使用jQuery CSS创建流程进度条
5 浏览量
更新于2024-09-02
收藏 63KB PDF 举报
"使用jQuery和CSS实现流程进度条的示例代码"
在网页设计中,流程进度条是一种常用的UI元素,它能够清晰地向用户展示任务或流程的完成状态。本教程将详细介绍如何利用jQuery和CSS来创建一个自定义的流程进度条。
首先,我们来看一下方案1的实现。虽然具体内容没有给出,但通常这个方案可能包括使用纯CSS来布局和样式化进度条,包括设置背景颜色、宽度、高度以及可能的过渡动画效果。CSS变量(又称CSS自定义属性)在这里可能被用来方便地调整样式,如进度条的高度、颜色等。
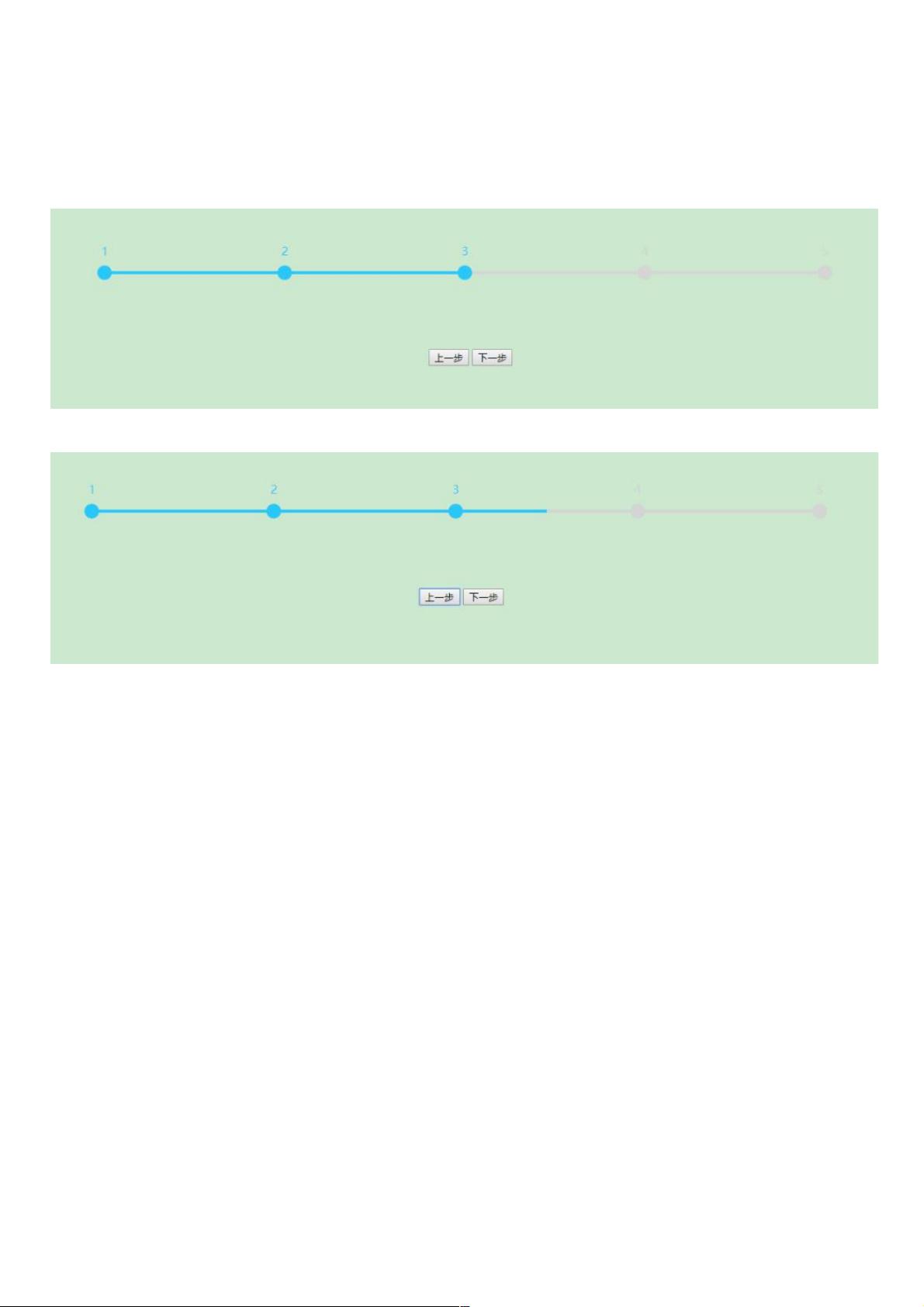
接着是方案2的代码实例。在这个示例中,我们可以看到HTML结构和CSS样式:
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>流程进度条</title>
<style type="text/css">
/* ... 样式定义 ... */
</style>
</head>
<body>
<div class="div_home">
<!-- 进度条相关元素将放在这里 -->
</div>
</body>
</html>
```
CSS部分定义了`.div_home`作为容器,设置了背景颜色和高度。`.div_button`可能是用来放置按钮或其他交互元素的。`:root`选择器用于定义CSS变量,这些变量可以在整个文档中使用,方便后期修改和维护。
`.progress_div`类定义了进度条的基本样式,包括高度、宽度、背景色以及居中对齐。`progress_line_no`和`progress_line_yes`类分别代表未完成和已完成的进度条部分,它们可能有不同的颜色和宽度。`.progress_node`类用于表示流程节点,包含位置和大小信息,`.progress_text`则用于显示节点的文本描述。
在jQuery部分(这部分代码没有给出),你可能会看到通过JavaScript控制进度条的更新。例如,当某个步骤完成时,可以通过改变相应的CSS类或者修改DOM元素的样式来更新进度条的状态。此外,可能还包括用户交互,如点击按钮来前进或回退流程。
