ExtJS实现前端分页查询示例
"这篇资料主要介绍了如何在前端使用Ext.js框架实现分页查询功能。"
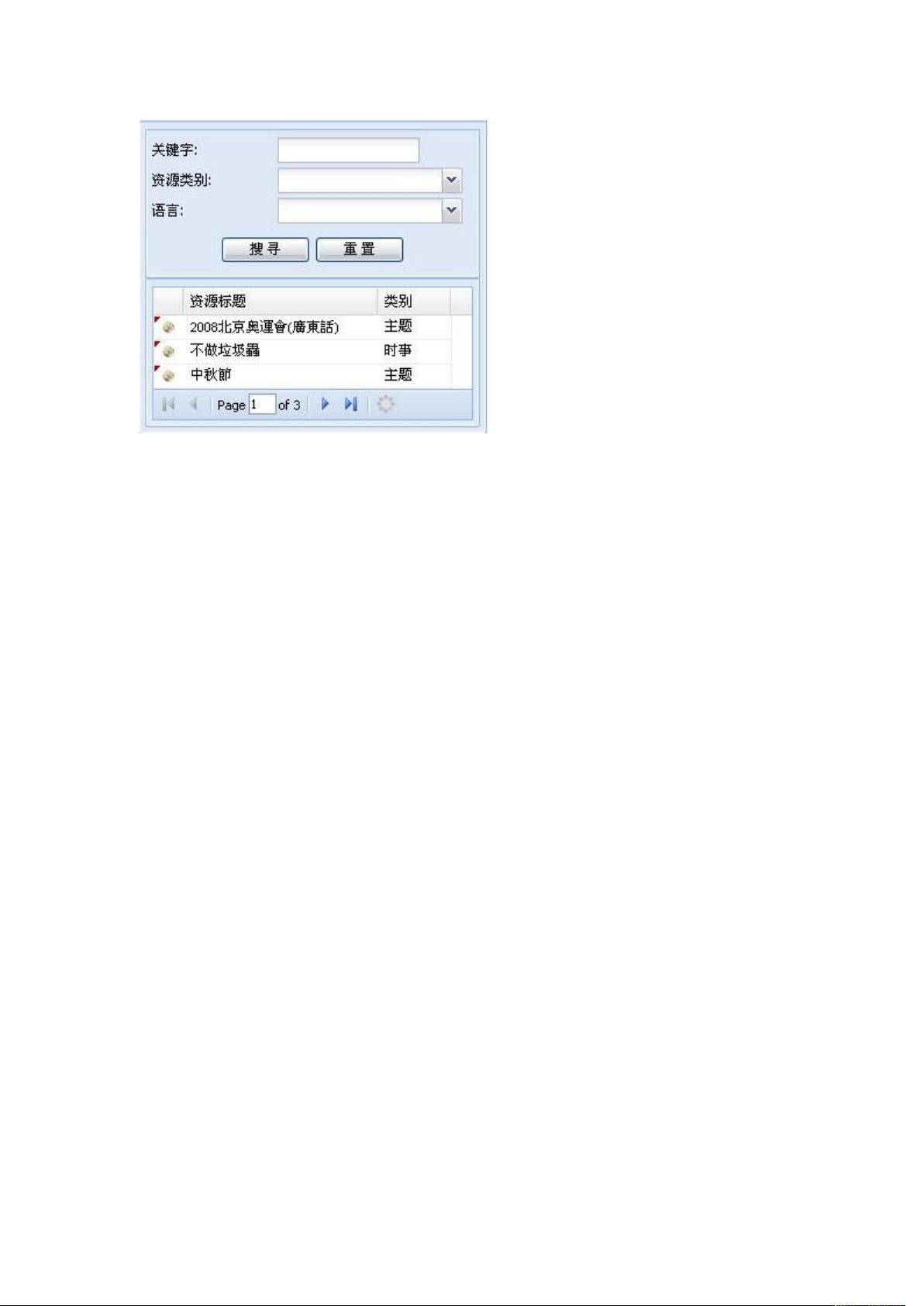
在Web应用中,分页查询是一种常见的数据展示方式,它能够有效地管理大量数据,提高用户体验。这里,我们看到的代码片段是使用Ext.js库来处理前端的分页逻辑。Ext.js是一个强大的JavaScript框架,它提供了丰富的组件和数据管理工具,适用于构建复杂的用户界面。
首先,创建了一个名为`resource`的`Ext.data.Store`对象,这是Ext.js中用于存储和管理数据的核心组件。`Store`与后台服务器进行交互,获取数据,并将其组织成可以绑定到UI组件的数据集。在这个例子中,`Store`通过`url`属性指定服务器端的接口地址(`teaching/resource/resourceAction.evi?method=getResourceList`),并使用`XmlReader`作为数据解析器,从XML响应中提取数据。
`fields`属性定义了数据模型的字段,包括`imgpath`、`typeImage`、`title`和`type`。`reader`属性则进一步详细描述了XML数据结构,`record`表示XML文档中的数据项节点名,`totalRecords`用于获取总记录数。
在`load`事件监听器中,对数据进行了一些预处理,例如将所有记录的`typeImage`字段设置为一个固定的图片路径。这通常是在服务器返回数据后,根据业务需求对数据进行的定制化操作。
然后,我们看到另外两个`Store`对象:`resourceType`和`languageType`,它们的创建方式与`resource`类似,但分别用于获取资源类型和语言类型的数据。这些`Store`可以用于下拉列表或其他UI组件,提供用户选择。
分页的关键在于`params`参数,这里设置了`start`和`limit`,它们分别代表数据开始的位置(偏移量)和每页显示的记录数。当`resource.load({params:{start:0,limit:10}});`被调用时,`Store`会向服务器请求第一页(0开始计数)的10条数据。
这个示例展示了如何使用Ext.js的`Store`和`Reader`组件进行分页查询,以及如何处理加载后的数据。通过监听`load`事件,可以自定义数据处理,确保数据满足前端展示的需求。同时,通过调整`params`中的`start`和`limit`值,可以实现动态加载不同页的数据,实现前端分页功能。
2024-10-10 上传
2024-11-02 上传
2024-10-23 上传
234 浏览量
2024-11-02 上传
2024-11-08 上传
104 浏览量
ldq999
- 粉丝: 4
- 资源: 12
最新资源
- node-restServer-curso:MiniDB
- 蓝色商务合作网页模板
- SMC MaxMin at 1200 - MetaTrader 4EA.zip
- 蓝色实用曲线背景图片PPT模板
- FaceApi:一个现代网站,用于使用face-api.js库检测人脸。 它还可以检测到您的面部表情并通过输出Happy,sad,natural等
- vb.net表白程序.zip
- SymfonyTricks
- 小桥流水人家别墅网页模板
- fileSearcher
- 大气磅礴云海群山背景图片PPT模板
- churchkey.io
- postman-10.0.1版本
- QtGantt:甘特图控件
- Steve Cartwright Trader Camel CCI MACD - MetaTrader 4EA.zip
- 点云数据包括,飞机、人、椅子、水瓶、车等多种点云数据
- 蓝色唯美星光极光背景图片PPT模板