理解CSS视觉格式化模型:盒模型与布局解析
111 浏览量
更新于2024-09-02
收藏 142KB PDF 举报
"CSS代码编写中视觉格式化模型的学习教程"
CSS视觉格式化模型是CSS布局的基础,它定义了如何在视觉媒体上呈现HTML或其他结构化文档。这一模型的关键概念是将文档元素转换为盒(boxes),这些盒按照特定规则进行布局。理解这个模型对于有效地控制网页元素的显示至关重要。
首先,盒尺寸是每个元素盒的重要属性,可以明确指定、受限或者未指定。明确指定的尺寸通常是通过width和height属性设定,受限尺寸则可能受到父元素或其他约束的影响,而未指定的尺寸则会自动调整以适应内容。
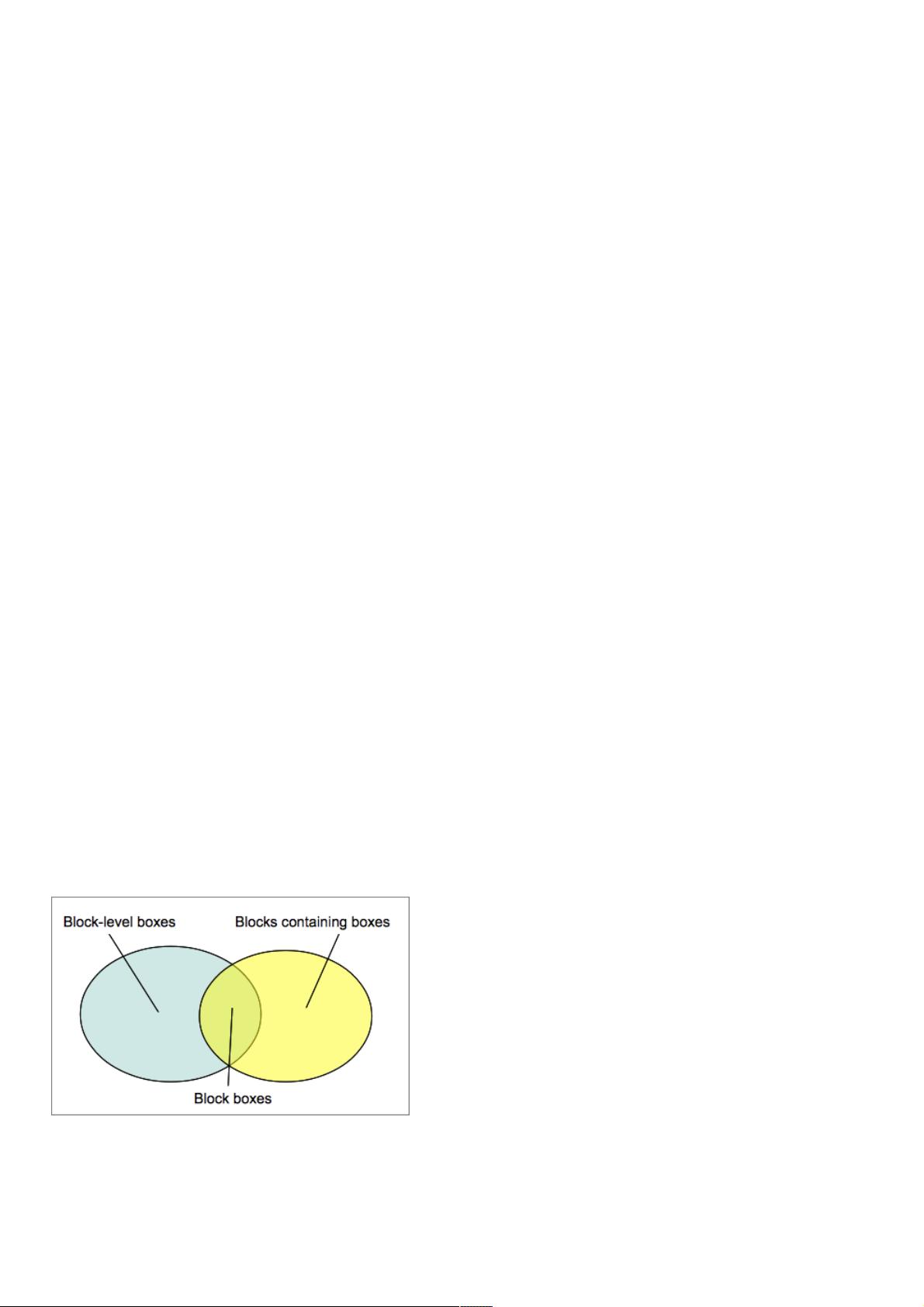
其次,盒类型分为四种主要类型:行内(inline)、行内级别(inline-level)、原子行内级别(atomic inline-level)和块(block)。行内元素通常在同一行内显示,不会换行,而块级元素则会独占一行,每个元素之间会自动换行。原子行内级别元素兼具行内和块级特性,如图片和某些表单元素。此外,display属性用于定义元素的盒类型。
定位方案是决定元素在页面上位置的关键,包括常规流、浮动和绝对定位。常规流是默认的布局方式,元素按顺序从左到右、从上到下排列。浮动元素会脱离常规流,向左或向右移动,直到碰到边距或其他浮动元素。绝对定位则让元素相对于最近的非static定位祖先元素进行定位,如果找不到这样的祖先,则相对于初始包含块定位。
在视觉格式化模型中,元素的布局也受到它们在元素树中的关系影响,包括子代元素和同代元素。例如,父元素的尺寸和位置会影响其子元素的布局,而同代元素可能会因为浮动或相对定位而相互影响。
视口(viewport)是用户在设备屏幕上实际看到的部分,通常是指浏览器窗口。视口的尺寸和位置会影响文档的布局,特别是在响应式设计中,当用户调整窗口大小或在不同设备上查看时,视口变化会导致布局适应。
