DOM树详解:结构、节点类型与实例
DOM树的结构是XML文档处理的核心概念,它为编程人员提供了操作和理解XML数据的标准化方式。DOM,全称为Document Object Model,是一种用于描述XML文档的树形结构,使得开发者可以动态地访问和修改文档内容。
一、XML与DOM的关系
XML(eXtensible Markup Language)主要用于标记数据,定义了一种结构化的方式来组织数据。而DOM则基于XML文档,为这些数据构建了一个对象模型。XML文档中的每个元素、属性、文本和注释都被解析为DOM树中的节点,这些节点遵循层次结构,使得操作变得直观且易于管理。
二、DOM树的基本结构
DOM树的每一层都代表XML文档的一个逻辑层次,例如文档节点(Document Node)、元素节点(Element Node)、文本节点(Text Node)、属性节点(Attr Node)、注释节点(Comment Node)等。每个节点都有其特定的类型和功能:
1. Document Node:树的根节点,代表整个XML文档,所有其他节点都在这个节点下。
2. Element Node:代表XML文档中的标签,包含了子节点和属性。
3. Text Node:包含文档中的纯文本内容。
4. Attr Node:与Element Node关联的属性,提供了额外的元数据。
5. Comment Node:注释部分,用于文档说明或临时存放信息。
6. CDATASection、ProcessingInstruction、Notation、EntityReference、Entity和DocumentType等:更复杂的数据类型,用于处理特殊的数据或引用。
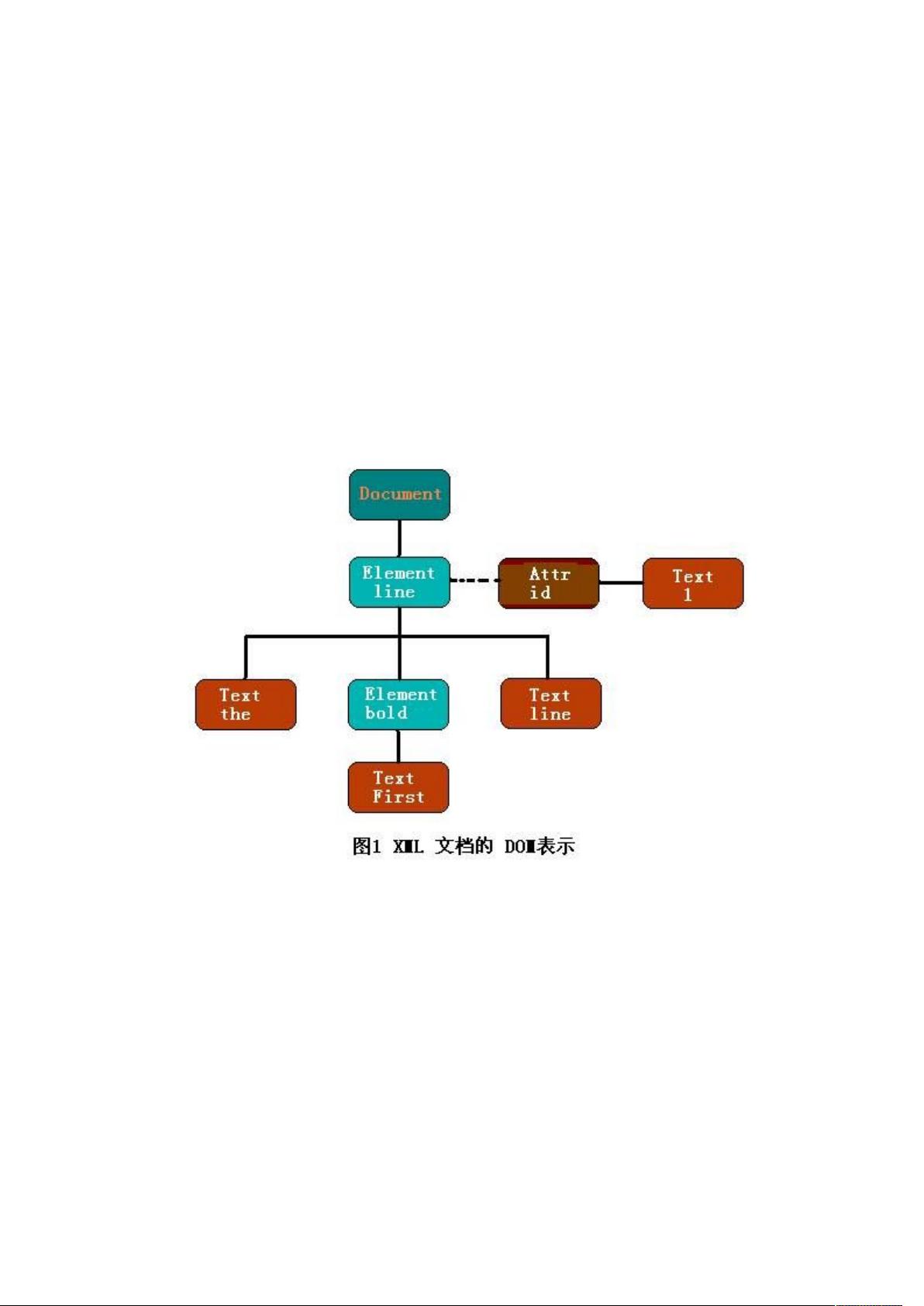
在给出的示例中,XML文档中包含一个`<line>`元素,其内部嵌套了`<bold>`标签。对应的DOM树结构会反映出这种层级关系,每个标签和文本都会对应一个节点。对于第二个学生信息,它也有一个树形结构,包括姓名、性别、班级和出生日期等节点。
创建XML文件时,开发者通常会按照DOM树结构来组织内容,如`<students>`节点下有多个`<student>`节点,每个`<student>`节点内部又有子节点,如`<name>`、`<sex>`等。DOM提供了API接口,使得开发者可以通过这些节点进行诸如查找、添加、删除或修改数据的操作。
总结来说,DOM树结构是XML文档处理的关键,通过理解和操作这个树状结构,开发者可以有效地管理和操作XML文档,实现动态内容的展示和数据的交互。无论是解析现有XML文档,还是创建新的XML文件,DOM都扮演着核心的角色。
2022-07-13 上传
2022-07-13 上传
2009-08-23 上传
2010-08-27 上传
2022-07-13 上传
2022-07-13 上传
2022-07-13 上传
2008-01-05 上传
2022-01-07 上传
前方
- 粉丝: 55
- 资源: 60
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用