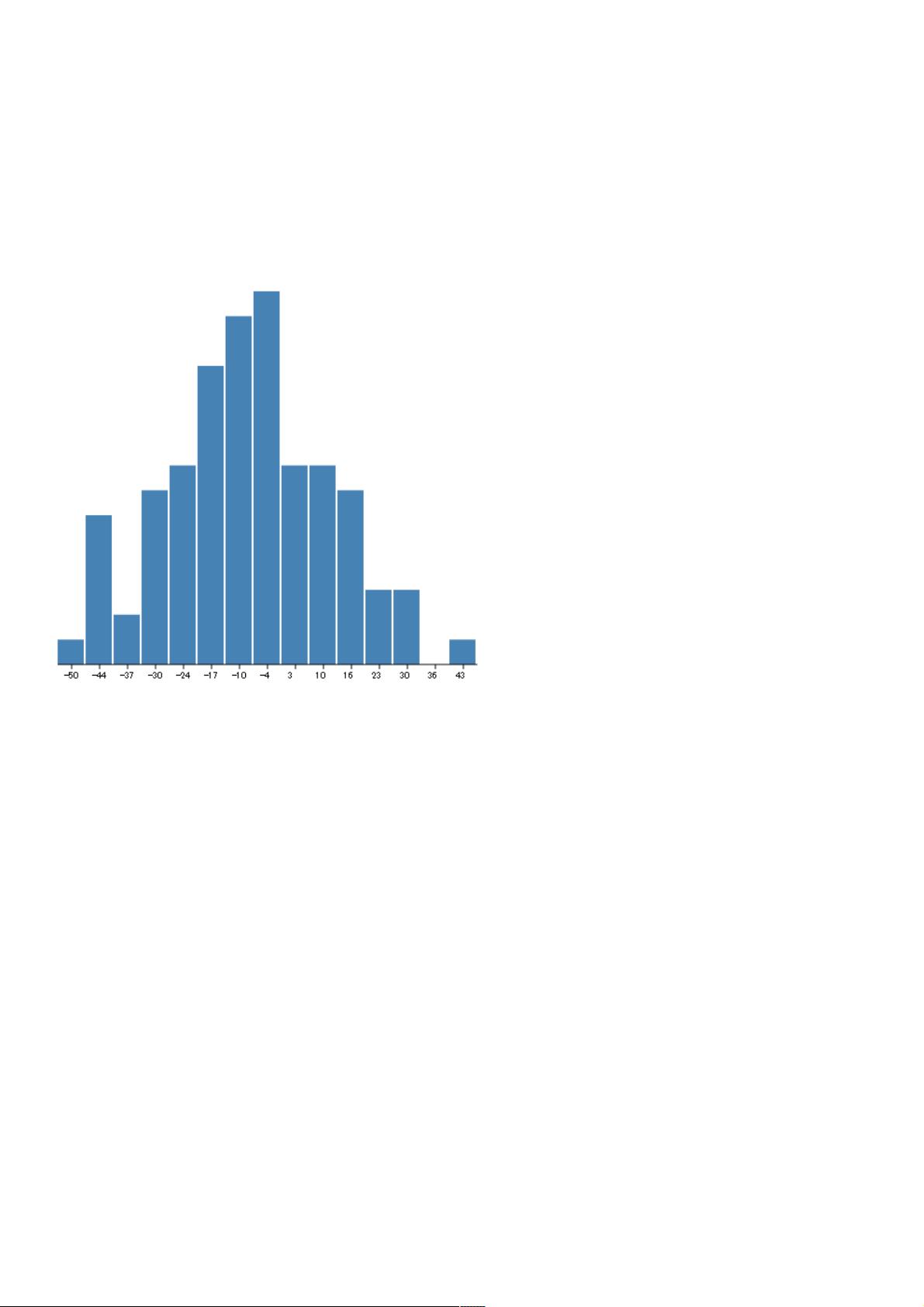
1. **数据准备**:首先,我们需要生成或者提供一组数据。例如,可以使用`d3.random.normal`函数生成符合正态分布的随机数。在这个例子中,我们创建了一个包含100个元素的数组`dataset`,每个元素都是在-50到50之间按照正态分布随机生成的。
2. **数据转换**:接着,使用D3.js的`d3.layout.histogram`函数对数据进行预处理。这个函数会根据指定的区间范围、分隔数(bins)以及是否计算频率(frequency)将原始数据转化为直方图所需的格式。在这个案例中,我们设置了15个分隔,范围为-50到50,并且设置`frequency`为`true`,意味着我们将统计落入每个区间的数据个数。
转换后的数据会是一个数组,数组的长度等于分隔数,每个元素是一个对象,包含了区间的边界值以及落在该区间的数据数量。
3. **绘制直方图**:有了经过转换的数据,就可以开始使用D3.js的SVG图形元素(如`rect`)来绘制直方图了。每个矩形代表一个区间,高度对应于落入该区间的数据个数,宽度则根据整个绘图区域和分隔数来计算。
为了创建直方图,我们需要选择一个SVG画布,定义x和y坐标轴,然后为每个区间创建一个矩形。`d3.scale.linear()`可以用来创建比例尺,将数据值映射到SVG的坐标空间。同时,还需要定义x轴和y轴的刻度和标签,以清晰地显示数据的分布。
4. **添加交互功能**:D3.js的强大之处还在于它可以轻松添加交互性,比如鼠标悬停时显示详细信息,或者通过点击筛选数据等。
通过以上步骤,我们可以构建出具有专业视觉效果和交互性的直方图。D3.js的灵活性使得开发者可以根据需求定制直方图的样式和行为,以适应各种数据分析和可视化的需求。无论是在网页中展示复杂数据,还是在学术研究中解释结果,D3.js的直方图都是一个强大的工具。
238 浏览量
点击了解资源详情
点击了解资源详情
2016-09-05 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38677648
- 粉丝: 5
- 资源: 886
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器