为了实现动态效果,你可能需要使用jQuery的`.animate()`函数来平滑地改变进度条的宽度或节点的位置,同时配合CSS的过渡效果,以达到流畅的视觉体验。
总结来说,利用jQuery和CSS实现流程进度条的关键在于理解HTML结构、CSS样式和jQuery事件处理。通过CSS变量可以灵活地调整样式,而jQuery则负责动态地更新界面,提供与用户的交互。在实际应用中,可以根据需求进行调整,比如添加动画效果、增加可交互性或者优化适配不同屏幕尺寸的响应式设计。
点击了解资源详情
点击了解资源详情
点击了解资源详情
273 浏览量
2013-07-10 上传
2015-04-17 上传
2021-03-20 上传
2022-11-19 上传
weixin_38671048
- 粉丝: 4
- 资源: 870
最新资源
- MovieGo:使用MERN(MongoDB,ExpressJS,ReactJS和NodeJS)堆栈实现的网站,允许用户在线注册和预订电影票
- ASP.NET Adrotator及其实现
- eXtended Screenshot (xscreenshot)-开源
- uas-kelompok1:布鲁尔先生
- C#UI库CSkin源码
- 分数阶傅里叶matlab.rar
- jsch-0.1.53.jar实现SFTP上传下载删除
- java写webapi源码-lookup-student-apidoc:查找学生apidoc
- SVG_Mandala:曼陀罗发生器-开源
- kotoba.js:另一个Imageboard引擎
- 作业1拍
- 索引队列-C#中的自定义队列
- copy2.0:复制系统,微信调用,实时统计,加粉统计
- CevinJohnny.github.io
- discord-perms:Discord Perms是使用mongodbmongoose构建的易于使用的权限管理器。 对于较小的项目,它非常简单和完美,使用Discord Perms,您可以为discord.js创建自己的权限! 权限通过MongoDB处理
- LeetCode_in_cpp