PrimeFaces UI组件中文指南
“PrimeFaces用户手册中文版.pdf”提供了关于PrimeFaces UI组件的详细介绍,包括布局、菜单、按钮、输入组件等各类功能组件的使用方法和案例说明。
PrimeFaces是一个流行的JavaServer Faces (JSF)库,它提供了丰富的用户界面组件,用于构建现代Web应用程序。手册中的内容涵盖了多个关键组件:
1. **布局组件**:
- **Layout页面布局**:允许开发者自定义网页的布局结构。
- **LayoutUnit**:作为布局的一部分,可以设置不同的区域来放置内容。
- **Panel**:用于封装其他组件,提供类似Windows窗口的外观。
- **TabView**:分页式面板,可以在不同标签之间切换内容。
- **OutputPanel**:仅用于显示元素,不涉及任何处理逻辑。
- **Fieldset**:类似HTML的fieldset,用于组织和分组表单元素。
- **Dashboard**:提供仪表盘布局,适合展示信息卡片。
- **Themeswitcher**:允许用户动态切换应用的主题。
- **Separator**:创建空白分隔区域,增强视觉效果。
- **Spacer**:用于在行内添加空格,调整元素间距。
2. **菜单组件**:
- **Menu**:基本的菜单结构,可嵌套子菜单项。
- **Menubar**:顶部导航菜单栏。
- **MenuButton**:按钮形式的菜单,点击后展开菜单项。
- **MenuItem**:菜单中的单个选项。
- **Toolbar**:工具栏,通常包含一系列操作按钮。
