JavaScript实现文件拖选框样式与交互
98 浏览量
更新于2024-08-31
收藏 149KB PDF 举报
该资源是一个JavaScript实现的文件拖选框样式的实例,版本v1.0,主要展示了如何通过JavaScript和CSS技术模拟文件拖选功能,包括单选和复选功能,同时也列出了存在的问题和解决方案。
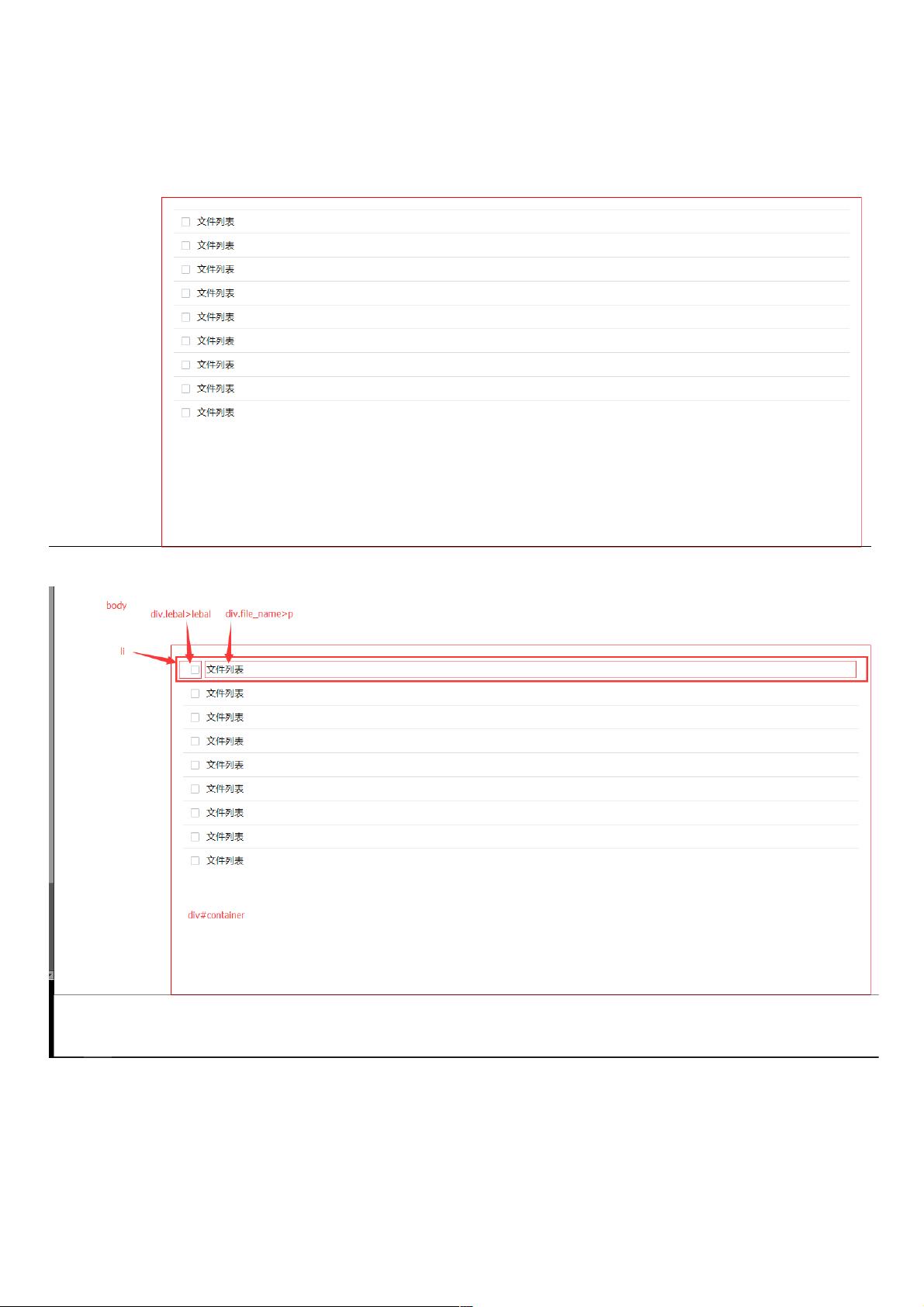
在这个实例中,开发者首先通过CSS设置了拖选框的样式,特别强调了设置`position: absolute;`使其保持漂浮状态。接着,通过JavaScript监听`p#container`元素的鼠标按下事件,记录起始坐标,并动态创建一个`p#selectBox`元素。在鼠标移动过程中,不断更新`p#selectBox`的位置和大小,以此模拟拖选区域。当鼠标离开`p#container`或鼠标松开时,移除这个拖选框。
对于单选功能,实例中通过监听`li`元素的点击事件,使用`toggleClass()`方法切换选中状态,改变背景样式和颜色。这通常涉及到HTML中的`<label>`元素,用于关联`<input type="checkbox">`,实现单个文件的选中或取消。
对于复选功能,实例使用鼠标按下事件开始取消现有的选中状态,然后监听`li`元素的鼠标移动事件,当鼠标移动到`li`上时添加选中样式。鼠标松开时,取消鼠标移动事件,防止持续选中。这里提到的问题是单选和复选事件冲突,通过阻止复选按钮的`mousedown`事件冒泡来解决。
然而,实例中也存在一些未解决的问题,比如拖拽速度过快导致部分文件无法选中,可能是由于代码执行效率不高;某些情况下,以某个文件为起点拖选时,该文件可能无法被选中;以及在360云盘场景下,复选框拖拽选中后移开鼠标会取消选中状态。这些问题都需要进一步优化代码或调整逻辑来解决。
源代码中包含了HTML结构和引用的JavaScript库(jQuery),以及一个名为`script.js`的JavaScript文件,这是实现拖选功能的核心代码。
这个实例提供了实现文件拖选框样式的参考,涵盖了基本的事件监听、DOM操作和样式调整,同时也暴露了一些常见问题和相应的解决思路,对学习JavaScript交互设计和文件选择功能的开发人员有一定帮助。
2024-09-27 上传
2019-11-01 上传
2019-10-28 上传
2008-02-21 上传
2020-10-06 上传
2010-07-15 上传
2019-10-28 上传
2007-08-29 上传
weixin_38652270
- 粉丝: 3
- 资源: 893
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程