深入理解WebKit加载网页的机制
版权申诉
"这篇PDF文件主要探讨了WebKit加载网页的详细流程,涵盖了从请求到页面渲染的各个阶段,包括WebKit框架、FrameLoader、DocumentLoader等多个组件的作用和交互过程。"
WebKit是一个开源的Web浏览器引擎,被广泛应用于Safari、Chrome等浏览器以及iOS和Android等移动平台。它负责解析HTML、CSS,执行JavaScript,并将这些内容呈现为用户可交互的网页。WebKit加载网页的过程可以分为以下几个关键步骤:
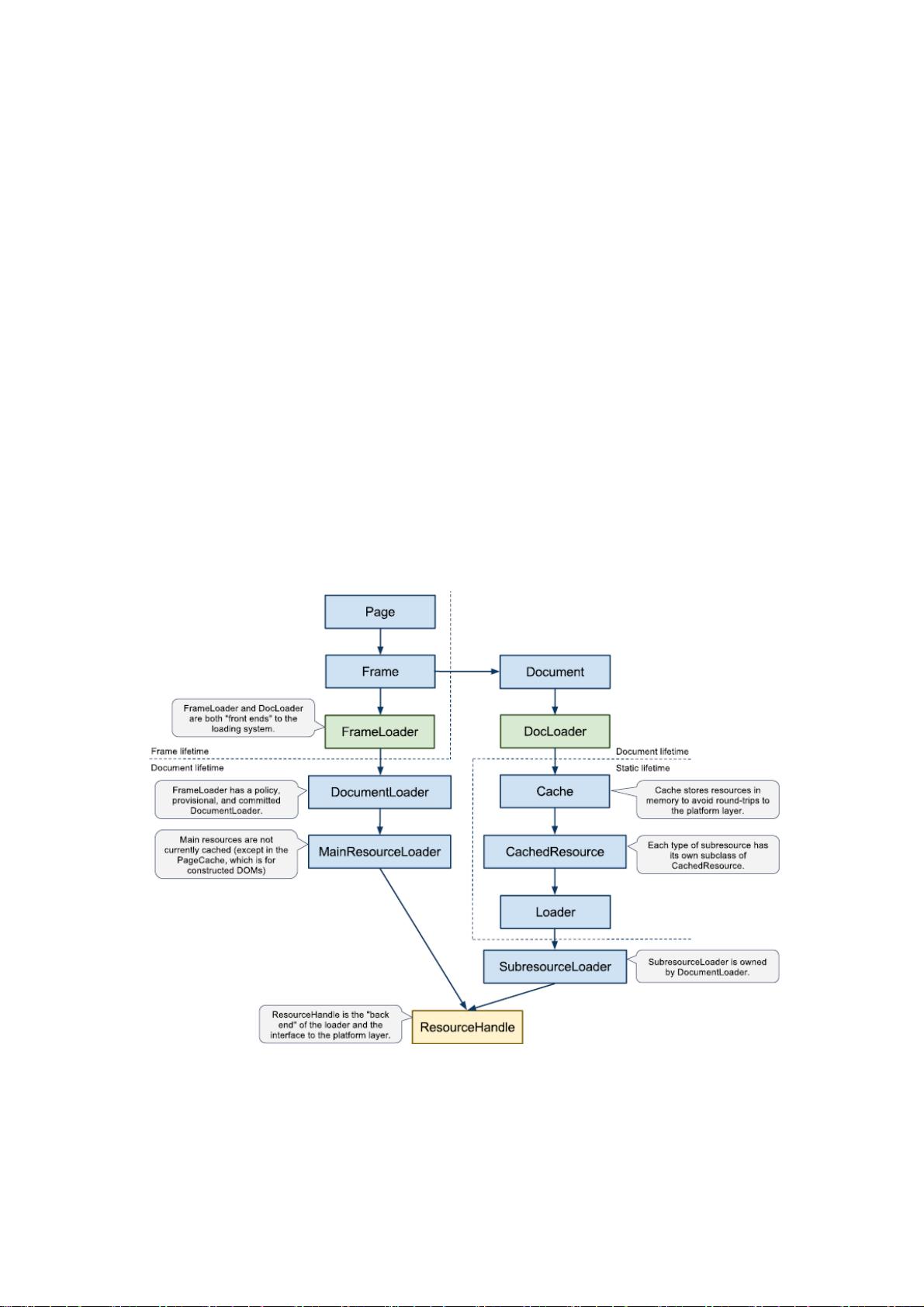
1. **初始化请求**:当用户输入URL或者点击链接时,WebKit接收到导航请求。这个请求首先由`FrameLoader`组件处理,它是WebKit中的核心加载器,负责管理页面的框架结构。
2. **创建DocumentLoader**:`FrameLoader`根据请求创建一个`DocumentLoader`实例,这个组件专门用于加载文档资源,包括HTML、CSS、JavaScript等。`DocumentLoader`负责与网络通信,启动HTTP/HTTPS请求。
3. **资源加载**:`DocumentLoader`通过`MainResourceLoader`来处理主资源的加载,如HTML文档。它与`ResourceHandle`协作,`ResourceHandle`是WebKit内部用于处理网络请求的对象。
4. **解析HTML**:当HTML文档数据开始到达时,`DocumentLoader`会调用WebCore的解析器进行解析,构建DOM树。同时,解析器在遇到外部资源引用(如图片、脚本、样式表)时,会创建新的`ResourceLoader`实例来异步加载这些资源。
5. **样式计算和布局**:DOM树构建完成后,WebKit开始计算元素的样式,并根据样式信息进行布局。这个过程涉及到CSS规则的匹配、层叠上下文的建立、盒模型计算等。
6. **绘制与合成**:布局完成后,WebKit使用`RenderTree`进行绘制,这个树状结构代表了元素如何在屏幕上显示。接着,`Compositor`组件将这些渲染层合成到最终的图像帧,然后发送给GPU进行硬件加速的绘制。
7. **页面更新**:在所有资源加载完毕后,`FrameLoader`会通知`DocumentLoader`页面加载已完成。此时,`DocumentLoader`会触发“committed”事件,表示页面已稳定并可以显示给用户。
8. **JavaScript执行**:在加载过程中,WebKit会识别出内联和外部的JavaScript代码,并通过JavaScript引擎(如JavaScriptCore)执行这些脚本,执行过程可能会影响到DOM树、样式或布局。
9. **交互响应**:页面加载完成后,WebKit会监听用户的交互事件,如点击、滚动等,这些事件会被转化为JavaScript事件处理函数的调用,实现页面的动态响应。
这个过程涉及到的每个组件和步骤都是高度协调的,它们共同确保了WebKit能够高效、准确地呈现网页内容。理解这个流程对于优化网页性能、调试问题以及开发WebKit相关的应用和扩展都至关重要。
2024-04-16 上传
2013-01-13 上传
2022-04-22 上传
2010-07-19 上传
2021-10-01 上传
2023-05-19 上传
2024-04-17 上传
2018-08-15 上传
2024-04-28 上传
大龙软件研发
- 粉丝: 1792
- 资源: 214
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全