Struts2利用JSON实现Ajax交互示例
需积分: 10 108 浏览量
更新于2024-09-13
收藏 365KB DOCX 举报
Struts2是一个强大的Java Web应用程序框架,它支持Ajax(Asynchronous JavaScript and XML)技术,使得Web应用能够实现异步交互,提升用户体验。在这个文档中,主要讨论了Struts2如何利用JSON(JavaScript Object Notation)作为数据交换格式,并通过一个实际的Ajax应用场景进行演示。
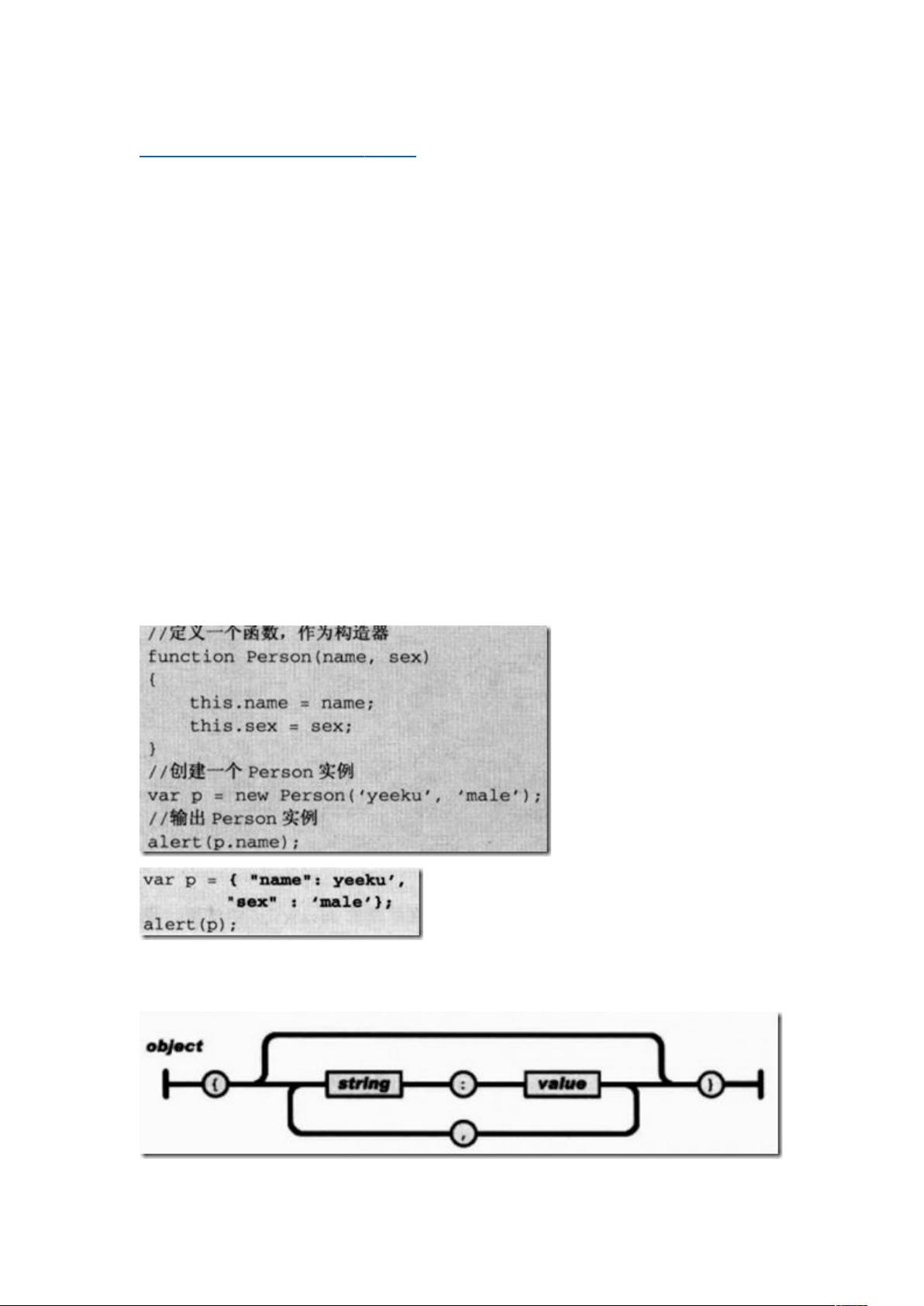
首先,JSON是一个轻量级的数据交换格式,它易于人阅读和编写,同时被多种编程语言广泛接受。JSON使用简洁的语法,如创建对象和数组。创建对象时,键值对形式表示,如`{"name": "value"}`,且值可以是字符串、数字、布尔值、null,甚至是嵌套的对象或数组。例如,创建一个包含函数和数组的对象:`{ "name": "John", "age": 30, "isStudent": true, "hobbies": ["reading", "gaming"] }`。
在Struts2与Ajax集成中,JSON是首选的数据格式。以一个使用jQuery的前端JSP为例,`getClick()`函数通过POST方式向`jsonAjax.action`发送Ajax请求,携带用户输入的"name"和"inch"参数。通过设置`dataType: "json"`,明确告诉服务器期望返回的是JSON格式的数据。当请求成功时,服务器返回的JSON数据会被`$.parseJSON(json)`函数解析成JavaScript对象,然后可以通过该对象的属性获取服务器端的响应信息,如`state_value = obj.result`。
在Struts2的配置方面,文档提到`struts.xml`文件中的`<package>`元素,它定义了一个名为"ajax"的包,可能包含了Action的映射和结果处理。在这个包中,开发者会配置Action的拦截器链,包括处理Ajax请求的特定拦截器,以及如何将Action的结果转化为JSON格式。这通常涉及到使用`Result`子元素,如`jsonResult`,并指定返回的数据模型(即result变量)应该转换为JSON。
文档详细展示了Struts2如何通过支持JSON作为数据交换格式,结合jQuery等前端库,实现前端与服务器的异步通信。开发人员需要熟悉Struts2的Action配置,以及如何处理JSON数据的生成和解析,以构建高效、交互式的Web应用。通过这个例子,学习者可以了解到如何在Struts2中利用Ajax技术提升页面的响应速度和用户体验。
2022-07-12 上传
2023-11-27 上传
2022-10-27 上传
2023-08-06 上传
2022-06-03 上传
2021-12-18 上传
2023-08-19 上传
2023-08-19 上传
2022-05-08 上传
fanxuxu110
- 粉丝: 0
- 资源: 6
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录