Flutter入门教程:使用DataTable展示数据
PDF格式 | 88KB |
更新于2024-08-28
| 85 浏览量 | 举报
"这篇教程介绍了如何在Flutter应用中使用`DataTable`组件来展示数据,并结合一个简单的数据模型类`MyModel`进行操作。"
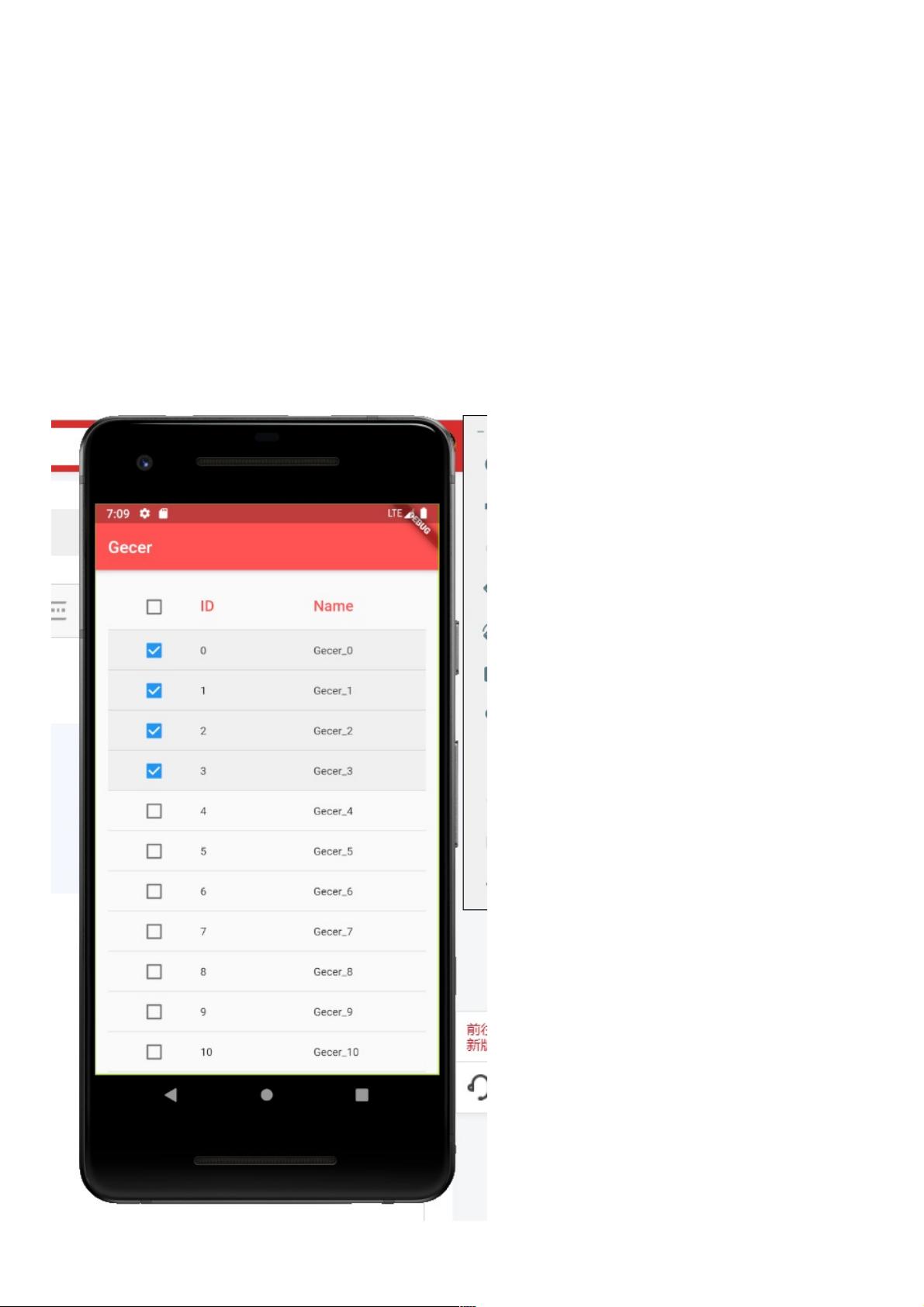
在Flutter中,`DataTable`是一个非常实用的组件,用于以表格形式展示数据。在这个例子中,我们看到如何创建一个自定义的数据模型`MyModel`,它包含三个属性:`id`(整型),`name`(字符串)和`isSelected`(布尔型)。`isSelected`属性用于表示行是否被选中,初始值默认为`false`。
`DataTable`通常与`StatefulWidget`一起使用,因为它需要维护状态来处理用户的交互,比如选择行。在`_MyHomeState`中,我们看到初始化时创建了一个`AnimationController`,尽管在这个例子中它并未直接用于`DataTable`,但这是在Flutter中处理动画时常见的做法。
`_getDatas`方法用于填充数据列表`_datas`,这里创建了50个`MyModel`实例并添加到列表中。每个实例的`id`从0递增,`name`是`Gecer_`后跟`id`的值。
`_getRows`方法是构建`DataTable`的行的关键部分。它遍历`_datas`列表,为每个数据项创建一个`DataRow`,其中包含两列——`id`和`name`。`selected`属性用于设置行的初始选中状态,而`onSelectChanged`回调则在用户改变选择时触发,更新`item.isSelected`的值,并通过`setState`通知框架进行界面更新。
`DataCell`用于在表格中显示数据,`Text`是Flutter中的基础文本组件,用于显示文本数据。如果需要对表格进行排序,可以通过`DataColumn`的`onSort`属性实现,但在这个例子中,排序功能并未详细展开。
在实际开发中,`DataTable`通常会和数据源(如数据库或网络API)相结合,动态加载和更新数据。此外,还可以通过自定义样式和交互来增强用户体验,例如添加可点击的行、使用不同的颜色表示选中状态等。`DataTable`提供了丰富的配置选项,可以根据需求定制表格的外观和行为。
相关推荐









weixin_38500948
- 粉丝: 3
最新资源
- 错误日志收集方法及重要性分析
- Hadoop2.5.0 Eclipse插件使用教程与功能解析
- 中航信业务系统深入分析文档
- IDEA使用教程课件完整指南
- 免费PDF编辑工具套装:PDFill PDF Tools v9.0
- 掌握ArcEngine中贝塞尔曲线的绘制技巧
- 12寸与14寸触摸屏电脑驱动下载指南
- 结构化主成分分析法:深入解析Structured PCA
- 电脑报价平台V3.07:绿色免费,实时更新电脑及笔记本报价
- SCSS投资组合页面样式设计与优化
- C语言基础实例及操作指南
- 新算法加速计算定向盒AABB的探索与分析
- 基于Java的餐馆点餐系统功能实现
- 探索Android SD卡:文件系统浏览器深度探索
- 基于Tomcat的浏览器十天免登录功能实现
- DCMTK 3.6.4版本源码压缩包发布