Vue2.0实战入门:数据绑定与视图组件
152 浏览量
更新于2024-08-31
收藏 137KB PDF 举报
Vue 2.0实战之基础入门(1)
在现代前端开发中,Vue.js 作为一个强大的前端框架,逐渐成为构建高效、可维护的单页应用(SPA)的首选工具。Vue 2.0的"数据驱动"和"组件化"特性使其在简化开发流程、提升代码复用性方面表现出色。本文档基于实际项目重构的背景,旨在帮助读者理解Vue的基本概念、工作原理和实战应用。
Vue的核心理念是视图层(View)与数据模型(Model)的分离,以及通过数据绑定(Data Binding)来驱动视图的变化。数据双向绑定是Vue的一大亮点,它允许用户在input元素中的更改实时反映到绑定的组件中,反之亦然。这避免了传统JavaScript中手动操作DOM的繁琐,提高了开发效率和用户体验。
在Vue实例化的过程中,通过`<script>`标签引入Vue.js库,然后创建一个新的Vue实例,并配置其数据属性。例如,在提供的代码片段中,`<div id="app">{{message}}</div>`中的`{{message}}`就是模板表达式,Vue会将`data`对象中的`message`值渲染到HTML中。当`message`的值发生变化时,页面内容会自动更新,体现了数据驱动的实时响应能力。
Vue的构造器(Constructor)允许我们定义一个类,其中包含初始化数据和事件处理器。在这个例子中,`new Vue({ el: '#app', data: { message: 'Helloworld!' } })`创建了一个Vue实例,并将`#app`元素作为挂载点,同时初始化了`message`属性。这展示了如何在Vue中定义和管理数据。
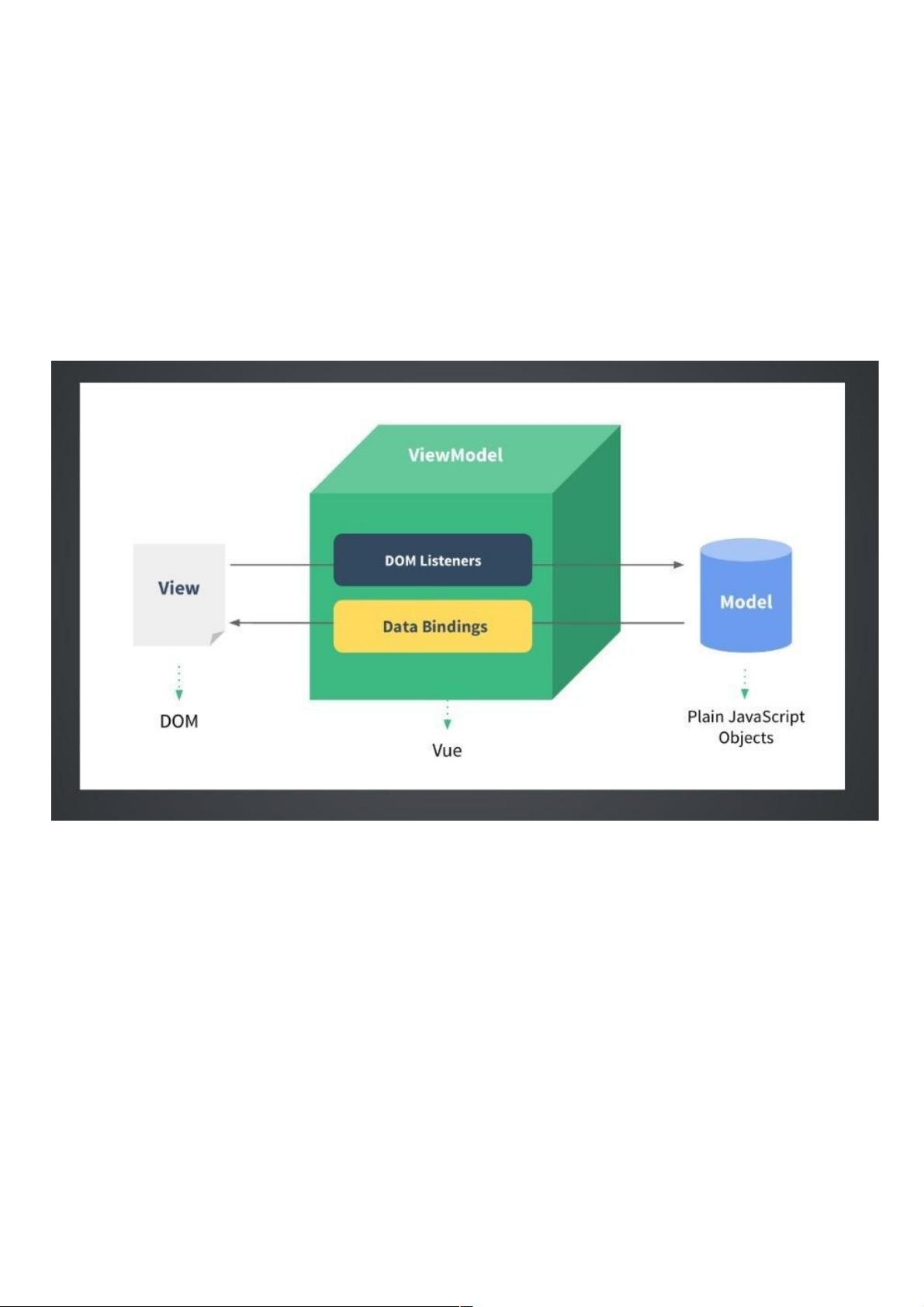
在Vue 2.0的架构中,ViewModel(视图模型)是关键部分,它连接Model(数据层)和View(视图层)。DOMListeners负责监听视图层的变化,而DataBindings则确保数据的同步更新。这种设计使得Vue能够处理复杂的UI状态变化,使得开发人员可以更专注于业务逻辑,而非DOM操作。
总结来说,学习Vue 2.0的基础入门,首先要理解其核心概念,如数据绑定、组件化和ViewModel的工作原理。然后通过实践,如创建简单的Vue实例和操作数据,来体验其在实际项目中的应用。在开发过程中,遇到问题及时记录和解决,可以有效提高开发效率,同时也能提升自己的编程技能。
149 浏览量
240 浏览量
139 浏览量
370 浏览量
253 浏览量
240 浏览量
2020-06-19 上传
167 浏览量
118 浏览量
weixin_38529123
- 粉丝: 3
- 资源: 930
最新资源
- VS2019+Qt+opencv.pdf
- pacificstore-typegen
- Troya-PWA-Live:Troya-PWA存储库的已部署应用程序。 播出!! 居住!
- ReactExcercise
- PhysicsExp:USTC Physics Experiments Data Processing Tools (大物实验数据处理工具)
- numpy-1.16.0+mkl-cp36-cp36m-win_amd64.zip
- 企业文化与人力资源DOC
- CS4550-HW07
- 商城竖直导航菜单样式
- 食品订单
- ULINK2升级包_1.42和2.03综合版.zip
- Network Activator (TRIAL105)-crx插件
- BaiduMapSpider:百度地图POI数据抓取
- 某公司企业文化建设规划
- torch_cluster-1.5.7-cp36-cp36m-win_amd64whl.zip
- nova59