"HTML5基础:文档结构、标记语法、元信息和标题设置"
15 浏览量
更新于2024-01-14
收藏 217KB PPT 举报
HTML5基础.ppt;HTML5基础.ppt;Page: 1
Web前端开发技术HTML基础
Page: 2
Web前端开发技术本章学习目标
Web前端开发工程师应掌握以下内容:
1. 了解HTML文档的基本结构;
2. 理解标记类型、标记语法;
3. 学会body标记的属性的设置方法;
4. 学会给网页添加注释;
5. 理解meta元信息的作用;
6. 了解HTML文档类型。
Page: 3
Web前端开发技术HTML文档结构
1. 基本结构
一个完整的HTML文档由头部head和主体body两个部分组成。
- 在头部<head>标记中,可定义标题、样式等;
- 在主体<body>标记中,可定义段落、标题字、超链接、脚本、表格、表单等元素,主体内容是网页要显示的信息。
完整的HTML文档结构如下:
<html>
<head></head>
<body></body>
</html>
Page: 4
Web前端开发技术头部<head>
HTML文档的头部标记主要包含页面标题标记、元信息标记、样式标记、脚本标记、链接标记等。头部标记所包含的信息一般不会显示在网页上。
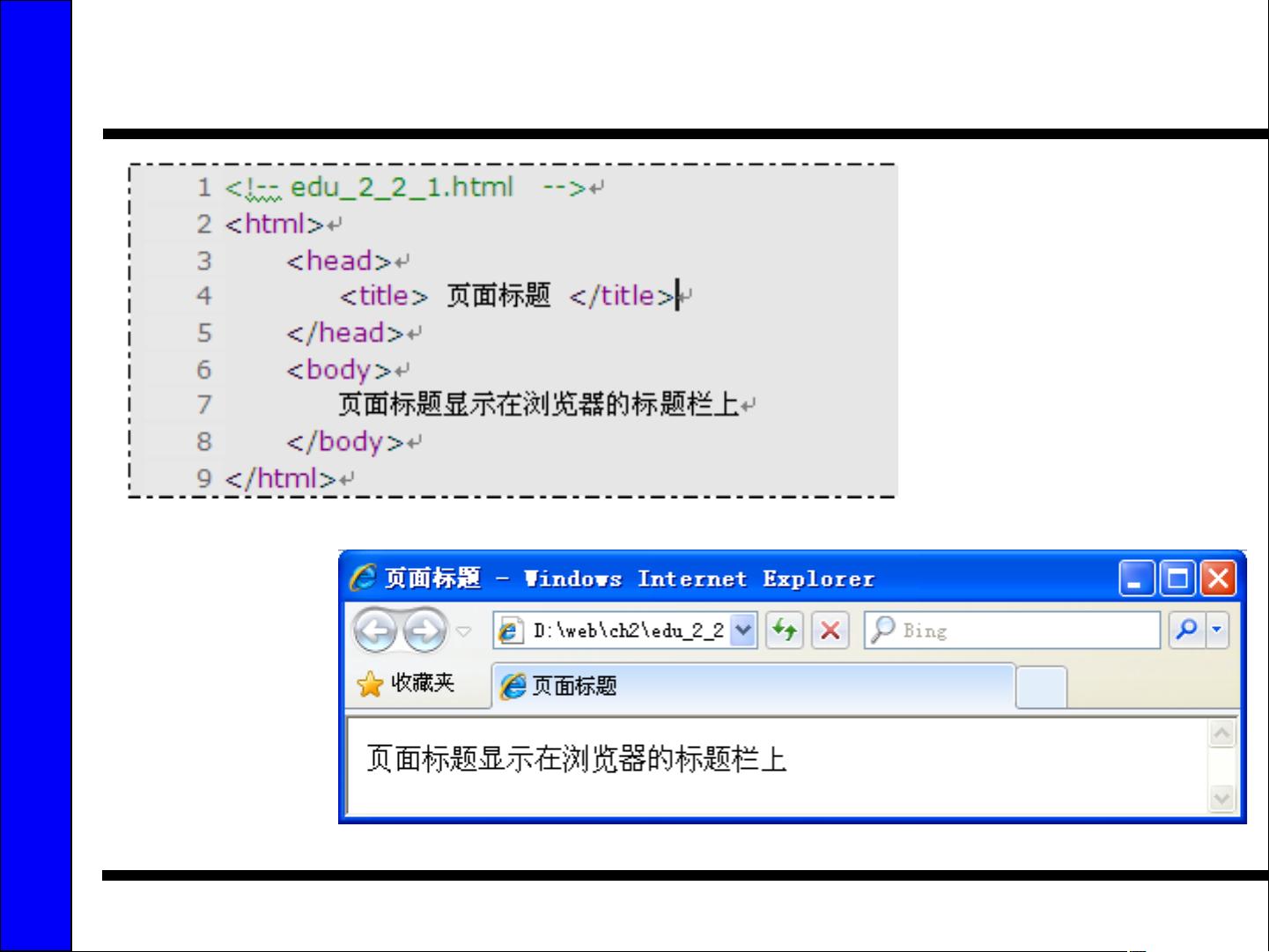
1. 页面标题<title>
- 基本语法
<title>标题信息显示在浏览器的标题栏;</title>
- 页面标题是网页在打开时显示在浏览器标签上的名称,是网页的重要标识,也是用于搜索引擎优化的重要因素之一。
总结:
本章主要介绍了HTML文档的基本结构和头部标记的使用。一个完整的HTML文档包含头部和主体两个部分,头部包括页面标题、元信息、样式、脚本、链接等标记,而主体则包括网页要显示的内容。重点介绍了页面标题的设置方法和作用,以及其他头部标记的基本语法和作用。掌握这些基础知识对于Web前端开发工程师来说至关重要,是构建优秀网页的基础。在后续学习中,我们还将继续深入学习HTML标记类型、标记语法以及更高级的Web前端技术。
2023-09-30 上传
2010-09-28 上传
2021-10-11 上传
zzzzl333
- 粉丝: 780
- 资源: 7万+
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器