微信小程序:文件操作API详解
129 浏览量
更新于2024-08-26
收藏 302KB PDF 举报
本文主要介绍了微信小程序中的文件类API,包括如何保存文件到本地、获取已保存文件列表、获取文件信息、删除文件以及在新页面中打开文档。
微信小程序提供了丰富的文件操作接口,使得开发者可以在小程序中进行文件的管理。以下是对每个文件类API的详细解释:
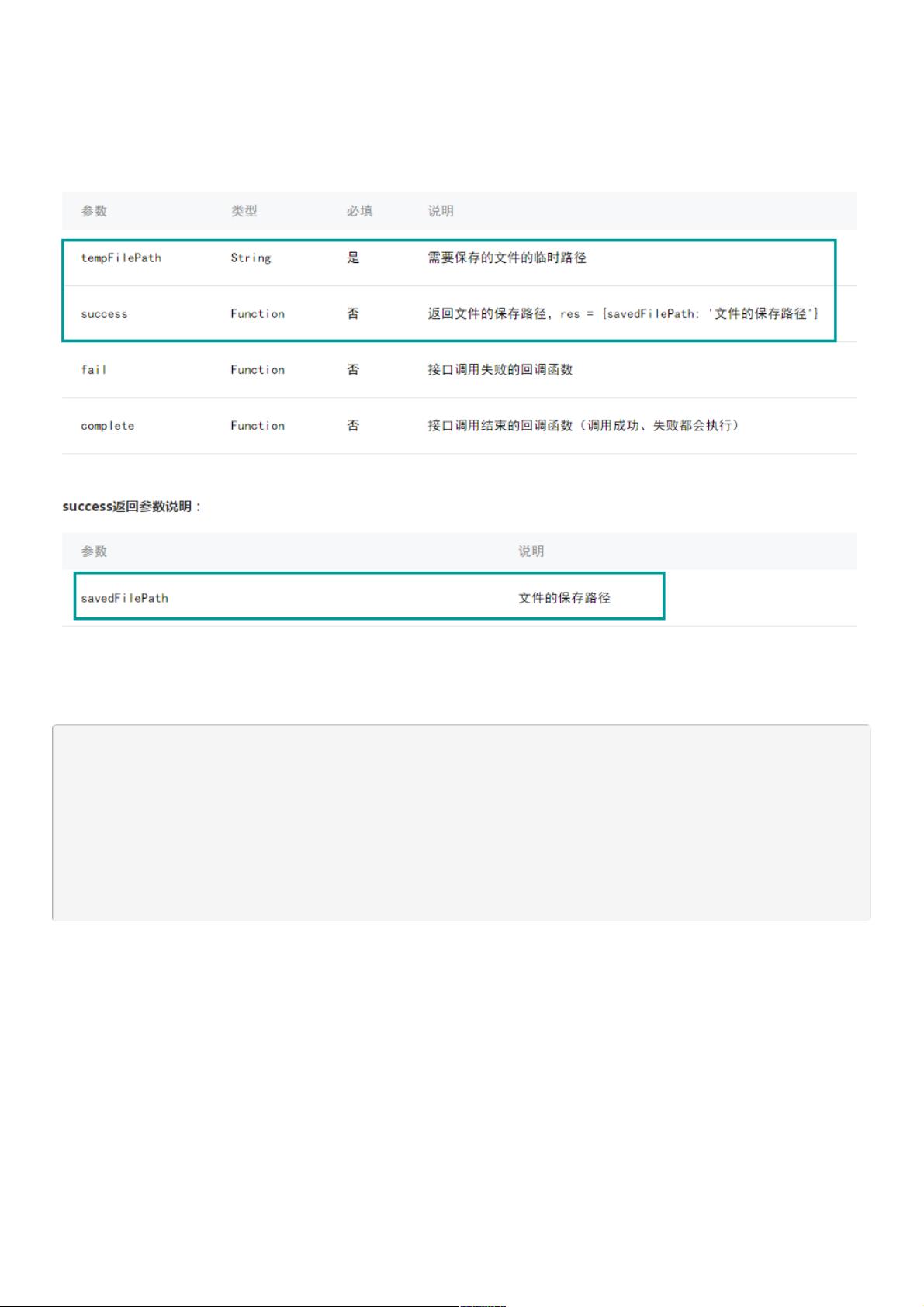
1. wx.saveFile(OBJECT): 这个API用于将临时文件保存到本地。首先,通过`wx.chooseImage`等方法获取到临时文件路径,然后调用`wx.saveFile`,将指定的临时文件路径(如`tempFilePaths[0]`)保存为本地文件。成功保存后,`success`回调返回的`savedFilePath`是文件在本地的保存路径。
2. wx.getSavedFileList(OBJECT): 用于获取本地已保存的所有文件列表。调用这个API并在`success`回调中,可以得到一个包含所有文件信息的数组`fileList`,每个文件信息包含文件路径等详细信息。
3. wx.getSavedFileInfo(OBJECT): 这个函数可以获取指定本地文件的详细信息,如文件大小(`size`)和创建时间(`createTime`)。需要传入`filePath`参数,即要查询的文件路径。
4. wx.removeSavedFile(OBJECT): 如果需要删除本地存储的文件,可以使用这个API。首先通过`wx.getSavedFileList`获取文件列表,然后调用`wx.removeSavedFile`并传入要删除的文件路径。在`complete`回调中,可以检查文件是否成功删除。
5. wx.openDocument(OBJECT): 此API用于在新的页面中打开特定格式的文档,如doc、xls、ppt、pdf、docx、xlsx、pptx等。需要提供文件的URL,例如`url: 'http://example.com/somefile.pdf'`,当用户点击后,小程序会下载文件并以内置的查看器打开。
在实际开发中,这些API可以帮助开发者实现文件的保存、管理、预览和删除等功能,极大地丰富了微信小程序的应用场景,提高了用户体验。需要注意的是,使用这些API时要确保用户权限的获取和文件操作的安全性,遵循微信小程序的开发规范。
4475 浏览量
点击了解资源详情
点击了解资源详情
222 浏览量
1243 浏览量
112 浏览量
260 浏览量
1073 浏览量
2022-06-12 上传