Android开发:仿支付宝底部弹窗支付教程
131 浏览量
更新于2024-08-30
收藏 88KB PDF 举报
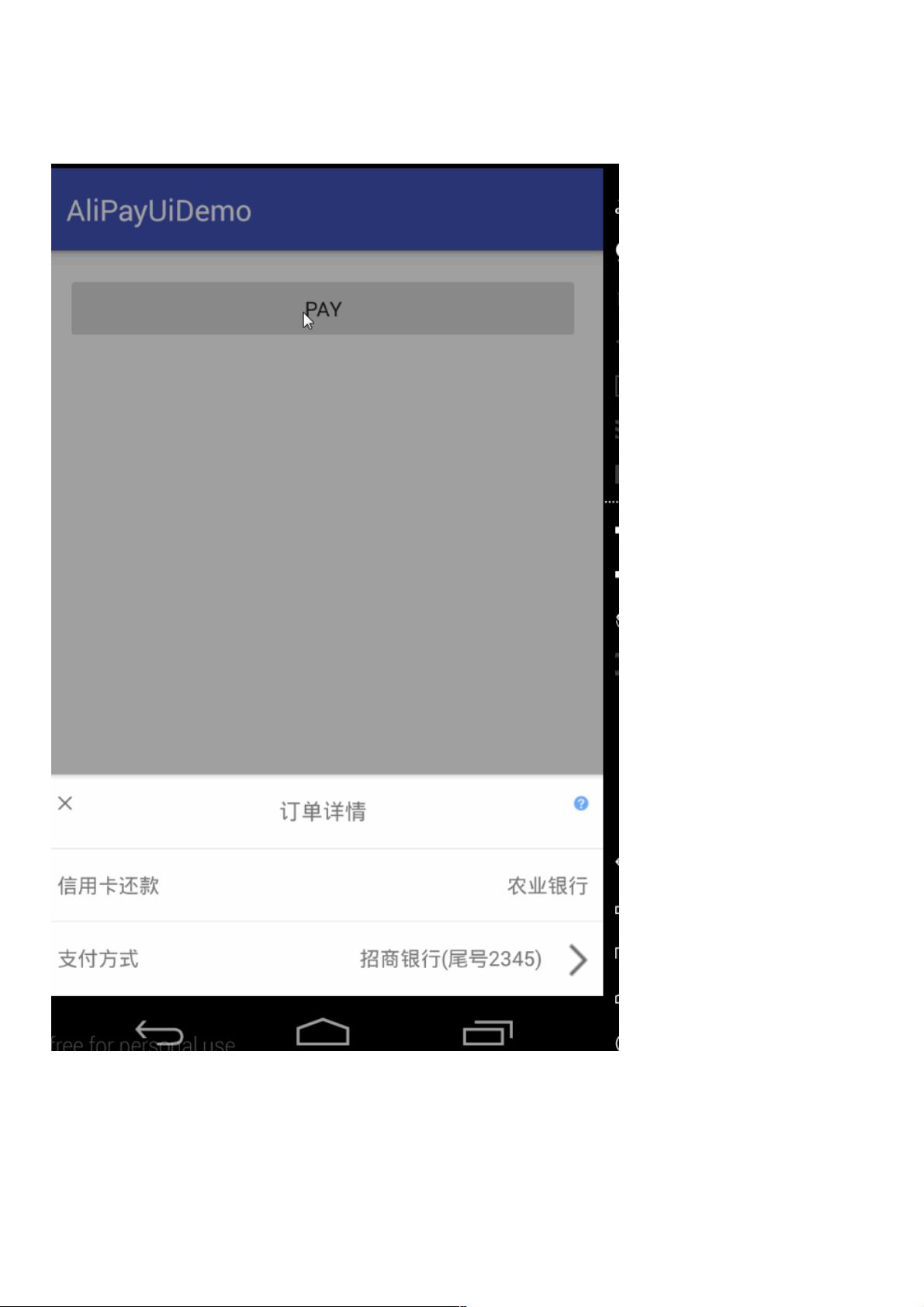
"该资源是一个关于在Android平台上仿照支付宝支付界面实现从底部弹出对话框的教程。通过创建一个简单的主界面,包含一个按钮,当点击按钮时,会展示一个支付详情的Fragment。"
在Android开发中,有时候我们需要模仿支付宝等应用的特定UI效果,例如支付选择的底部弹窗。这个例子展示了如何实现这样一个功能。首先,我们看到主界面`MainActivity`是一个继承自`AppCompatActivity`的类,它包含一个按钮`mButton`。在`onCreate`方法中,我们设置了布局并初始化了按钮。当按钮被点击时,会触发一个监听器,创建一个新的`PayDetailFragment`实例,并使用`FragmentManager`显示这个Fragment。
```java
public class MainActivity extends AppCompatActivity {
private Button mButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mButton = (Button) this.findViewById(R.id.btn_pay);
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
PayDetailFragment payDetailFragment = new PayDetailFragment();
payDetailFragment.show(getSupportFragmentManager(), "payDetailFragment");
}
});
}
}
```
`PayDetailFragment`是关键部分,它代表了从底部弹出的支付详情视图。这个Fragment的布局通常会包含用户选择支付方式所需的元素,如不同的支付选项(如余额、银行卡等)。在提供的代码片段中,我们看到了`PayDetailFragment`的XML布局文件的开头,这是一个`RelativeLayout`,具有一个ID `re_root`,这将作为其他组件的容器。
```xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/re_root"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- 更多布局内容将在这里定义 -->
</RelativeLayout>
```
为了实现底部弹出的效果,我们需要对`PayDetailFragment`的布局进行一些特殊处理。这可能包括设置一个动画,让Fragment从底部滑入视图,以及确保它在不使用时可以正确地滑出。动画通常通过`FragmentTransaction`的`setCustomAnimations`方法来实现。此外,`PayDetailFragment`的布局可能需要设置适当的背景颜色和透明度,以模拟支付宝的原生效果。
这个示例涵盖了Android中使用Fragment进行界面切换的基础,以及如何通过自定义动画实现特定的UI交互。开发者可以根据自己的需求扩展`PayDetailFragment`,添加支付选项的UI元素和相应的逻辑,以实现更完整的支付流程。
2022-10-29 上传
101 浏览量
2020-08-31 上传
2018-12-05 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-06-11 上传
2020-09-01 上传
weixin_38583286
- 粉丝: 2
- 资源: 936
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查