Android实现微信语音聊天页面高斯模糊效果
130 浏览量
更新于2024-09-01
收藏 219KB PDF 举报
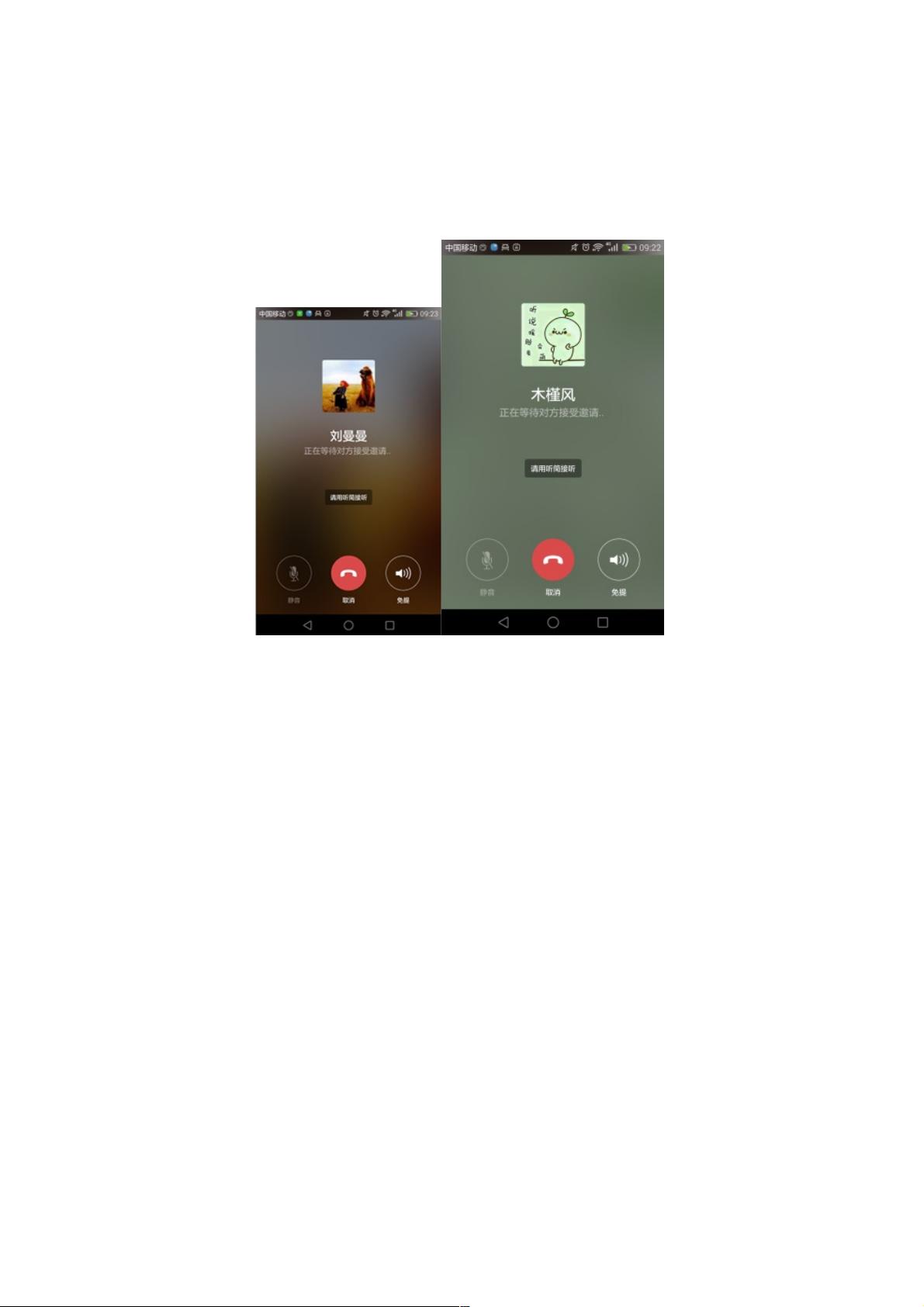
"这篇文章主要介绍了如何在Android平台上实现微信语音聊天页面中的高斯模糊效果,也就是所谓的‘毛玻璃效果’。微信语音聊天页面通过高斯模糊处理背景图像,使其呈现出半透明、模糊的视觉效果,增加了界面的层次感和美观度。"
在Android开发中,实现这种效果通常涉及图像处理技术。高斯模糊是一种常见的图像模糊处理方法,它通过应用高斯函数对图像像素进行加权平均来实现。以下是一个简单的实现步骤:
1. **获取原始图像**:首先,你需要获取到需要模糊处理的背景图像,这通常是用户头像或者其他需要模糊的图片。
2. **创建Bitmap副本**:为了避免对原始Bitmap造成影响,通常会创建其副本用于处理。这个过程可以通过`Bitmap.copy()`方法实现。
3. **像素处理**:对复制的Bitmap进行像素操作,提取每个像素的颜色值,如红色、绿色和蓝色分量。
4. **高斯模糊计算**:利用高斯函数对像素进行加权平均,这里涉及到了一个二维高斯核矩阵。对于每一个像素,计算其周围像素的加权和,权重由高斯函数决定,距离中心像素越远,权重越小。
5. **更新像素值**:根据计算得到的新像素值,更新Bitmap副本的像素。
6. **返回模糊后的Bitmap**:完成所有像素的处理后,将模糊后的Bitmap返回,可以将其设置为视图的背景,从而实现毛玻璃效果。
在给定的部分代码中,可以看到一个名为`FastBlur`的工具类,该类提供了一个`doBlur()`方法,用于执行上述的模糊过程。方法接受Bitmap对象、模糊半径以及是否可以重用输入Bitmap作为参数。其中,`radius`决定了模糊程度,半径越大,模糊效果越明显。代码中还涉及到一些辅助数组,如`pix`用于存储原始像素,`intr[]`、`g[]`和`b[]`用于临时存储处理过程中计算的红、绿、蓝通道的像素值。
代码中还提到了一些优化技巧,例如`vmin[]`数组用于存储每行最小值,以减少后续计算,`divsum`和`dv[]`数组用于加速高斯模糊计算过程。这种方法虽然相对快速,但仍然可能消耗一定的性能,因此在实际应用中,需要根据设备性能和需求来调整模糊半径和优化算法。
实现Android上的高斯模糊效果,需要理解图像处理的基本原理,结合适当的算法和性能优化技巧,才能达到既美观又流畅的用户体验。
1053 浏览量
499 浏览量
913 浏览量
2021-02-21 上传
519 浏览量
525 浏览量
3882 浏览量
weixin_38621104
- 粉丝: 1
- 资源: 957
最新资源
- 单片机智能手表仿真protues
- xUnitTestOnReplit:xUnit测试重复
- MarksToAndroid,安卓或Java.zip
- contrastive-analysis--list:实时改变数值,进行对比储存列表里面的数据
- 医疗图标 .fig .xd .sketch .svg素材下载
- AD7708_C51,c语言的源码可以跨平台吗,c语言
- vuebersicht:用电子,TypeScript和Vue构建的Uebersicht的重新构想
- 易语言弹力按钮
- 确定颜色的位置 找到红色的区域 火焰识别
- BKAirMonitoringSystem
- 关于我自己
- RESTMock,.zip
- 免费开源!!Java Core Sprout:基础、并发、算法
- ericgautier_2_07012021:P2
- 【毕业设计】FPGA硬件实现触摸、显示屏控制系统(电路图、源代码、毕业论文)-电路方案
- container-ps:显示所有码头工人图像的小应用程序