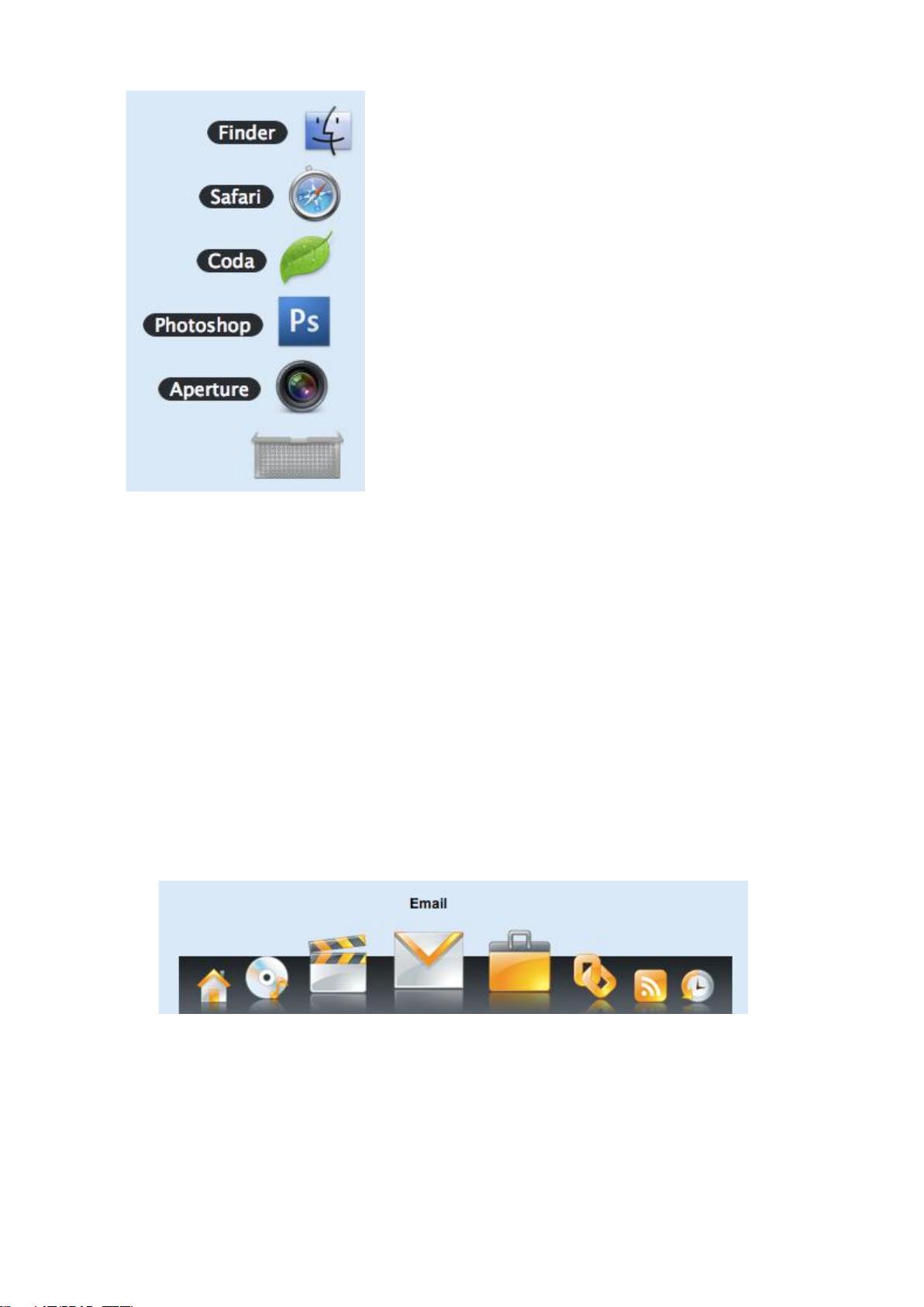
- **Stack**:堆叠式菜单,垂直显示菜单项。
- **Dock**:动画鱼眼式菜单,水平展示,具有动态效果。
3. **按钮组件**:
- **Button**:普通按钮,无特定功能。
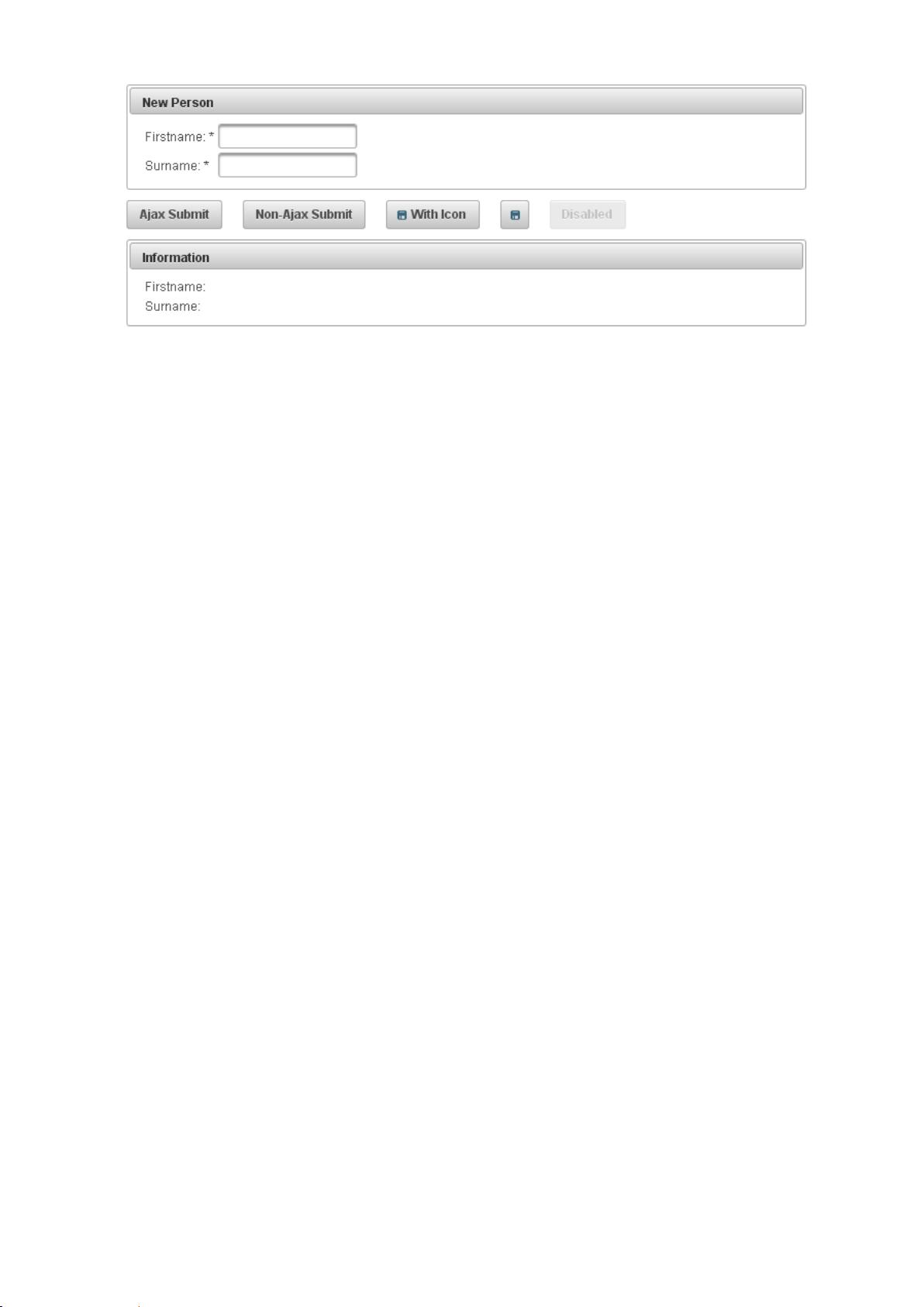
- **CommandButton**:JSF中的命令按钮,通常与后台处理相关联。
- **CommandLink**:链接形式的命令按钮。
- **ContextMenu**:右键快捷菜单。
- **HotKey**:允许设置快捷键,提高用户交互效率。
4. **输入组件**:
- **文本输入**:
- **Editor**:富文本编辑器,支持格式化文本编辑。
- **Password**:密码输入框,字符显示为星号或圆点。
- **PasswordStrength**:评估并显示密码强度。
- **InputMask**:输入掩码,确保输入符合预设格式。
- **InputText**:基础文本输入框。
- **InputTextarea**:多行文本输入框。
- **Watermark**:输入框内的提示文字,当输入框为空时显示。
- **Keyboard**:虚拟键盘,辅助输入特殊字符。
- **Inplace**:在原位置编辑文本,无需打开新窗口或弹出框。
- **选择式输入**:
- **AutoComplete**:自动补全功能,根据用户输入提供建议。
- **PickList**:双列选择列表,便于双向选择。
