Vue-CLI单页应用转多页配置详解及步骤
142 浏览量
更新于2024-09-01
收藏 84KB PDF 举报
本文将详细介绍如何使用Vue CLI将现有的单页应用(SPA)升级为多页应用(MVP),重点讲解在Vue 2.x环境中进行这种转换的配置步骤和注意事项。文章首先阐述了背景,即随着项目的复杂性增加,单页应用在管理路由和代码结构上可能存在局限性,因此考虑采用多页架构来优化。所使用的技术栈包括Vue 2.0.1、Vue Router 2.0.0、Webpack 1.13.2、Gulp 3.9.1以及ES6。
在操作流程方面,作者提供了以下关键步骤:
1. **克隆示例项目**:通过GitHub上的vue-cli-multipage项目作为起点,读者可以从这里获取改造后的代码结构和配置。
2. **安装依赖**:确保项目依赖已安装,使用`npm install`命令安装所有必要的包,如vue-resource 1.0.3。
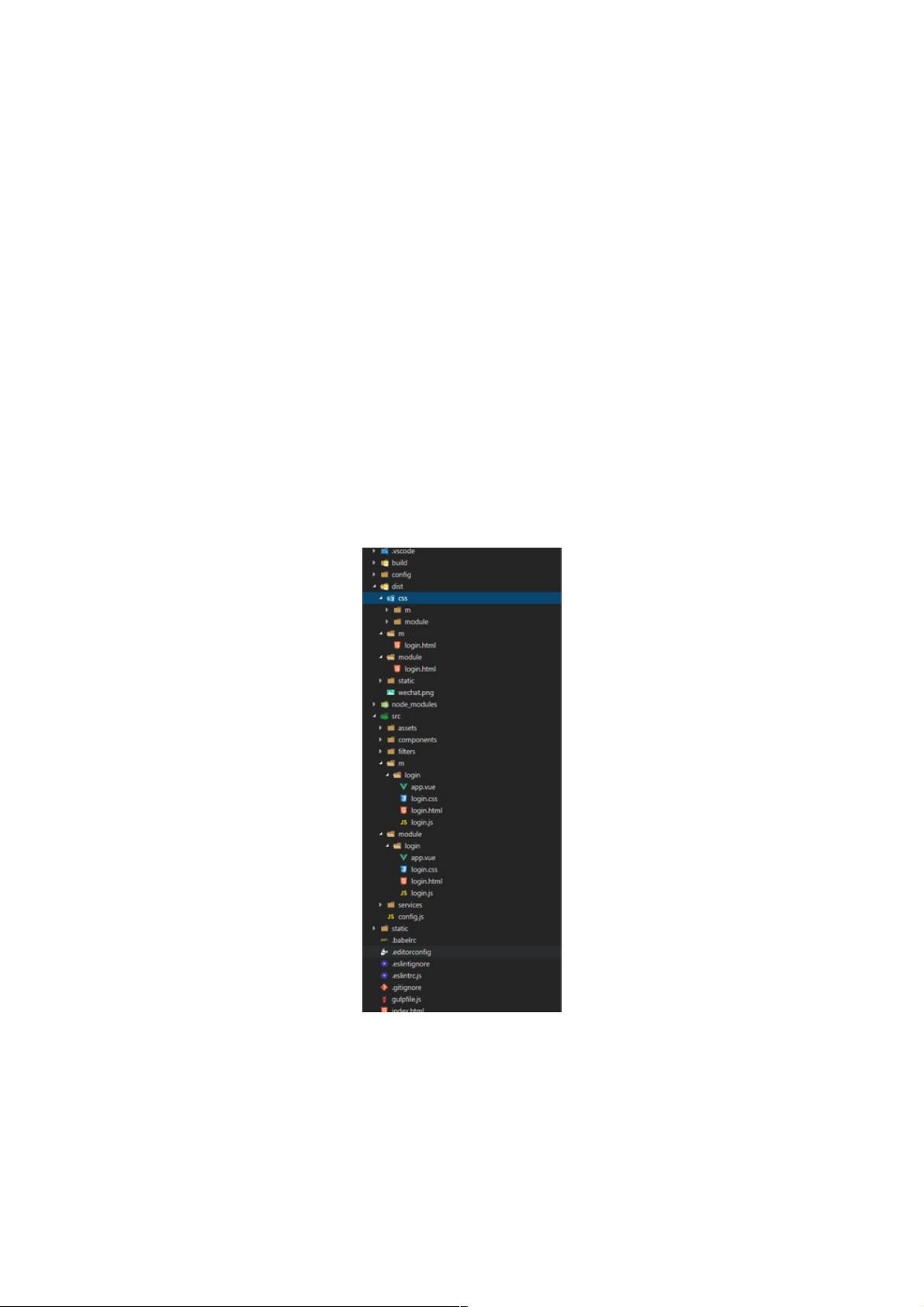
3. **构建目录结构调整**:为了支持多页应用,将公共JS、CSS和图标文件移动到assets文件夹,以便更好地管理和复用资源。
4. **修改`build/utils.js`**:这是关键的配置文件,这里对Webpack进行了调整。引入`extract-text-webpack-plugin`,以便将CSS样式从JavaScript文件中提取出来,形成单独的CSS文件,提高加载性能。
- 函数`exports.assetsPath()`用于根据环境设置决定资产子目录的位置,生产环境与开发环境可能有所不同。
- `exports.cssLoaders()`定义了处理CSS的loader配置,允许更灵活的样式管理。
5. **其他可能的改造**:除了上述更改,文章还可能涉及Vue Router的配置优化,例如添加多个入口(pages)以对应不同的页面,以及适应多入口架构的路由配置。
6. **运行项目**:在完成上述配置后,通过`npm run build`进行首次构建,`npm run dev`启动开发服务器,可以查看改造后的多页应用效果。
这篇文章提供了一套完整的指南,帮助开发者从Vue CLI单页应用过渡到多页应用,以提升项目可维护性和扩展性。对于希望通过Vue框架构建大型、复杂应用的开发者来说,这是一份非常有价值的参考资料。
2020-12-02 上传
2022-01-18 上传
2019-12-24 上传
2023-06-28 上传
2023-09-08 上传
2023-06-06 上传
2023-07-21 上传
2024-04-05 上传
2023-10-21 上传
weixin_38677306
- 粉丝: 4
- 资源: 916
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录