自定义SwipeRefreshLayout:仿微信朋友圈下拉刷新
157 浏览量
更新于2024-09-01
收藏 121KB PDF 举报
"这篇文章主要探讨如何在Android平台上高仿微信朋友圈的下拉刷新效果,利用SwipeRefreshLayout进行自定义。文章作者以社交应用微信为参考,提供了实现这一功能的思路和步骤,适合对Android开发感兴趣的开发者参考学习。"
在Android开发中,下拉刷新功能已经成为了许多应用的标准特性,尤其是社交媒体应用。SwipeRefreshLayout是Android SDK提供的一种用于实现下拉刷新的标准组件,它内置了旋转刷新指示器。然而,有时开发者需要根据自己的设计需求来定制刷新效果,而SwipeRefreshLayout的原生样式有限,难以满足所有需求。本文旨在解决这个问题,通过修改SwipeRefreshLayout的源码来实现类似微信朋友圈的下拉刷新效果。
首先,我们需要理解SwipeRefreshLayout的工作原理,这包括它的触摸事件处理和动画机制。在上一篇文章中,作者简要概述了SwipeRefreshLayout的运作方式。由于SwipeRefreshLayout的样式相关类如CircleImageView和MaterialProgressDrawable是私有的,开发者不能直接对其进行自定义,只能通过暴露的颜色设置方法来调整部分外观。
为了实现自定义,我们需要将SwipeRefreshLayout及其依赖的源码复制到我们自己的项目中。重点关注的两个类是:
1. CircleImageView:这是一个继承自ImageView的类,主要负责绘制刷新指示器的背景。若要修改指示器的位置,我们需要修改CircleImageView的绘制逻辑。
2. MaterialProgressDrawable:这是一个实现了Animatable接口的Drawable类,用于绘制旋转的刷新指示器。如果想要更改指示器的图像或动画效果,我们需要在这个类中进行定制。
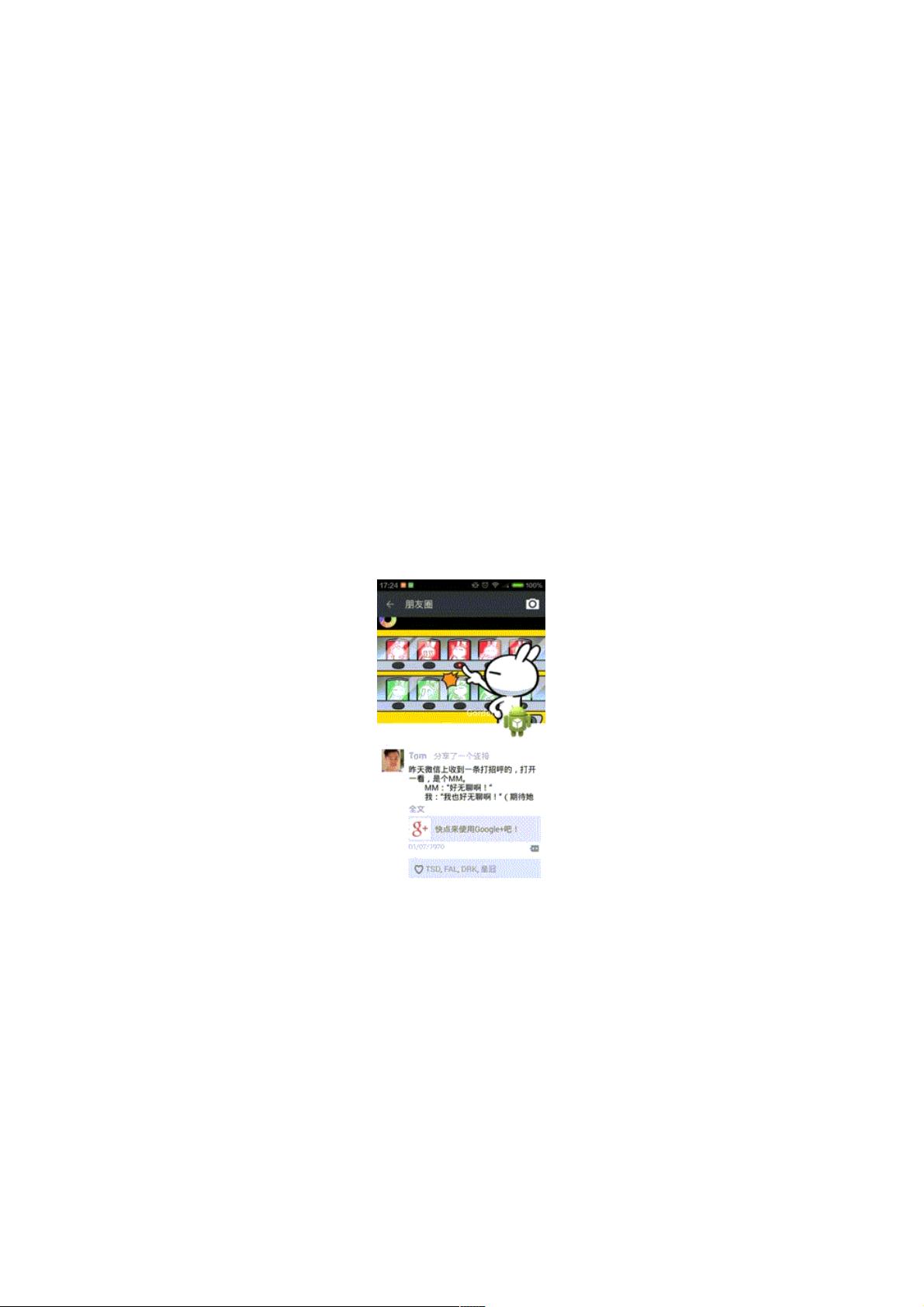
文章以微信朋友圈的下拉刷新效果为例,展示了一个仿制的实现。作者提供的示例截图显示了定制后的效果,并指出整个高仿过程还包括其他微信应用的相关功能,但读者主要关注下拉刷新部分的实现即可。布局结构主要包括SwipeRefreshLayout容器内嵌套其他内容。
为了实现微信风格的刷新效果,开发者需要调整CircleImageView和MaterialProgressDrawable的绘制方法,例如改变进度圈的颜色、大小、动画速度等。此外,可能还需要处理触摸事件,确保滑动手势与刷新动作的关联正确无误。通过这样的自定义,开发者可以在保持SwipeRefreshLayout基本功能的同时,赋予其更符合产品设计风格的外观。
自定义SwipeRefreshLayout需要对Android的绘图机制和动画系统有深入的理解,同时也需要耐心地调试和优化。通过这个过程,开发者不仅能学会如何创建独特的下拉刷新效果,还能增强对Android UI组件定制的技能。
2021-04-05 上传
2015-08-05 上传
2020-08-26 上传
2020-09-24 上传
2017-08-17 上传
2015-05-19 上传
2021-12-03 上传
weixin_38648800
- 粉丝: 3
- 资源: 946
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能