webpack4初学者指南:快速入门与配置解析
31 浏览量
更新于2024-08-30
收藏 212KB PDF 举报
"新手快速上手webpack4打包工具的使用详解"
Webpack 是一款强大的前端构建工具,主要用于处理JavaScript和相关资源,如CSS、图片等。在本文中,我们将深入理解Webpack 4的基础知识,帮助新手快速上手。
首先,我们要解决的是全局安装与局部安装的选择。在前端开发中,随着技术的快速发展,推荐使用局部安装(即在项目内部安装)来确保每个项目都能使用最新版本的依赖。这与JavaScript中的全局变量和局部变量的概念相似,局部安装使得每个项目都可以独立管理其依赖,避免版本冲突。
接着,我们讨论`--save`和`-D`的区别。在安装npm包时,`-D`或`--save-dev`用于添加到`devDependencies`,这些是项目开发阶段需要的依赖,不会在生产环境中使用。而`--save`会将包添加到`dependencies`,这些是项目运行所必需的库。
Webpack 的“零配置”概念并不意味着真的不需要配置,而是指Webpack提供了一个默认的配置。然而,在实际项目中,我们需要根据需求自定义配置,比如配置插件和加载器。基本配置包含`plugins`和`module`两个关键部分:`plugins`用于设置各种插件,例如HTMLWebpackPlugin,它能自动创建HTML文件并引入打包后的JS;`module`则是配置加载器的地方,用于处理不同类型的文件,例如用Babel转换ES6+代码。
初始化Webpack项目通常包括以下步骤:
1. 创建项目文件夹,并通过`npm init -y`生成`package.json`。
2. 安装Webpack和Webpack CLI,使用`npm install webpack webpack-cli -D`。
3. 在`src`目录下创建主入口文件,如`index.js`。
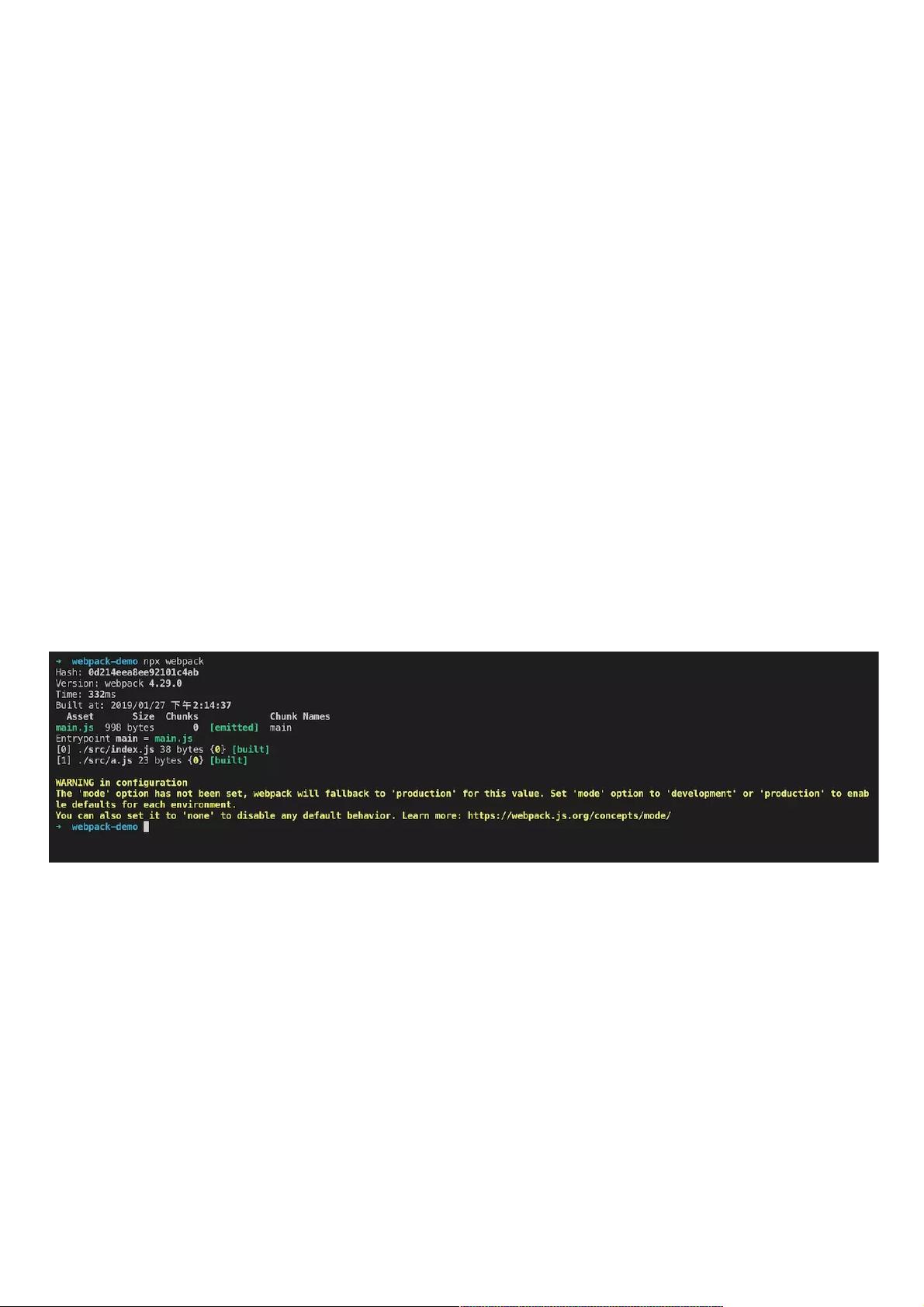
4. 运行`npx webpack`进行首次打包,会在`dist`目录下生成`main.js`。
5. 创建`index.html`文件引入`main.js`,并在浏览器中查看结果。
Webpack 配置文件`webpack.config.js`是项目的核心,其中可以配置`entry`(入口文件)、`output`(输出设置),以及`devServer`(开发服务器配置)等。`entry`指定应用的起点,`output`定义了打包后文件的位置和命名规则。`module.rules`则用于定义模块规则,每个规则包含测试表达式(`test`,匹配文件类型)、使用哪个加载器(`use`)以及其他选项。
了解了这些基础,你就可以开始搭建自己的Webpack工作流程。同时,不要忘记了解和使用Webpack的热模块替换(Hot Module Replacement,HMR),它能在代码变更时实时更新页面,提高开发效率。另外,Webpack还支持Tree Shaking(代码摇树优化),通过ES6的静态导入特性去除未使用的代码,从而减少生产环境的文件大小。
最后,Webpack 4还提供了性能提示,通过`performance`选项可以设定打包后文件大小的阈值,帮助开发者优化项目。不断学习和实践,你将能够熟练掌握Webpack,为前端项目提供高效、灵活的构建解决方案。
2021-01-08 上传
2020-10-16 上传
2021-05-18 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38715721
- 粉丝: 5
- 资源: 965
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器