限定地图视图范围:美国全境示例
需积分: 0 3 浏览量
更新于2024-08-05
收藏 1.09MB PDF 举报
限制地图的范围在IT行业中是一项常见的需求,特别是在展示特定地理区域的数据时,比如一个国家、地区或城市。在这个C#相关的技术场景中,我们主要关注如何通过编程手段控制地图视图的可见范围,以避免用户无谓地浏览超出实际数据覆盖的区域。
首先,理解限制地图范围的背景非常重要。开发者通常关心的是提供给用户最有价值的信息,而不是让其漫游全球。为了实现这一点,我们需要创建一个定制化的地图视图,并设定一个明确的边界框(extent),这个边界框是由经纬度坐标构成的,但地图本身通常使用不同的投影系统,如EPSG:3857。
在C#中,利用OpenLayers库来实现这一功能的关键步骤如下:
1. 创建HTML结构:在HTML文件中,你需要设置一个容器来嵌入地图,并引入OpenLayers所需的依赖。这包括基本的HTML元素和必要的脚本引用。
2. 转换地理范围:将地图的限制范围(例如,美国的边界)从经纬度(EPSG:4326)转换为地图的投影系统(通常是EPSG:3857)。`ol.proj.transformExtent` 方法在此过程中扮演重要角色,它接受一组坐标作为输入,指定坐标系,然后进行转换。在这个例子中,你创建了一个名为`extent` 的变量来存储转换后的范围。
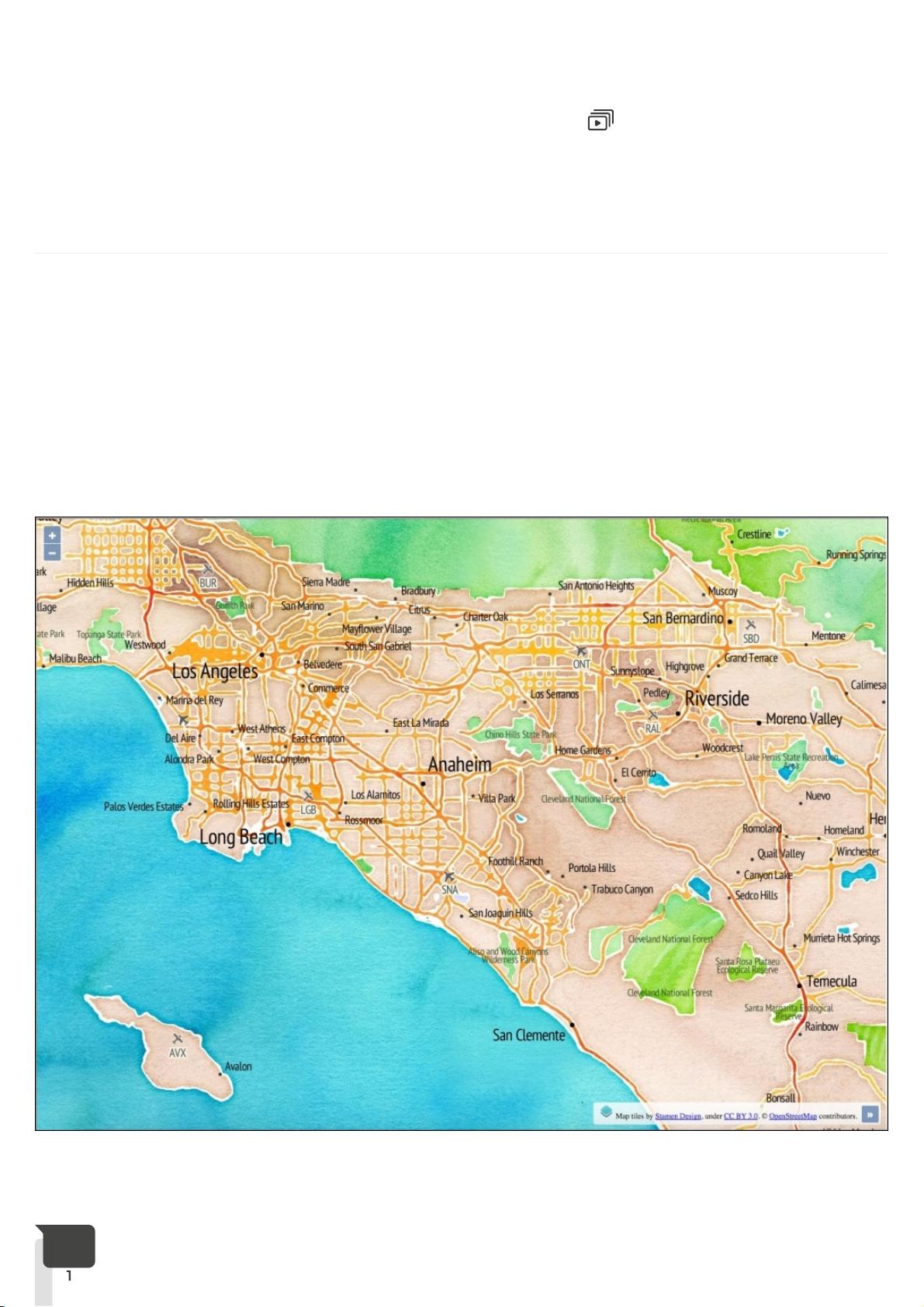
3. 设置地图实例:在JavaScript代码中,创建一个新的`ol.Map`实例,其中包含了多个图层。第一个图层可能来自Stamen的`watercolor` 层,第二个图层则需要应用限制,通过设置`extent` 参数确保图层只显示在预设的范围内。同时,创建一个`ol.View` 对象,定义初始缩放级别(zoom)和最小缩放级别(minZoom),进一步控制用户交互。
限制地图范围的C#实践涉及到地图投影的理解、使用OpenLayers API进行坐标变换以及在地图实例中设置合适的边界条件。这样做不仅可以提高用户体验,还可以帮助开发者有效地管理地图资源,避免不必要的数据加载和处理。通过这个示例,开发者能够了解如何在C#项目中实现定制化的地图视图范围控制。
2018-05-17 上传
2019-07-11 上传
2024-09-11 上传
2023-03-25 上传
2023-06-03 上传
2023-06-13 上传
2016-10-25 上传
2014-06-03 上传
2021-06-22 上传
蟹蛛
- 粉丝: 31
- 资源: 323
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践