- **Slider**:滑动条,用于数值选择。
- **Spinner**:数字增减控制,用于数值输入。
- **其它格式数据的输入**:
- **Spreadsheet**:电子表格组件,支持表格数据的查看和编辑。
- **Calendar**:日历组件,用于日期和时间选择。
这些组件覆盖了网页应用开发中的大部分需求,使得PrimeFaces成为构建功能丰富的Web界面的强大工具。通过深入理解和熟练使用这些组件,开发者可以快速地创建出美观且易用的用户界面。
点击了解资源详情
109 浏览量
点击了解资源详情
182 浏览量
129 浏览量
152 浏览量
2021-05-06 上传
2013-03-12 上传
a372663325
- 粉丝: 63
最新资源
- 通用项目管理流程详解:责任矩阵与关键阶段
- 图基与逻辑基多关系数据挖掘对比分析
- 精通Python 2.1:权威指南
- Oracle PL/SQL学习教程:查询、运算与NULL处理
- Linux共享库详解:编写与优化技巧
- idl编程:交互数据处理与可视化利器
- 理解设计模式:简单工厂、工厂方法与抽象工厂
- ArcIMS入门指南:实现交互式GIS应用
- VC调试技巧详解:从入门到精通
- 构建全面的在线购物网站:从需求到实施
- C++实现的学生成绩管理系统与分治算法论文
- 湛江广播电视大学电子商务毕业设计:书籍专卖店网站
- VIM中文手册:Linux编辑器实战指南
- ATMEGA 48-88-168:高性能8位微处理器中文手册详解
- 网络工程师必备:X.25、ATM与OSI模型解析
- 赣冠教育自考学籍管理系统需求详解与设计要点