微信小程序实现互动留言板详细教程
"微信小程序实现留言板的代码实例"
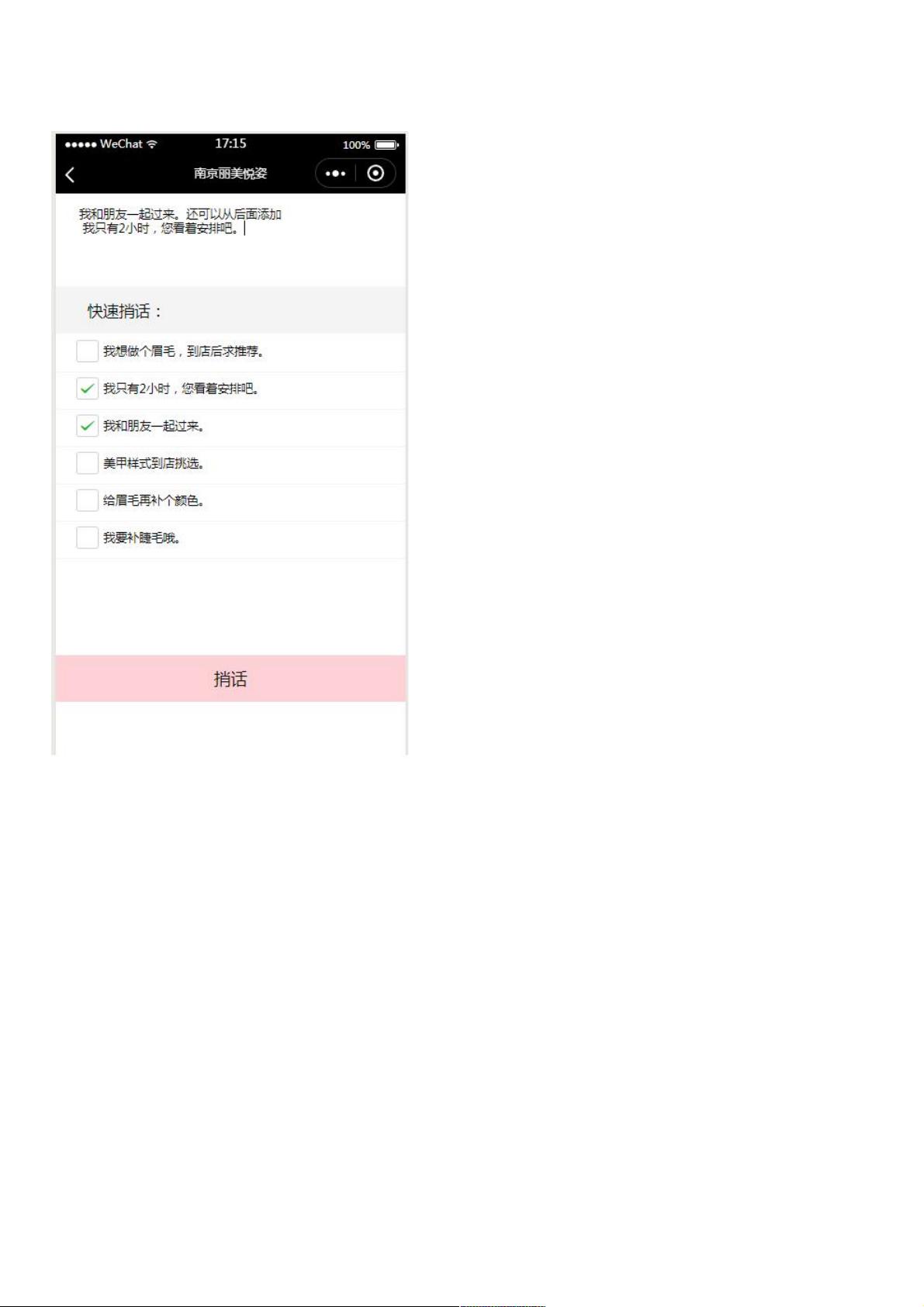
在微信小程序开发中,创建一个功能完善的留言板是提升用户体验的重要环节。本文将详细介绍如何使用微信小程序来实现这一功能,包括UI设计和交互逻辑。以下是对给定代码的详细解析:
首先,我们看到CSS部分,这部分主要定义了留言板的样式。`.msg-box`设置了内边距,提供了一个舒适的阅读环境。`.send-box`使用flex布局,使输入框和发送按钮水平排列。`.input`定义了输入框的样式,具有边框和内边距,而`.msg-info`和`.place-input`则分别用于显示消息信息和占位提示文字,具有特定的颜色。`.list-view`和`.item`则用于布局留言列表,每个留言项具有溢出隐藏的特性,以及分隔线,`.text1`和`.close-btn`分别定位了留言内容和关闭按钮。
接着是JavaScript部分,这里使用了微信小程序的Page对象来管理页面状态和事件处理。`data`属性包含了页面的初始数据,其中包括`msgData`,这是一个留言数组,每个元素代表一条留言,包含`child_id`(唯一标识)、`msg`(留言内容)和`checked`(是否选中)。此外,还有`message`(用户输入的文本)和`message_id`(选中的留言ID集合)。
`Page`对象中的`bindTextAreaChange`函数用于监听textarea的值变化,每当用户在输入框输入时,会更新`message`数据,反映实时的输入内容。
`click`函数是一个事件处理器,根据传递的`e`参数,我们可以获取到触发事件的当前目标的`dataset`属性,这里可能是用来处理用户点击发送按钮或关闭按钮的事件。具体的业务逻辑(如发送留言、删除留言等)没有在给出的代码中完全展示,但我们可以推测,这部分可能涉及到调用微信小程序的API,如`wx.request`来与服务器进行通信,提交用户的留言,或者更新已选中的留言状态。
这个实例展示了微信小程序中如何创建一个基本的留言板功能,包括输入框、留言列表和简单的交互。开发者需要根据实际需求扩展这个例子,比如添加用户身份验证、时间戳、图片上传等功能,以及完善发送和删除留言的后台接口对接。通过这种方式,可以构建一个完整的用户反馈系统,增强微信小程序的互动性和实用性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-09 上传
2021-03-29 上传
2018-10-16 上传
2023-03-30 上传
2024-07-05 上传
??2050
- 粉丝: 2
- 资源: 924
最新资源
- VC++创建和删除快捷方式,添加程序组菜单
- BoltzmannMachinesRPlots
- 4-求职简历-word-文件-简历模版免费分享-应届生-高颜值简历模版-个人简历模版-简约大气-大学生在校生-求职-实习
- Bluebird.WkBrowser:超级基本的Web浏览器,使用WkWebView和Xamarin.Mac。 旨在作为WkWebView兼容性问题的测试工具
- ReactWebpack
- imageflow-prototype:新 WordPress Image Flow 的工作响应原型 - 不与 WordPress 数据集成
- gfg-coding-problems:解决编码问题
- Mohamed-Bengrich.com
- behrtheme:基于Susty WP的Behr Immobilien的WordPress主题
- symfony-angular-seed:基于API(symfony2)和前端(Angular)的种子项目
- VC++让程序在开机启动时就自动运行
- Gprinter_2020.4_M-2.zip
- AT89S52+AT24C010+DAC0832+MAX7128SLC84-15+按键+LCD+7805组成的原理图和PCB电路
- Frontend-01-模板
- Raw JSON Library:原始JSON库(RJL)是一种高性能JSON(符合RFC 4627)-开源
- 通俗易懂的Go语言教程第4季(含配套资料)