Vue2.0+Vuex+LocalStorage:实现本地记事本示例与详细教程
151 浏览量
更新于2024-09-01
收藏 87KB PDF 举报
本文将详细介绍如何利用Vue 2.0、Vuex、以及LocalStorage技术来构建一个功能齐全的本地记事本应用。这个项目采用现代前端开发框架和技术栈,包括SASS用于样式管理,Webpack进行模块打包,使得项目既兼容PC端又适应移动端。
1. **Vue 2.0 + Vuex 结合**:
- Vue 2.0 是一款强大的前端框架,用于构建用户界面,它的组件化思想使开发易于维护和复用。通过Vuex,我们实现了应用程序的状态管理,使得多组件之间的状态共享变得简单。
- Vuex 中,actions负责处理业务逻辑并触发mutation来更新状态,而state则存储整个应用的数据。在本示例中,Vuex用于存储和管理记事本中的事件数据。
2. **LocalStorage 使用**:
- LocalStorage 是浏览器提供的一个本地存储接口,允许在客户端持久存储数据。在这个记事本应用中,localStorage被用来存储用户的笔记和事件,即使用户离开网页或关闭浏览器后,数据仍能保留。
3. **功能模块**:
- 支持回车添加事件:用户输入时,按回车键即可添加新的记事。
- 状态切换:通过checkbox和取消/恢复按钮,用户可以将事件状态从“未完成”切换到“已完成”或“已取消”。
- 控制台操作:开发者可以通过控制台查看和操作所有事件数据,方便调试。
- 筛选和编辑事件:提供筛选功能,便于查找特定事件;同时支持编辑已有事件信息。
- 删除和清空:允许用户删除单个事件或全部清空记事本。
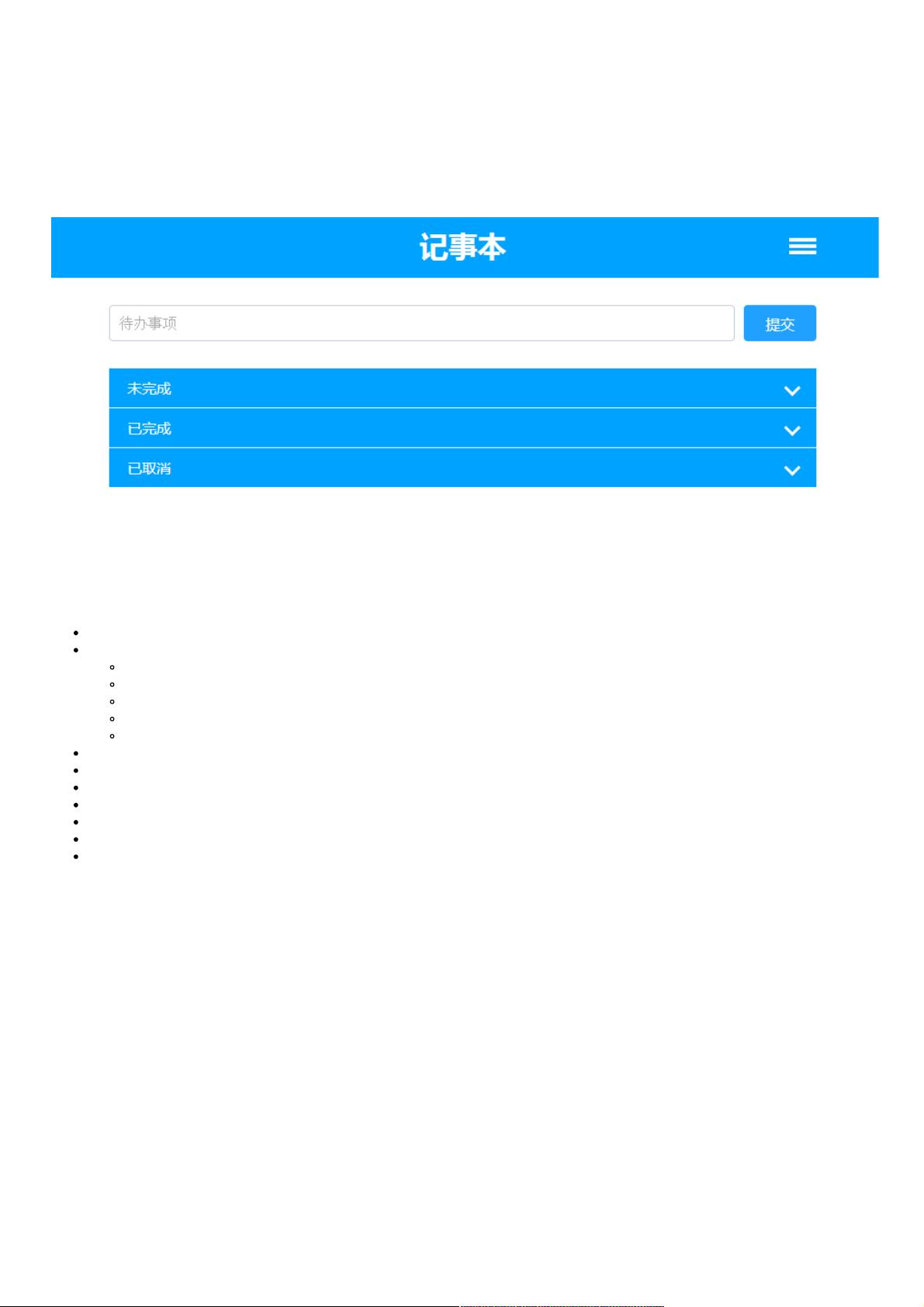
- 展示与折叠:采用折叠面板设计,使界面整洁,便于管理大量信息。
4. **项目结构与安装**:
- 项目基于vue-cli构建,提供了基本的配置和启动流程。通过`npm install`和`npm run dev`命令快速启动开发服务器。
