JS实现详尽的选项卡效果与示例代码
133 浏览量
更新于2024-09-02
收藏 89KB PDF 举报
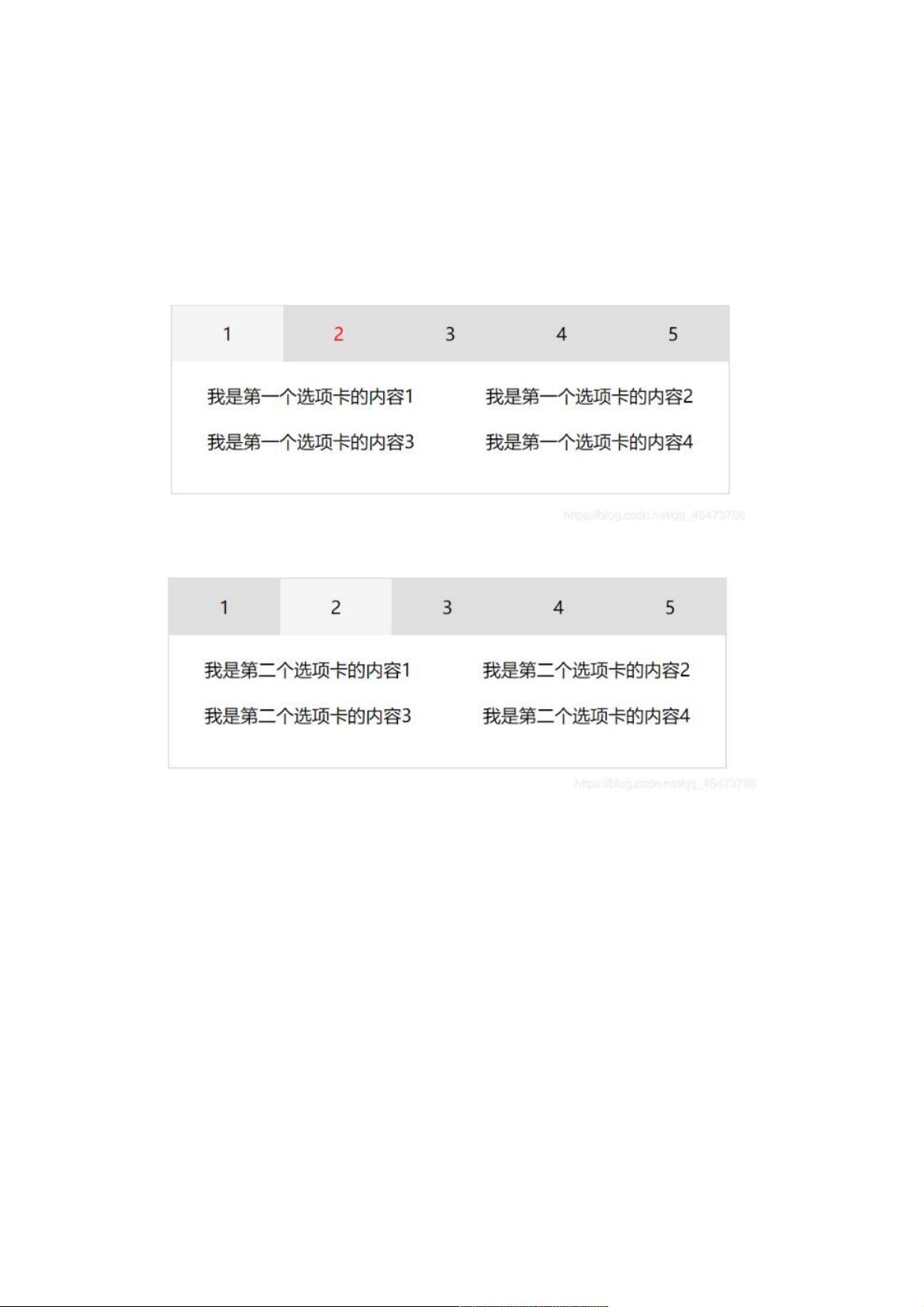
本文将详细介绍如何使用JavaScript实现选项卡功能,以创建一个动态切换内容的交互式界面。首先,我们了解HTML结构,包括一个包含五个数字头部(1、2、3、4、5)的导航栏和三个隐藏的内容区域,每个数字对应一个选项卡。默认情况下,显示第一个选项卡的内容。
在JavaScript部分,关键在于监听用户对头部数字的点击事件以及鼠标悬停事件。当用户点击某个数字时,通过改变对应的`<div>`元素的`display`属性,我们可以切换内容的可见性。同时,使用CSS为选中状态的数字添加不同的颜色,提升用户体验。
以下是实现这个功能的主要步骤:
1. HTML结构:
- 在`<div id="header">`中,创建一个无序列表`<ul>`,其中包含五个带有链接的列表项,分别代表各个选项卡。
- 每个列表项使用`<a>`标签,其中`selected`类用于标记当前显示的选项卡。
2. CSS样式:
- 定义`.selected`类的样式,如更改背景色或加粗字体,使选中的数字突出显示。
- 设置`.dom`类的初始样式为`display: none`,隐藏所有内容区域。
3. JavaScript逻辑:
- 获取头部导航的`<li>`元素和对应的内容区域`<div>`元素。
- 为每个头部的`<a>`元素添加`onclick`事件处理函数,该函数接受当前点击的`href`值作为参数。
- 在事件处理函数中,遍历所有内容区域,根据`href`值找到对应的内容区,设置其`display`属性为`block`(显示)或`none`(隐藏)。
- 添加`onmouseover`事件,当鼠标悬停在头部数字上时,更新该数字的样式,如添加`active`类。
- 当鼠标移出时,移除`active`类,恢复默认样式。
以下是核心的JavaScript代码片段:
```javascript
var headers = document.querySelectorAll('#header a');
var contents = document.querySelectorAll('.dom');
headers.forEach(function(header, index) {
header.addEventListener('click', function(e) {
e.preventDefault();
headers.forEach(function(h) { h.classList.remove('selected'); });
this.classList.add('selected');
contents.forEach(function(c, i) {
c.style.display = i === index ? 'block' : 'none';
});
});
header.addEventListener('mouseover', function() {
this.classList.add('active');
});
header.addEventListener('mouseout', function() {
this.classList.remove('active');
});
});
```
通过以上步骤,一个基本的JavaScript选项卡功能就实现了。你可以根据需要对样式和行为进行进一步定制,比如添加动画效果或者动态加载内容。这个实例提供了实现选项卡功能的基础框架,适合初学者学习和实践JavaScript动态页面控制。
2022-04-28 上传
2009-09-09 上传
2011-08-10 上传
点击了解资源详情
2023-05-25 上传
2020-10-15 上传
2020-10-19 上传
weixin_38736652
- 粉丝: 1
- 资源: 938
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南