构建Web2.0时代:PHP实现的博客管理系统
需积分: 28 15 浏览量
更新于2024-07-26
收藏 2.45MB PDF 举报
"这篇文档是关于使用PHP和MySQL开发基于Web的博客系统的介绍,主要针对海洋大学学生的作品。内容涵盖博客管理系统开发流程、项目需求分析、系统设计、公告栏管理模块实现、图片上传技术和JavaScript+CSS动态下拉菜单的创建。"
在Web开发领域,PHP与MySQL是常见的组合,用于构建动态网站,如博客系统。本章重点讨论如何使用Apache服务器、PHP编程语言、phpMyAdmin数据库管理工具和MySQL5.0数据库来开发一个博客管理系统。
1. **博客管理系统开发流程**
开发一个博客系统通常涉及以下几个步骤:
- 需求收集:理解用户对博客系统的需求,例如个性化界面、实时互动、文章发布等功能。
- 需求分析:将需求转化为具体的功能模块,例如用户注册登录、文章发布、评论、个人中心等。
- 系统设计:规划系统架构,选择合适的技术栈,如PHP作为后端语言,MySQL作为数据存储。
- 前端开发:创建用户界面,考虑用户体验和视觉效果,可能涉及HTML、CSS和JavaScript。
- 后端开发:编写PHP代码实现逻辑功能,与数据库交互。
- 测试:确保所有功能正常运行,无明显错误。
- 部署:将系统部署到服务器,如Apache,确保稳定运行。
2. **项目需求分析与系统设计**
- 系统应支持B/S架构,使得用户通过浏览器即可访问和使用。
- 强调个性化设计,界面需吸引人且易于操作。
- 系统应能突出最新内容,如显示最新发布的文章和公告,以便用户获取新鲜信息。
- 提供游客浏览和注册/登录功能,注册用户可以发布文章、评论等互动功能。
- 图片上传功能是博客系统的重要组成部分,需要处理图片的上传、存储和展示。
- 使用JavaScript和CSS实现动态下拉菜单,提升用户体验。
3. **技术实现**
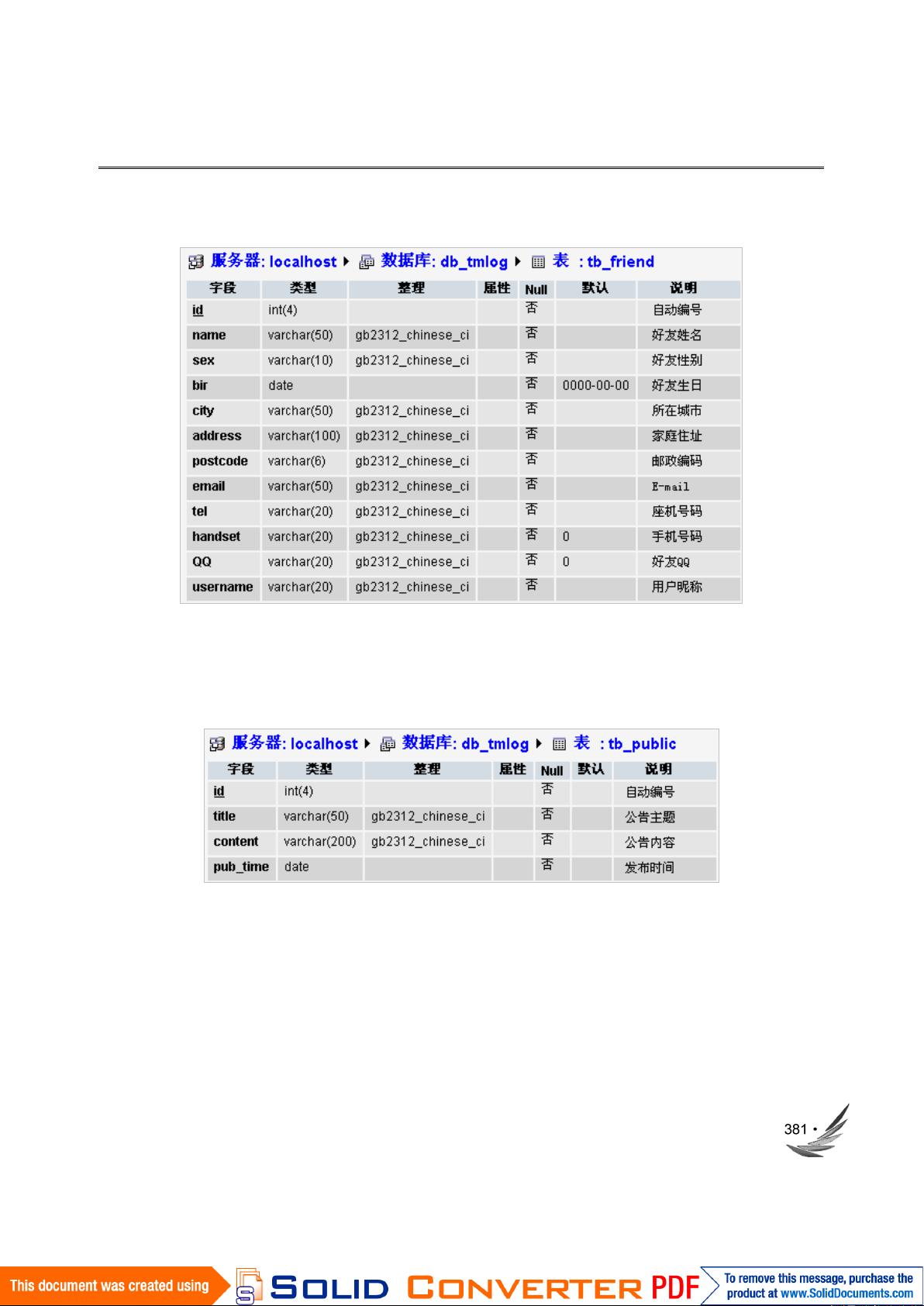
- **公告栏管理模块**:用PHP处理公告的添加、修改、删除,以及在前端展示。
- **图片上传技术**:可以使用PHP的文件上传功能,结合GD库或Imagick处理图像大小、格式转换等。
- **JavaScript+CSS动态下拉菜单**:利用JavaScript实现菜单的动态效果,CSS控制样式,使菜单在用户交互时显示和隐藏。
4. **系统运行与维护**
- 博客系统上线后,需要定期维护,确保数据安全,处理用户反馈的问题,以及适时更新功能以适应用户需求变化。
这个博客管理系统不仅为用户提供了一个表达自我、分享想法的平台,也为开发者提供了实践PHP和MySQL技能的机会。通过这样的项目,开发者可以深入了解Web开发的全过程,从需求分析到系统上线,提升综合能力。
2022-05-30 上传
2022-05-30 上传
2024-06-26 上传
2007-11-02 上传
216 浏览量
2012-03-20 上传
2024-09-09 上传
bingwhy
- 粉丝: 0
- 资源: 1
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