FlexViewer GIS开发详解:构建GeoWeb应用
需积分: 9 97 浏览量
更新于2024-07-31
收藏 1.61MB PDF 举报
"flexview gis 中文开发帮助"
FlexView GIS 是一款用于构建GeoWeb应用程序的开发框架,专为GIS(地理信息系统)开发者设计。这份中文开发帮助文档提供了详细的指导,帮助开发者理解和利用SampleFlexViewer进行GIS应用的构建。本文档涵盖了从基本的准备知识到高级的框架特性和部署策略,旨在提升开发效率并增强GIS应用的功能。
**1. 准备知识**
在开始FlexView GIS 开发之前,开发者需要具备以下技能和软件:
- Flex和ActionScript编程基础
- 对GIS概念的理解
- Adobe Flex Builder(现为Adobe Flash Builder)的使用经验
- ArcGIS Server 和 Flex API 的知识
**2. SampleFlexViewer架构**
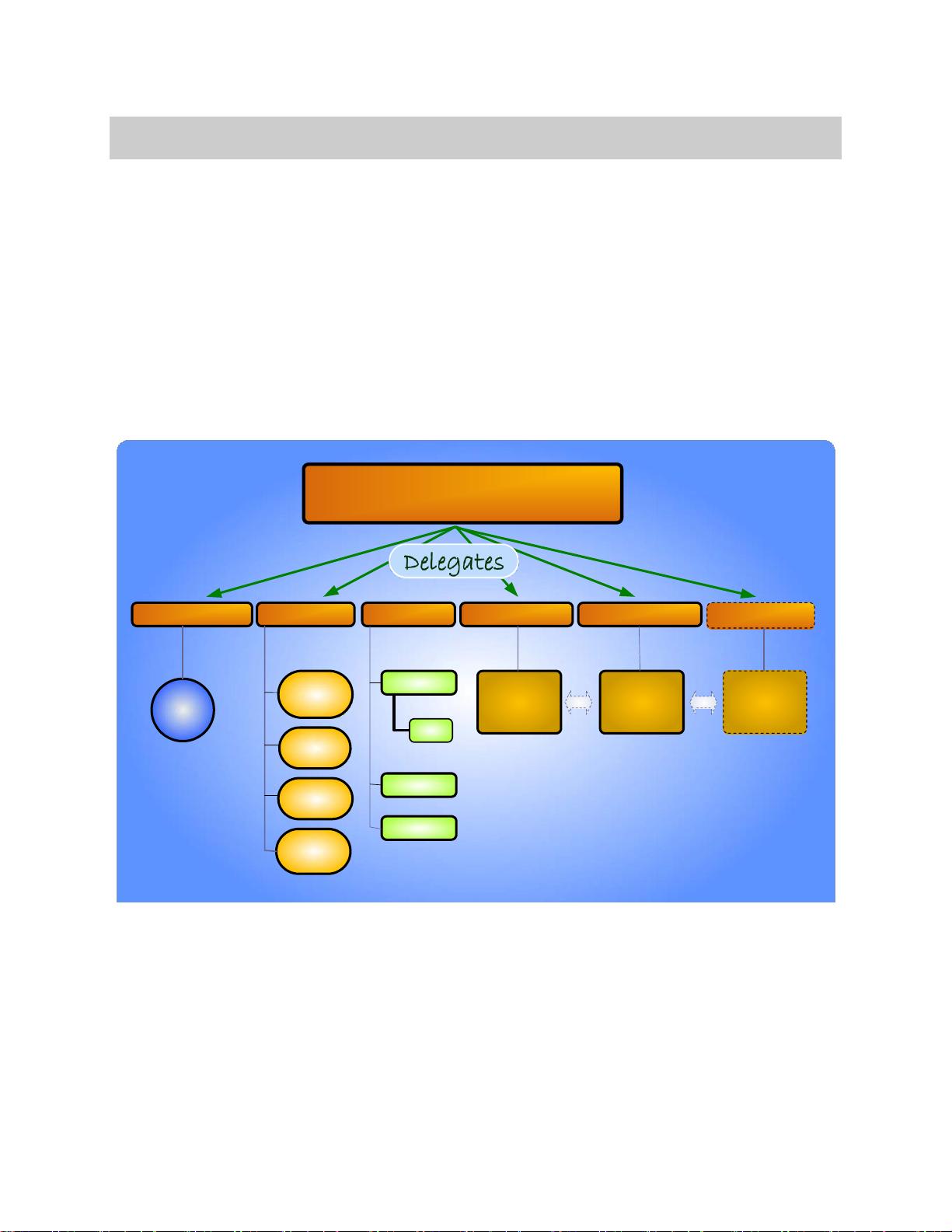
- **架构介绍**:SampleFlexViewer是一个基于Flex的轻量级GIS客户端框架,它使用MVC(模型-视图-控制器)设计模式,允许快速开发自定义GIS组件。
- **生命周期**:文档解释了SampleFlexViewer应用程序从启动到关闭的各个阶段,包括初始化、加载、运行和关闭。
- **容器**:讨论了SampleFlexViewer如何管理和组织Widget,以及它们在用户界面中的布局和交互。
- **Widget编程模型**:阐述了如何创建和管理Widget,以及它们如何与地图和其他组件通信。
- **Widget命名习惯**:规定了遵循的命名规则,以确保代码的一致性和可读性。
**3. 开发Widget**
- **创建项目**:指导如何在FlexBuilder中为Widget开发创建项目,并提供了两种方法:直接在SampleFlexViewer项目中开发或独立开发。
- **设置测试服务器**:介绍了如何配置FlexBuilder的测试环境,以便于调试和测试Widget。
**4. 开发Widget的详细步骤**
- **使用WidgetTemplate**:提供了一个模板来快速启动Widget开发,简化了地图信息的获取和数据显示。
- **获取地图信息**:解释了如何从地图服务中提取数据,如图层、属性等。
- **显示数据**:展示了如何在地图上呈现Widget的数据,如标记、图层或其他GIS元素。
- **接收地图数据**:说明了如何响应地图上的用户交互,如点击、绘制等事件。
- **控制导航**:介绍了在Widget中实现地图导航控制的方法。
- **不使用模板开发**:对于需要自定义更复杂逻辑的Widget,提供了非模板化的开发指南。
- **开发自定义Widget模板**:详细说明了如何创建或修改Widget模板以适应特定需求。
