React Native应用部署与调试指南:环境设置与实战教程
32 浏览量
更新于2024-08-29
收藏 873KB PDF 举报
React Native应用设备运行与调试是开发过程中的关键环节,尤其对于初次接触此框架的开发者来说,理解如何将项目部署到实际设备或模拟器,并有效地调试是至关重要的。在本节内容中,我们将重点关注以下几个关键点:
1. **前提条件**:已搭建React Native环境,这意味着你已经安装了Node.js、npm、React Native CLI等工具,并且配置好了Android Studio或Xcode作为开发IDE。
2. **创建React Native项目**:
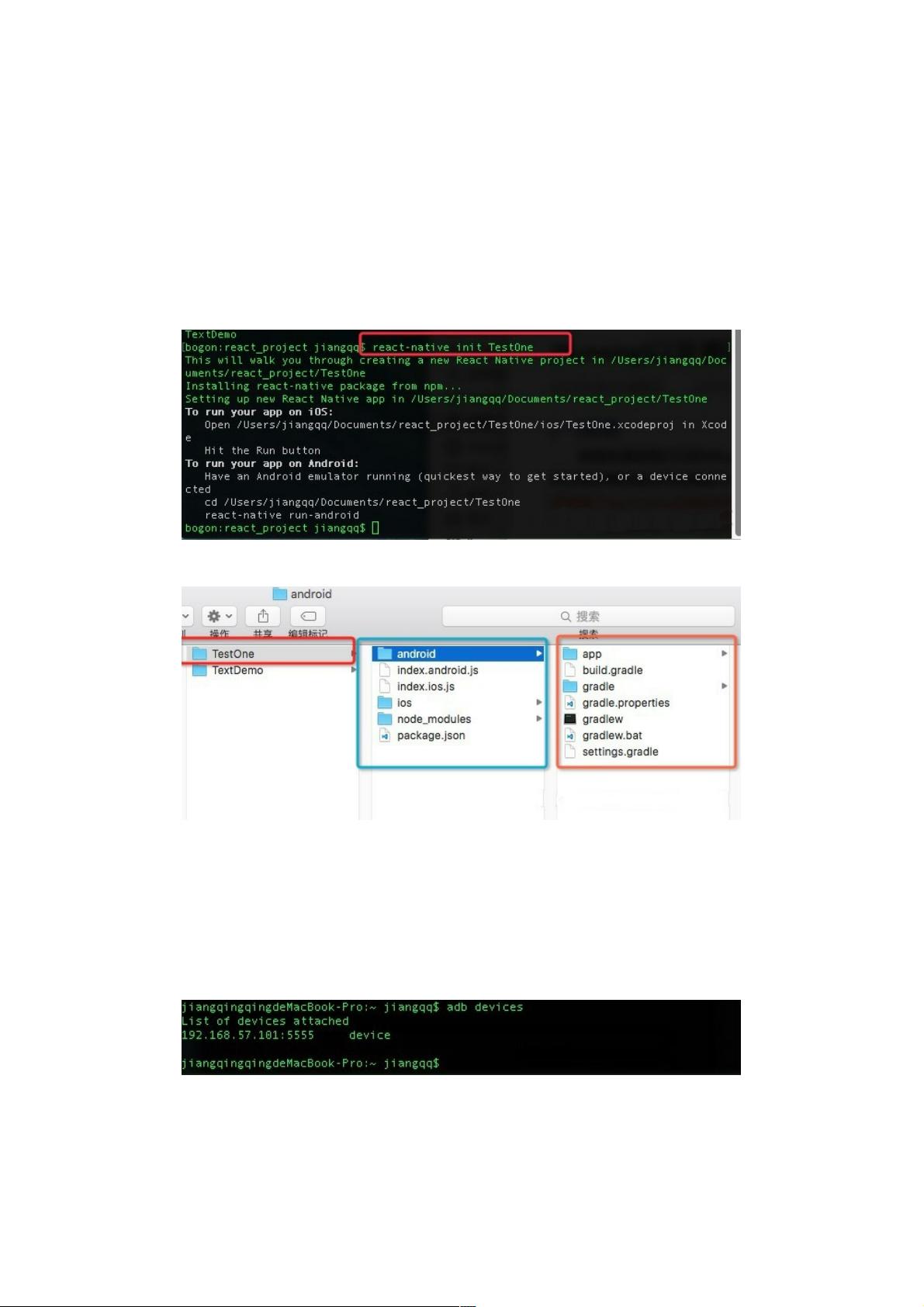
- 使用`react-nativeinit`命令创建项目,如`react-nativeinit TestOne`,这个步骤可能需要几分钟时间,创建的项目结构包括main.js、index.android.js、index.ios.js等核心文件。
- 创建完成后,通过Atom或WebStorm等IDE导入项目,开始编写代码。
3. **设备运行与调试**:
- **真机运行**:在运行于真机之前,确保设备已启用USB调试模式,可通过相关教程了解如何操作(例如,小米系统的设置链接)。
- **连接设备**:通过命令行工具`adb devices`检查设备连接状态,确保仅连接一台设备。
- **代码编译与运行**:通过命令行运行应用程序到设备,可能会遇到白屏问题,此时需检查设备上的悬浮窗权限。
- **远程代码更新**:在开发环境中,可以通过实时服务器数据更新应用,或者利用设备的菜单功能(如摇晃设备或Android 5.0及以上版本的`adb reverse`命令)进行热更新。
4. **特定注意事项**:
- 对于某些Android设备,菜单功能可能被移除,开发者需适应新的交互方式,例如通过摇晃设备。
本节内容详细介绍了如何在React Native环境下创建项目,将其部署到设备,并针对常见问题提供了调试和更新的策略。掌握这些技巧,能帮助你更高效地进行React Native应用的开发和调试工作。
2021-05-25 上传
2019-08-10 上传
点击了解资源详情
2021-02-05 上传
2021-05-26 上传
2020-08-28 上传
2021-02-05 上传
2011-12-07 上传
564 浏览量
weixin_38747818
- 粉丝: 9
- 资源: 893
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用