手机网页优化:CSS3+jQuery折叠导航菜单实例与实现
29 浏览量
更新于2024-09-05
收藏 42KB PDF 举报
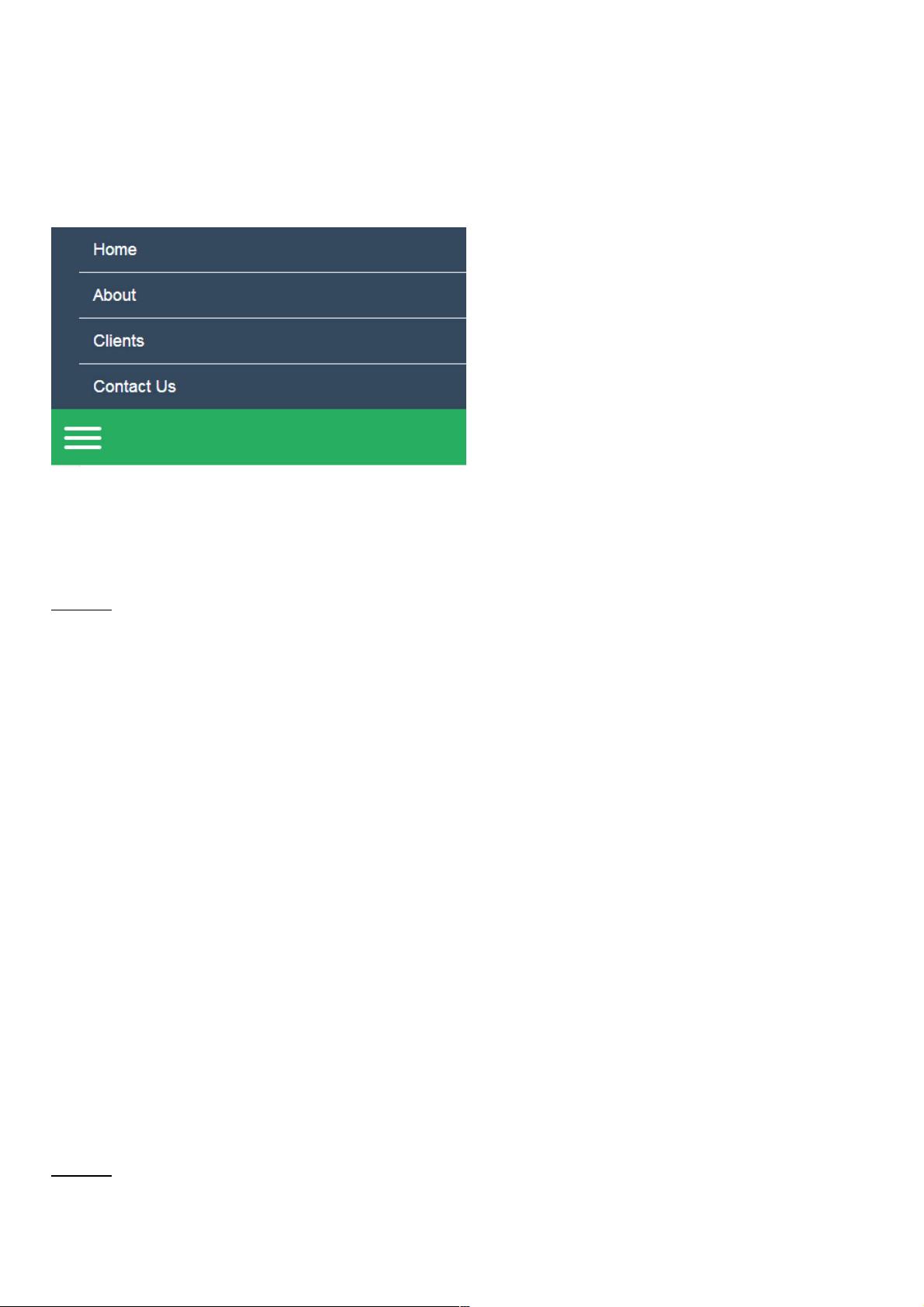
本文将详细介绍如何利用CSS3和jQuery技术来创建一款适合手机网页的可折叠导航菜单。这款导航菜单设计巧妙,用户可以通过点击列表图标展示或隐藏菜单,单击时以动画形式实现平滑的切换效果。这种简洁而实用的设计在移动设备上能够提供良好的用户体验。
首先,HTML结构部分包含了基本的导航菜单元素。`<nav>`元素用于定义导航区域,其中包含一个`.nav-items`类的无序列表,列出了网站的主要页面链接,每个链接使用`<a>`标签并设置目标地。`<header>`部分包含一个菜单按钮,当用户需要展开菜单时点击该按钮,`<button>`标签配合`data-ic-class="button-trigger"`属性,预示着它是一个jQuery插件的触发器。
CSS3代码的运用使得导航菜单具有响应式特性。`* { box-sizing: border-box; }`确保了所有元素的边距和填充计算在内容框内,使得布局更易管理。body部分设置了字体,以提高可读性。接下来,关键在于隐藏和显示菜单的动画效果,这部分通常通过CSS3的`transform`属性(如`-webkit-transform:translate3d(0px,195px,0px);`)来实现,当菜单处于折叠状态时,`header`元素会被定位到屏幕上方,当点击按钮时,`transform`属性会调整位置,从而实现下拉效果。
为了实现动画关闭功能,可以利用CSS3的`transition`或`animation`属性,设置菜单展开和关闭时的速度和持续时间。同时,JavaScript或者jQuery在这里发挥作用,通过监听按钮的点击事件,控制`header`元素的`transform`值变化,确保动画的流畅执行。
最后,文章提供了源码下载,读者可以直接获取完整的HTML、CSS和可能的jQuery脚本,以便在自己的项目中进行参考和应用。这款折叠导航菜单不仅适用于手机网页,也可以在其他小型设备上获得良好的显示效果,提高了用户的交互体验。通过学习和实践,开发者可以更好地理解和掌握这两种流行技术在实际项目中的结合运用。
2020-01-02 上传
2020-06-05 上传
2014-04-21 上传
2011-05-11 上传
2019-07-04 上传
2022-11-21 上传
2013-01-27 上传
weixin_38748263
- 粉丝: 6
- 资源: 893
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案