- **配置Widget**:讨论了Widget配置文件(XML)的结构和用途,允许自定义行为和外观。
**5. 了解SampleFlexViewer核心代码**
- **事件总线容器**:讲解了SampleFlexViewer如何通过事件总线实现组件间的通信。
- **依赖注入(DI)**:解释了如何利用DI来管理和实例化对象,提高代码的可测试性和可维护性。
- **国际化**:提供了关于如何利用Flex的国际化功能以及设置本地化支持的指导。
- **使用Flex的国际化特性**:描述了Flex的国际化API和资源文件的使用。
- **本地化设置**:说明了如何为不同语言创建和管理资源文件。
**6. 部署和安全性**
- **部署应用程序**:涵盖了SampleFlexViewer应用程序的发布过程,包括文件结构和部署目标。
- **部署Widget**:解释了如何将自定义Widget集成到SampleFlexViewer中。
- **安全性考虑**:
- **crossdomain.xml**:强调了跨域策略文件的重要性,允许Widget访问其他域的资源。
- **网络资源代理**:讨论了如何处理跨域请求和数据安全问题。
**7. 附录A: ConfigurationXML**
- 提供了SampleFlexViewer配置XML文件的详细信息,这是自定义应用程序行为的关键。
这份中文开发帮助文档详尽地介绍了FlexView GIS 开发的所有关键方面,对想要深入了解和利用SampleFlexViewer框架的GIS开发者来说是一份宝贵的资源。通过深入学习和实践,开发者可以创建出功能丰富且用户体验优秀的GIS应用。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2013-12-10 上传
2012-11-20 上传
2022-09-20 上传
2019-04-12 上传
243 浏览量
chun_gis
- 粉丝: 12
最新资源
- Gh0st3.75稳定版服务端:ARP监控与键盘记录
- BugTracker:软件错误追踪与管理利器
- Swing实现仿分页效果的动态表格设计
- 挖掘机焊接定位机构设计文档
- MFC框架下实现曲线勾画程序的探究
- 掌握Spring Cloud Config与Git的分布式配置中心
- 探索逻辑推理题的程序实现与源码分析
- Android图片自定义控件:解决缩放失真问题
- 设计装置文档:教学用电流表
- Android平台动画实现原理及示例解析
- 安卓新手入门经验分享与心得总结
- Apache日志分割神器cronolog-1.6.2详细介绍
- 配置OpenGL开发环境:freeglut、glew与VS2013整合指南
- Android网络XML文件解析方法及示例源码
- Hadoop、Spark、Scala和Maven安装包综合指南
- VMware Workstation 11解锁虚拟OS X系统的补丁工具