Webpack 2.0入门教程:模块打包与配置详解
112 浏览量
更新于2024-08-28
收藏 128KB PDF 举报
本篇文章是一份详尽的Webpack 2.0搭建前端项目的教程,旨在帮助开发者理解并掌握如何使用这个强大的模块打包工具。首先,我们将介绍什么是Webpack及其核心功能。Webpack 2.0作为后续版本,相较于1.0版本有所改进,它能分析项目结构,处理JavaScript模块以及非浏览器原生支持的语言(如SCSS和TypeScript),将它们打包成浏览器可识别的格式。
在开始项目之前,需要进行初始化设置。开发者需通过`npm init`创建一个新的项目,并通过`npm install webpack --save-dev`命令安装Webpack作为开发依赖。接下来,为了处理CSS和Stylus编译,需要安装相关loader,如`style-loader`, `css-loader`, `stylus-loader`和`stylus`,以及`postcss-loader`和`autoprefixer`,以便在打包过程中正确转换和优化CSS样式。
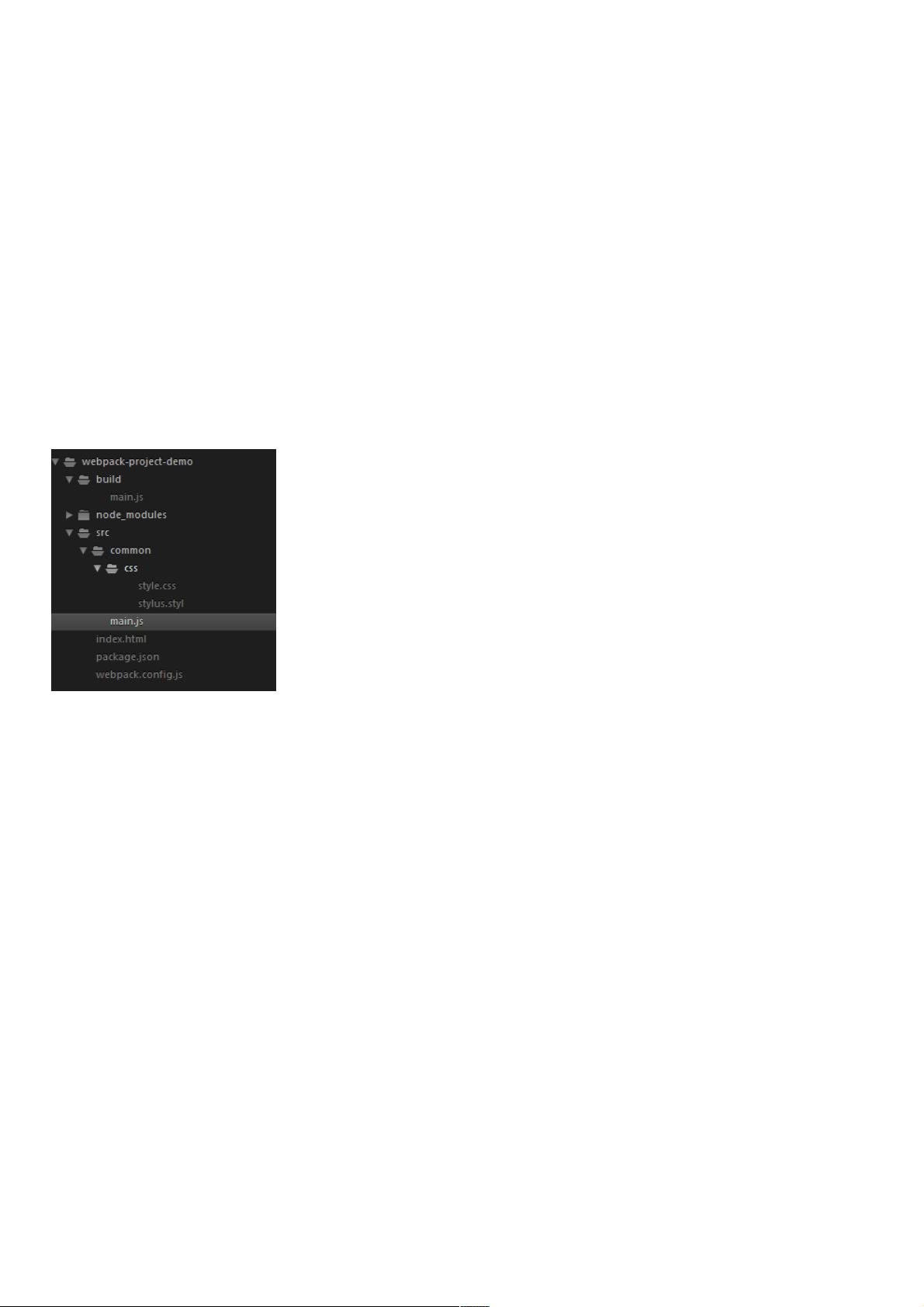
文章还提及了项目的基本目录结构,尽管没有提供具体细节,但通常包括源代码(如`src`)和构建输出目录(如`build`)。Webpack配置文件`webpack.config.js`至关重要,它定义了打包过程的核心参数。在Webpack 2.0中,规则(rules)取代了之前的loaders,并使用数组格式来链式加载,如`.css`文件会被`style-loader`处理,然后通过`css-loader`进行解析,`options`部分允许配置进一步选项。
最后,配置中的`output`对象定义了输出文件的位置和命名规则,如指定打包后的文件夹路径、公共URL前缀(`publicPath`)以及输出文件的名称模式。通过这份教程,读者将学会如何配置Webpack 2.0以适应现代前端项目的构建需求,确保代码的模块化和优化。对于初次接触或升级Webpack的开发者来说,这是一个非常实用的学习资源。
765 浏览量
520 浏览量
208 浏览量
335 浏览量
179 浏览量
246 浏览量
1044 浏览量
131 浏览量
点击了解资源详情
weixin_38633083
- 粉丝: 0
最新资源
- C++实现的注册表锁定与解锁函数
- IDL编程入门与实践:数据可视化分析
- 李建忠与侯捷:面向对象设计与应对复杂性的策略
- C++编写的多宿舍局域网聊天信使源码
- C++ U盘程序源码:基础文件传输与字符串操作
- Linux命令全览:cat、cd与chmod详解
- Sniffer中文教程:网络协议分析与故障解决
- Windows文件属性操作详解:包括隐藏、只读等设置
- C语言在嵌入式系统中的应用与挑战
- Web浏览器历史与AJAX基础
- SQL Server 设计与编码规范详解
- C#新版设计模式详解:从单例到访问者模式
- IAR EWARM入门教程:轻松开发ARM7应用
- Oracle函数参考指南
- Java编程入门:理解变量与类型
- 思科网络工程师认证实战指南