Flask集成Pyecharts:动态图表展示实战教程
122 浏览量
更新于2024-08-28
收藏 262KB PDF 举报
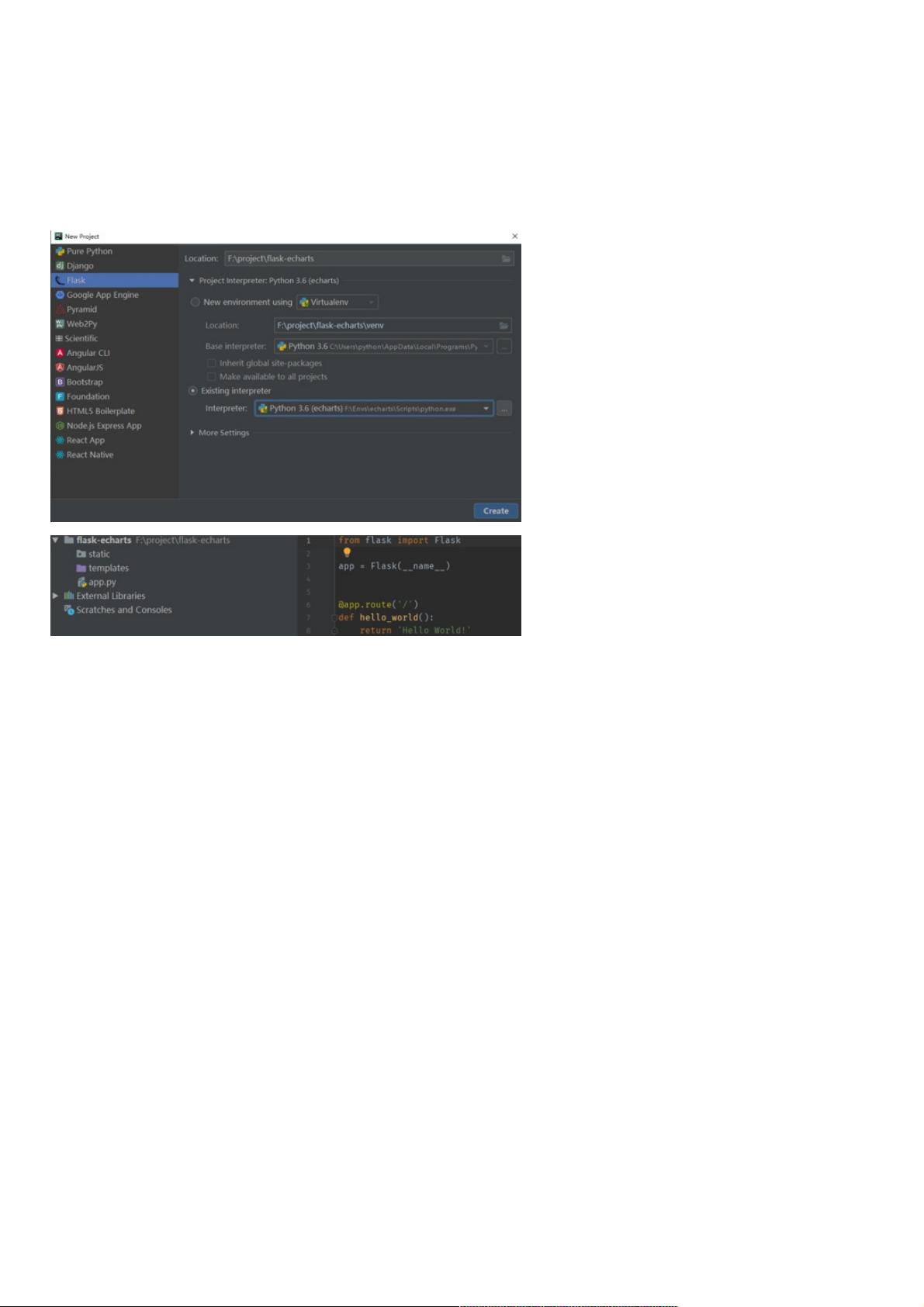
本文是一篇关于如何在Flask Web框架中实现动态展示Pyecharts图表数据的方法总结。首先,你需要在PyCharm中创建一个新的Flask项目,命名为"flask-echarts",并配置好启动脚本和模板文件夹。接下来,从指定的GitHub链接中复制pyecharts的模板文件,包括但不限于`jupyter_lab.html`、`jupyter_notebook.html`等,这些文件将用于模板渲染。
在Flask的核心代码中,重点在于如何使用Pyecharts生成图表。作者提供了一个示例,通过`Bar`类创建了一个基础的柱状图,设置了x轴和y轴的数据,并设置了标题和副标题。在`app.py`中,定义了一个视图函数`bar_base()`,在这个函数里,生成的图表对象被返回,并在`index()`函数中通过`Markup`和`render_embed()`方法进行渲染,使得在访问应用时能直接在浏览器中看到静态图表。
然而,文章强调这只是一个静态数据展示的起点,真正的动态展示将涉及Flask与前端的交互。为了实现动态更新,通常会结合JavaScript或者Ajax技术,使得当用户触发某些事件(如按钮点击)时,可以向服务器请求新的数据,服务器再根据新数据动态生成图表并返回。这一步通常涉及到前后端通信,可能需要用到如`jsonify`或`render_template_string`这样的Flask功能,以及前端的JavaScript库(如jQuery或React)来接收和处理数据。
此外,文章可能还会探讨如何将Pyecharts生成的图表作为JSON对象返回,前端通过JavaScript解析这些数据,利用ECharts或其他库在网页上动态渲染图表。对于更复杂的应用,可能还会涉及图表的交互性,比如鼠标悬停效果、点击事件的响应等。
本篇文章详细介绍了如何将Pyecharts嵌入Flask应用,从基础的模板引入到动态数据展示的初步实践,为开发者提供了一套完整且实用的动态图表展示方案。如果你对这部分内容感兴趣,建议仔细阅读原文,以便深入理解和实践。
2226 浏览量
3244 浏览量
233 浏览量
209 浏览量
163 浏览量
204 浏览量
2024-11-17 上传
190 浏览量
weixin_38722164
- 粉丝: 2
最新资源
- VC++多线程与网络编程实战:进程与线程,Winsock基础
- VC++对话框与标准控件详解:模式对话框与编程入门
- 深入理解MFC应用程序:框架与消息处理
- 深入理解VC++动态链接库(DLL):原理与实战
- 运用软件工程思想开发扫雷游戏
- Windows Server 2003服务器群集配置实战指南
- Ruby 技巧解析:面向 Rails 开发者
- Shell编程入门指南:从Cygwin到Bash命令
- Linux环境下的C++编程实践与库对比
- Protel99使用指南:从安装到原理图设计
- ActionScript 3 RIA 开发权威指南
- 提升全文检索速度的有序单词搜索树与索引文件压缩算法
- Visual C# 中创建系统热键的方法
- AT91SAM7A3 ARM处理器数据手册详解
- SAS宏基础教程:文本操作与变量控制
- 固件开发必备:如何高效阅读DataSheet