- 如果遇到node-sass安装问题,建议使用cnpm替换,确保顺利安装并运行。
5. **组件设计**:
- 项目包含多个独立组件,如`add_event.vue`(添加事件)、`dialog.vue`(弹出对话框)、`event_table.vue`(事件表格)、`header.vue`(页面头部)等,这些组件共同协作构建完整的功能。
6. **GitHub 仓库**:
- 作者提供了项目的GitHub地址,读者可以直接下载代码并按照文档指示进行本地开发和学习。
这个基于Vue 2.0+Vuex+LocalStorage的本地记事本示例,展示了如何结合这些技术构建一个功能丰富的跨平台应用,适合前端开发者学习和实践。通过阅读和理解这个项目,开发者可以加深对这些技术的理解,并学会如何在实际项目中有效整合它们。
242 浏览量
223 浏览量
2023-05-31 上传
217 浏览量
280 浏览量
210 浏览量
weixin_38646645
- 粉丝: 4
最新资源
- 32位instantclient_11_2使用指南及配置教程
- kWSL在WSL上轻松安装KDE Neon 5.20无需额外软件
- phpwebsite 1.6.2完整项目源码及使用教程下载
- 实现UITableViewController完整截图的Swift技术
- 兼容Android 6.0+手机敏感信息获取技术解析
- 掌握apk破解必备工具:dex2jar转换技术
- 十天掌握DIV+CSS:WEB标准实践教程
- Python编程基础视频教程及配套源码分享
- img-optimize脚本:一键压缩jpg与png图像
- 基于Android的WiFi局域网即时通讯技术实现
- Android实用工具库:RecyclerView分段适配器的使用
- ColorPrefUtil:Android主题与颜色自定义工具
- 实现软件自动更新的VC源码教程
- C#环境下CS与BS模式文件路径获取与上传教程
- 学习多种技术领域的二手电子产品交易平台源码
- 深入浅出Dubbo:JAVA分布式服务框架详解