包含块(Containing Block)是确定元素位置和大小的重要参考点,大多数元素的位置和大小都是相对于其包含块计算的。一个元素可以为它的后代创建包含块,这影响到后代元素的布局。
盒的生成过程是CSS视觉格式化模型的另一重要方面,display属性决定了元素生成的盒类型。例如,block-level元素(如div)生成块盒,而inline元素(如span)生成行内盒。理解这些基本概念对于控制元素的显示和交互至关重要。
CSS视觉格式化模型是理解和创建高效网页布局的基础。通过深入学习这个模型,开发者可以更精确地控制元素的尺寸、位置以及与其他元素的关系,从而实现丰富的网页设计效果。
113 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-02-15 上传
2013-04-20 上传
101 浏览量
417 浏览量
2009-10-16 上传
weixin_38626032
- 粉丝: 7
最新资源
- 壮志凌云EP3.5服务器版rar压缩包发布
- 快消品行业主题设计:美味冰激凌PPT模板
- 孙晓云编著Labwindows CVI编程例程集锦
- 情人节快乐:为爱人制作的简单JavaScript应用
- 掌握文件差异比较技巧,优化日常工作效率
- Python脚本:从Twitter推文中提取用户位置信息
- 86logistics.vn扩展程序:轻松订购中国电商平台商品
- SRS项目工程与场景配置文件解析
- 实现自动模拟登录百度V3版的源码解析
- 新春必备PPT模板:恭贺春节设计应用
- 快速隐藏窗口工具QuickHiderV 2.12体验分享
- 诺基亚手册深度解析:电信行业的机器学习与编程实践
- 基于Struts和Hibernate的个人登录管理系统
- TicGit-ng:基于Git的简易票务系统
- WinSock和I/O完成端口的简单应用实现
- 全新汉化版.NET WYSIWYG HTML可视化编辑器发布