QT4编程:自制图片浏览器实现详解
需积分: 13 54 浏览量
更新于2024-09-16
1
收藏 189KB DOC 举报
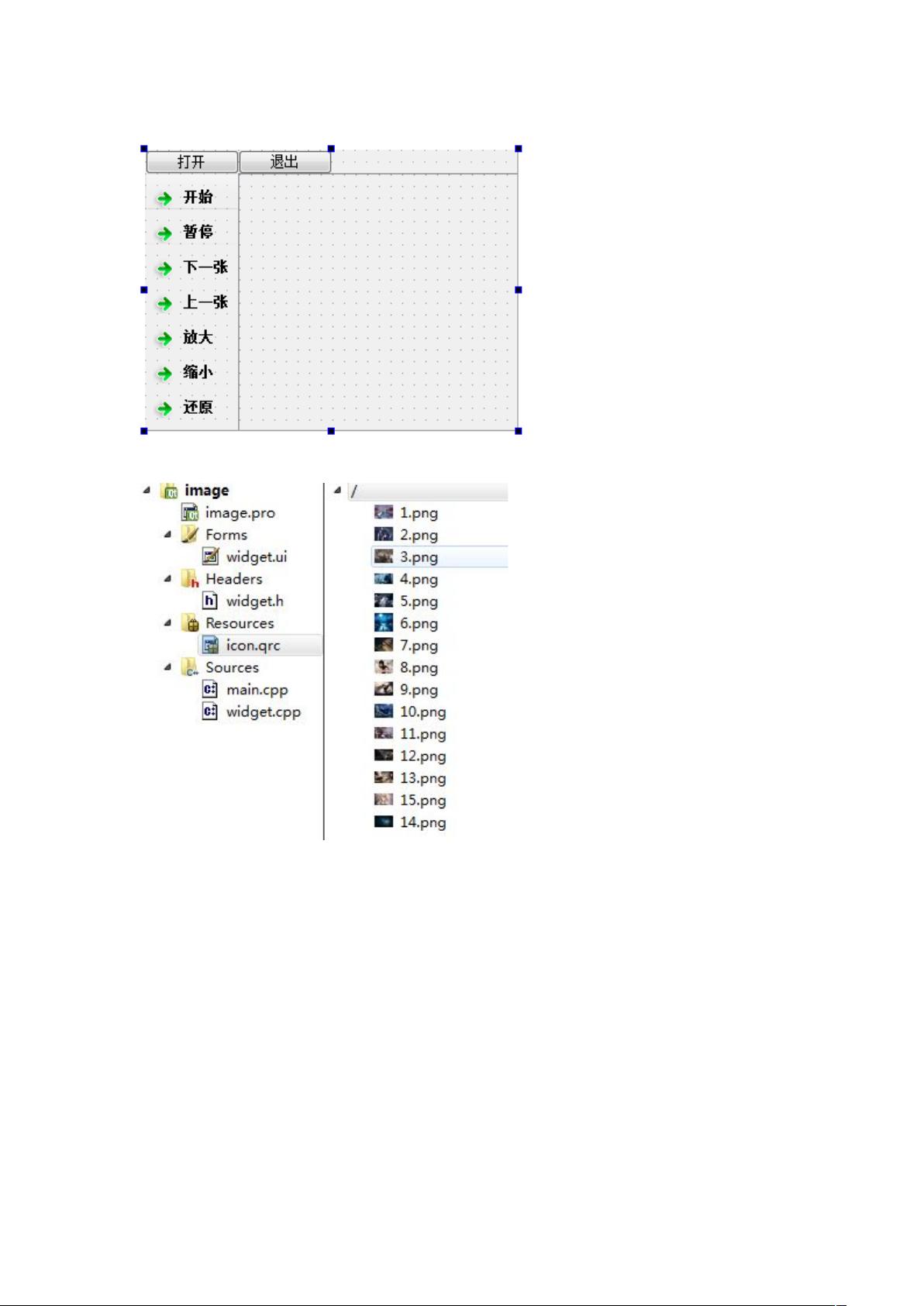
"该资源是一个使用QT4框架编写的图片浏览器示例,旨在展示如何在QT4环境下开发一个能够浏览和操作图片的应用程序。作者提供了关键的头文件(Widg.h)和主程序(Main.cpp)的部分代码,以及可能的设计布局和功能描述。这个程序包括了基本的图片浏览功能,如前进、后退、暂停、缩放等,并且可能具备打开、退出等操作。"
在QT4中实现图片浏览器涉及的关键知识点包括:
1. **QT4框架**:QT4是Qt库的一个早期版本,它提供了一个跨平台的开发框架,用于创建图形用户界面(GUI)应用程序。开发者可以使用C++语言进行编程,QT4包含了丰富的类库,支持多种操作系统。
2. **QTimer类**:在`Widg.h`文件中定义的`QTimer`对象`timer`用于定时触发某些操作,例如自动切换图片或者实现图片播放的间隔。
3. **QPixmap类**:`QPixmap`是QT4中的一个类,用于处理像素映射,即图像数据。在这个图片浏览器中,`pix`变量可能用于存储当前显示的图片。
4. **QLabel类**:`QLabel`是一个显示简单文本或图像的控件,在此案例中,`label`可能被用来显示图片。
5. **QImage类**:`QImage`用于处理图像,包括读取、写入和操作图像数据。`image1`可能用于存储待处理的图片。
6. **QPalette类**:`QPalette`用于设置控件的色彩方案,`palette`可能用于设置图片浏览器的背景图片。
7. **QProcess类**:如果`process`用于执行外部命令或程序,比如打开图片文件关联的默认应用程序,那么它可能涉及到系统进程的管理。
8. **信号与槽机制**:QT4的事件处理机制,如`on_return_2_clicked()`等函数,它们是槽函数,对应于界面上各个按钮的点击信号。当用户点击相应的按钮时,这些槽函数会被调用,执行相应的操作。
9. **UI设计**:虽然没有提供完整的UI设计代码,但提到的“Design”可能指的是使用Qt Designer工具进行图形化界面设计,然后将设计导出为`.ui`文件,再通过`uic`编译器转换成C++代码。
10. **主程序入口**:`Main.cpp`中包含应用程序的入口点`main()`函数,这里设置了字符编码以确保正确显示中文,并实例化了主窗口`Widget`。
这个图片浏览器的实现涵盖了GUI设计、事件处理、图像处理等多个方面,是学习和理解QT4编程的好例子。通过这个示例,开发者可以了解到如何整合QT4的各种组件来创建一个具有实用功能的应用程序。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-04-04 上传
2015-04-12 上传
2014-07-12 上传
145 浏览量
2011-12-13 上传
329 浏览量
WDGPwbh
- 粉丝: 0
- 资源: 1
最新资源
- DependencyInjection.pdf
- S7-200系统手册
- LCD-15H型变压器差动继电器
- C#将数据库的数据邦定到TreeView中
- 将DataGridView中的数据到出到Excel表中
- 戏说面向对象程序设计C#版.pdf
- 基于电流互感器线性传变区检测的母线采样值差动保护
- 经典的c++电子教程 More Effective c++(CN)
- GIS局部放电超高频检测法有关问题的仿真研究
- DB2 服务器快速入门
- 深入.NET平台和C#编程
- 在51系列单片机上移植uCOS-II
- struts 上传与下载
- 医疗信息系统发展现状及趋势
- ajax面试提 ajax面试提
- vb.net 上传文件 代码