HTML5与CSS3实战:商业站点布局解析
需积分: 5 99 浏览量
更新于2024-07-16
收藏 4.02MB PPTX 举报
"该资源是田超凡原创的HTML5+CSS3开发商业站点的第七章内容,主要探讨了浮动、块级元素、行内元素、网页布局以及display属性的应用。"
在HTML5和CSS3的前端Web开发中,第七章主要讲解了以下几个关键知识点:
1. 块元素与行内元素:
- 块元素如`<h1>`至`<h6>`、`<p>`、`<div>`和列表,它们默认占据整行并垂直堆叠。
- 行内元素如`<span>`、`<a>`、`<img>`和`<strong>`,它们在同一行内显示,不换行。
2. 浮动(float):
- `float:left`和`float:right`用于让元素向左或向右浮动,常用于创建多列布局。
- 清除浮动:`clear:left`、`clear:right`和`clear:both`用于防止元素因浮动而受到影响,确保内容正常显示。
3. 父级边框塌陷(parent border collapsing)解决方案:
- 给父元素添加`overflow:hidden`,创建新的BFC(块格式化上下文)。
- 使用`clearfix`类,通过伪元素`::before`或`::after`清除浮动。
- 设置`display:table`或`display:flex`改变元素布局模式。
- 添加`br`元素或空`div`并应用`clear:both`。
4. `display`属性:
- `display:block`将元素转换为块级元素,独占一行。
- `display:inline`将元素转换为行内元素,允许与其他元素在同一行显示。
- `display:inline-block`结合了块级和行内元素的特点,元素在同一行显示,但可以设置宽度和高度。
- `display:none`隐藏元素,使其在页面上不可见。
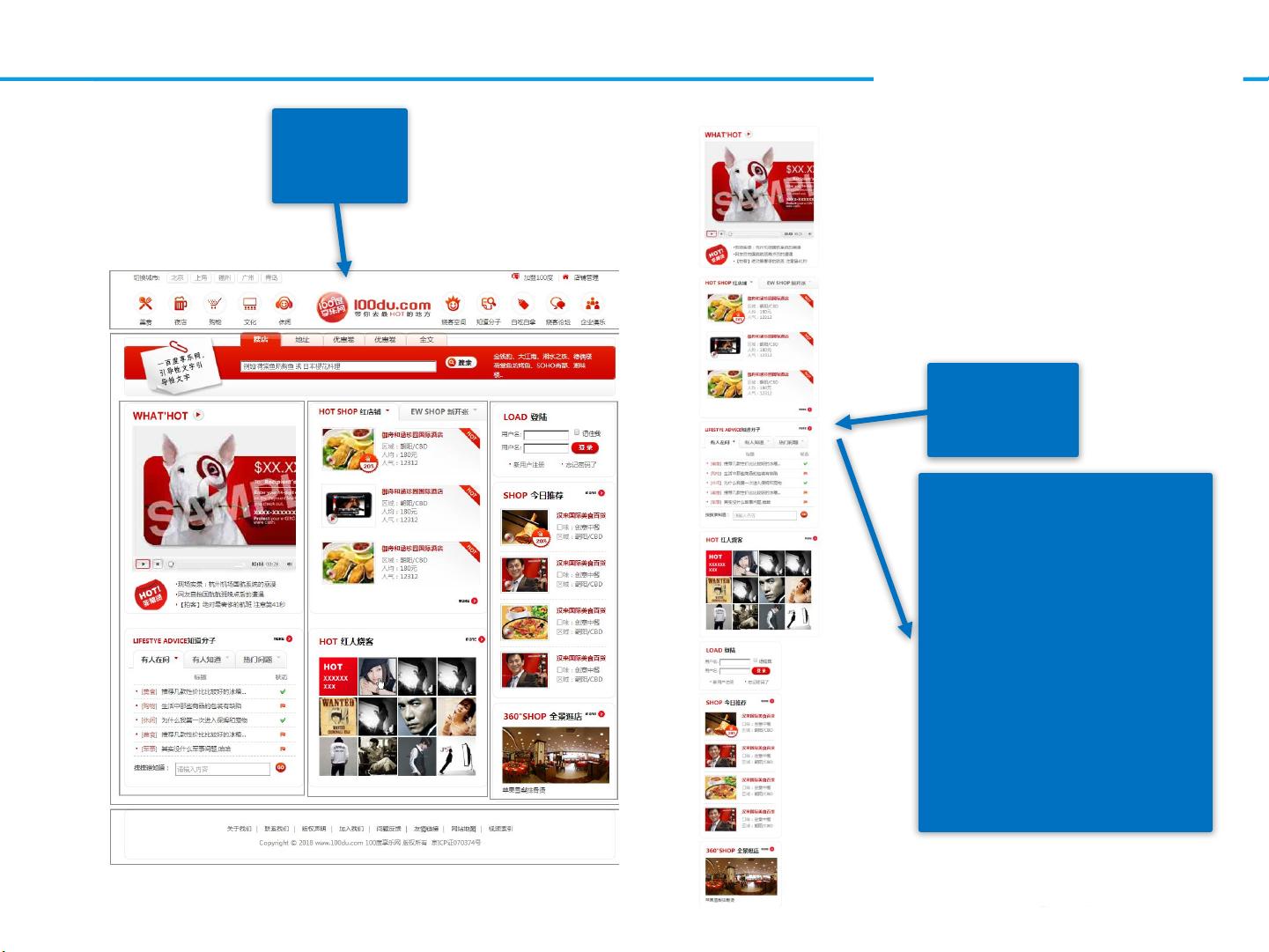
5. 网页布局:
- 学习了常见的网页布局模式,如1-3-1布局和1-2-1布局,以及如何利用`display`和`float`属性进行排版。
6. 实战任务:
- 制作QQ会员页面导航,要求包括黑色半透明背景、特定文字颜色变化等交互效果。
- 制作电视剧详情列表和京东商城登录页面。
- 制作彩妆热卖产品列表,可能涉及到清除无序列表的内边距。
7. 共性问题与解决:
- 强调了代码规范和调试技巧,如通过`inline-block`使块元素并排显示,以及处理商品列表时的浮动问题。
本章内容旨在提升开发者对HTML5和CSS3的理解,通过实际项目练习来掌握浮动、布局和元素显示的技巧,从而能更有效地开发商业站点。学习者应熟练运用这些知识点,以便在实际工作中创建响应式、布局灵活的网页。
2020-04-20 上传
2020-04-20 上传
2020-04-20 上传
2020-04-20 上传
2020-04-20 上传
2020-04-20 上传
2020-04-20 上传
2020-04-20 上传
程序员田宝宝
- 粉丝: 5698
- 资源: 495
最新资源
- C++ Qt影院票务系统源码发布,代码稳定,高分毕业设计首选
- 纯CSS3实现逼真火焰手提灯动画效果
- Java编程基础课后练习答案解析
- typescript-atomizer: Atom 插件实现 TypeScript 语言与工具支持
- 51单片机项目源码分享:课程设计与毕设实践
- Qt画图程序实战:多文档与单文档示例解析
- 全屏H5圆圈缩放矩阵动画背景特效实现
- C#实现的手机触摸板服务端应用
- 数据结构与算法学习资源压缩包介绍
- stream-notifier: 简化Node.js流错误与成功通知方案
- 网页表格选择导出Excel的jQuery实例教程
- Prj19购物车系统项目压缩包解析
- 数据结构与算法学习实践指南
- Qt5实现A*寻路算法:结合C++和GUI
- terser-brunch:现代JavaScript文件压缩工具
- 掌握Power BI导出明细数据的操作指南