优化Node开发:2017提升Web性能的10大策略
49 浏览量
更新于2024-08-31
收藏 712KB PDF 举报
在2017年的Web开发中,Node开发者面临着提升网页性能的重要挑战。随着项目规模的增长,JavaScript代码库的膨胀导致了网页加载时间的延长,进而影响用户体验。浏览器在解析、编译和执行脚本的过程中,语法分析和编译占据了大量启动时间。这篇文章深入剖析了这一现象,特别关注了JavaScript引擎V8的工作原理。
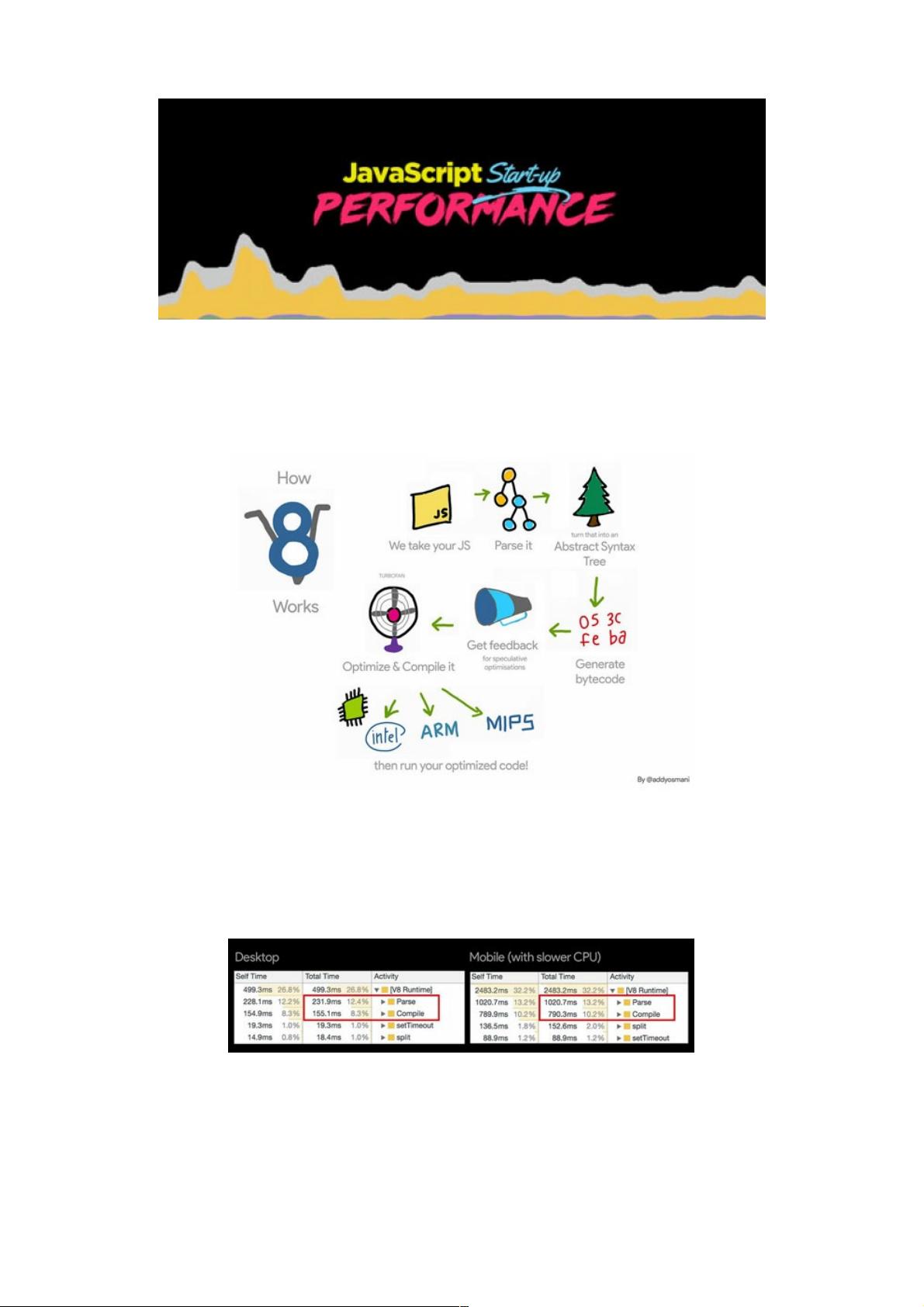
首先,以往开发者可能认为解析器会在遇到<script>标签后立即完成任务,但实际并非如此。V8引擎的工作流程包括多个步骤,其中语法分析和编译的延迟直接影响到应用程序的启动速度。例如,ChromeCanary中的V8RuntimeCallStats显示,无论是桌面浏览器还是移动设备,这个阶段的耗时都显著,尤其是在移动端,大型网站如Facebook、Wikipedia和Reddit的语法解析和编译时间占比不容忽视。
Facebook的Sebastian Markbage和Google的Rob Wormald都曾指出,JavaScript的语法解析已经成为性能瓶颈,尤其在Angular等应用的启动过程中,这个问题显得尤为突出。随着移动设备的普及,移动端对相同代码的解析和编译效率远低于桌面端,例如,在Moto G4这样的中低端设备上,处理时间可能是高端设备(如iPhone或Pixel)的2-5倍。
因此,为了提供更好的用户体验,Node开发者需要了解和优化这些关键环节。他们需要研究如何减少JavaScript代码的复杂性,使用模块化和异步加载技术,以及利用现代工具如Webpack进行代码分割和懒加载,从而缩短启动时间。此外,跨平台性能测试和针对不同设备的适配策略也是提升移动性能的关键。
总结来说,本文提供了10个实用的技巧,帮助Node开发者识别和解决JavaScript解析和编译时间过长的问题,以适应不断增长的Web开发需求和移动设备的性能挑战,从而在2017年及以后成为更高效的开发者。
2020-08-04 上传
2019-07-21 上传
点击了解资源详情
点击了解资源详情
2023-08-25 上传
2017-07-25 上传
2017-03-22 上传
2019-03-14 上传
2018-01-19 上传
weixin_38558660
- 粉丝: 2
- 资源: 937
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度