Flex布局:移动终端的高效网页设计利器
需积分: 8 39 浏览量
更新于2024-07-20
收藏 199KB PPTX 举报
Flex布局.pptx文件主要讲解了前端开发中一种先进的网页布局技术——Flex布局,这是一种由W3C于2009年提出的用于创建响应式、灵活和易于管理布局的方法。Flex布局尤其适用于移动端设计,因为它能够简化处理复杂布局的需求,如实现垂直居中等传统CSS难以轻松达成的效果。
Flex布局的核心概念包括:
1. **Flex容器和Flex项目**:
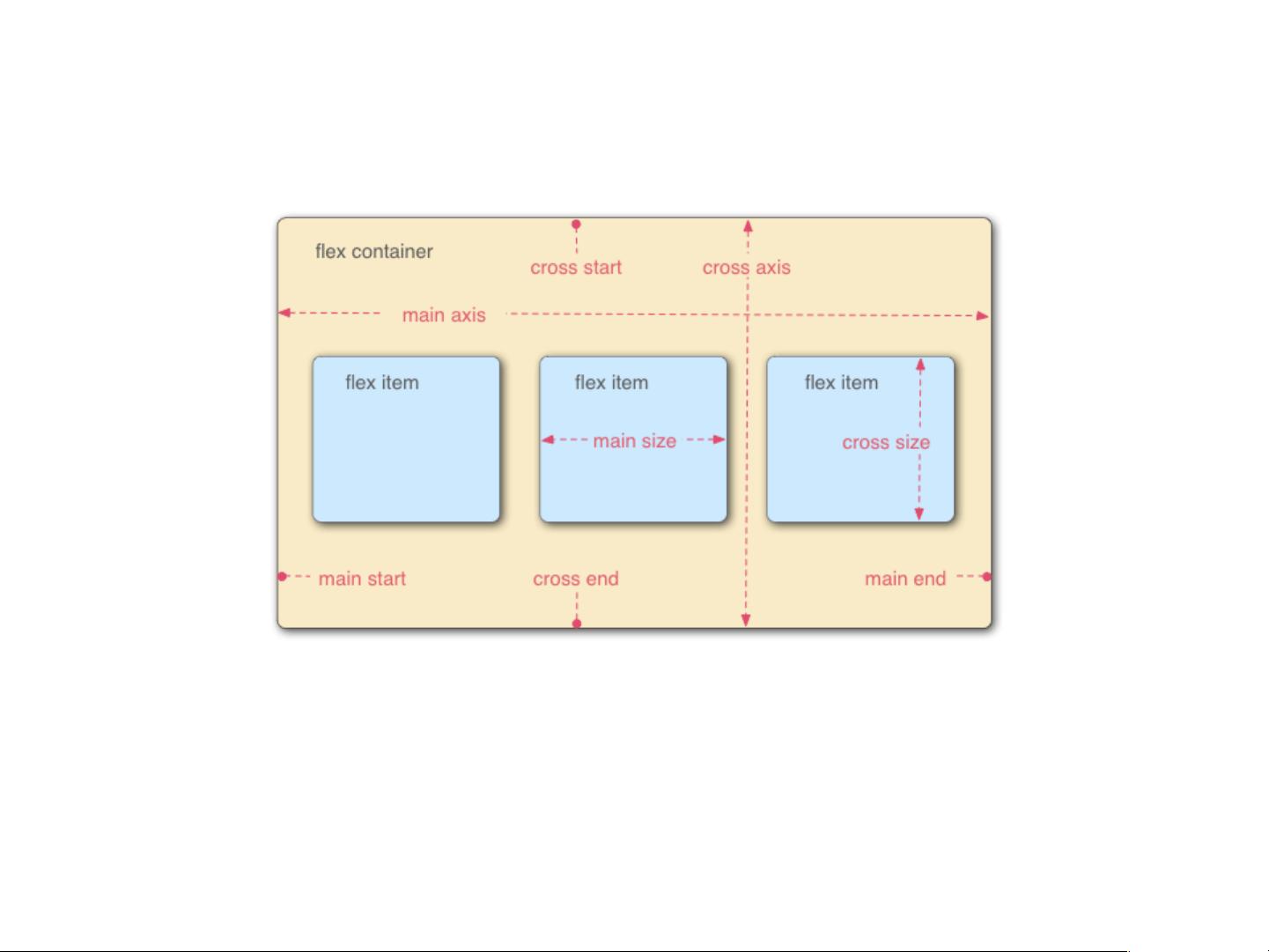
- Flex容器(flexcontainer):接受作为其子元素的HTML元素,这些元素自动成为Flex项目(flexitem)。
- 主轴和交叉轴:容器内存在水平的主轴和垂直的交叉轴,项目默认沿主轴排列。
2. **属性设置**:
- **flex-direction**:控制主轴的方向,有四种值:row(默认,水平从左到右)、row-reverse(水平从右到左)、column(垂直从上到下)、column-reverse(垂直从下到上)。
- **flex-wrap**:决定项目是否换行,有三种模式:nowrap(默认,不换行)、wrap(换行,第一行在上方)、wrap-reverse(换行,第一行在下方)。
- **flex-flow**:组合了flex-direction和flex-wrap属性,是简写形式。
3. **对齐方式**:
- **justify-content**:用于定义主轴上的对齐方式,如flex-start(默认,项目开始对齐)、flex-end、center、space-between或space-around。
- **align-items**:控制交叉轴上的对齐方式,如flex-start(顶部对齐)、flex-end(底部对齐)、center、stretch(项目拉伸填满交叉轴)。
- **align-content**:仅当多行存在时,用于调整跨行的对齐方式。
Flex布局的优点在于其简洁性、易用性和适应性,使得开发者能更高效地构建适应不同屏幕尺寸和设备方向的布局。由于它已被所有现代浏览器广泛支持,开发者可以立即在其项目中放心使用。通过灵活地运用这些核心属性,设计师和开发者能够实现各种复杂的视觉效果,提升用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-05-06 上传
2021-11-06 上传
2022-02-25 上传
2021-10-11 上传
2021-10-10 上传
2022-06-20 上传
d_cancan
- 粉丝: 10
- 资源: 2
最新资源
- 20200930-人工智能行业系列深度研究:2019年中国自然语言处理行业研究报告.rar
- torch_spline_conv-1.2.1-cp39-cp39-win_amd64whl.zip
- lavatop-开源
- practice-api:Java高级实践API
- chatapp:我在 Node.js 中的第一个应用
- dotnet 5 破坏性改动 WPF 和 WinForms 的 OutputType 输出类型重定向为 WinExe 类型
- birthday-js:以点数显示您的生活
- djangonote
- 中航重机2020年年度报告.rar
- ANNOgesic-0.7.25-py3-none-any.whl.zip
- esp32-OSC
- Item-Based-CF:PredictionIO 中用于推荐的模板引擎。 此引擎基于类似产品模板,但针对类似事件进行了修改。 (与 Tapster 教程相同
- loopstudios-landing-page
- Historia-de-les-siete-murcielagos_64656:ManuelFernándezyGonzález撰写的Historia de les sietemurciélagos是古腾堡计划的一本书,现在在Github上
- module-textalk:DAISY Pipeline 2模块,包含用于测试如何编写模块的脚本
- Krio500-开源