2015年前端框架比较:Angular、React与Polymer的关键技术分析
200 浏览量
更新于2024-08-27
收藏 1.44MB PDF 举报
2015年,前端框架的发展和选择对于开发者来说是一个关键的话题。本文将深度探讨AngularJS、React和Polymer这三个当时流行的前端框架,分析它们在关键技术点上的异同,为2015年的前端技术选型提供参考。
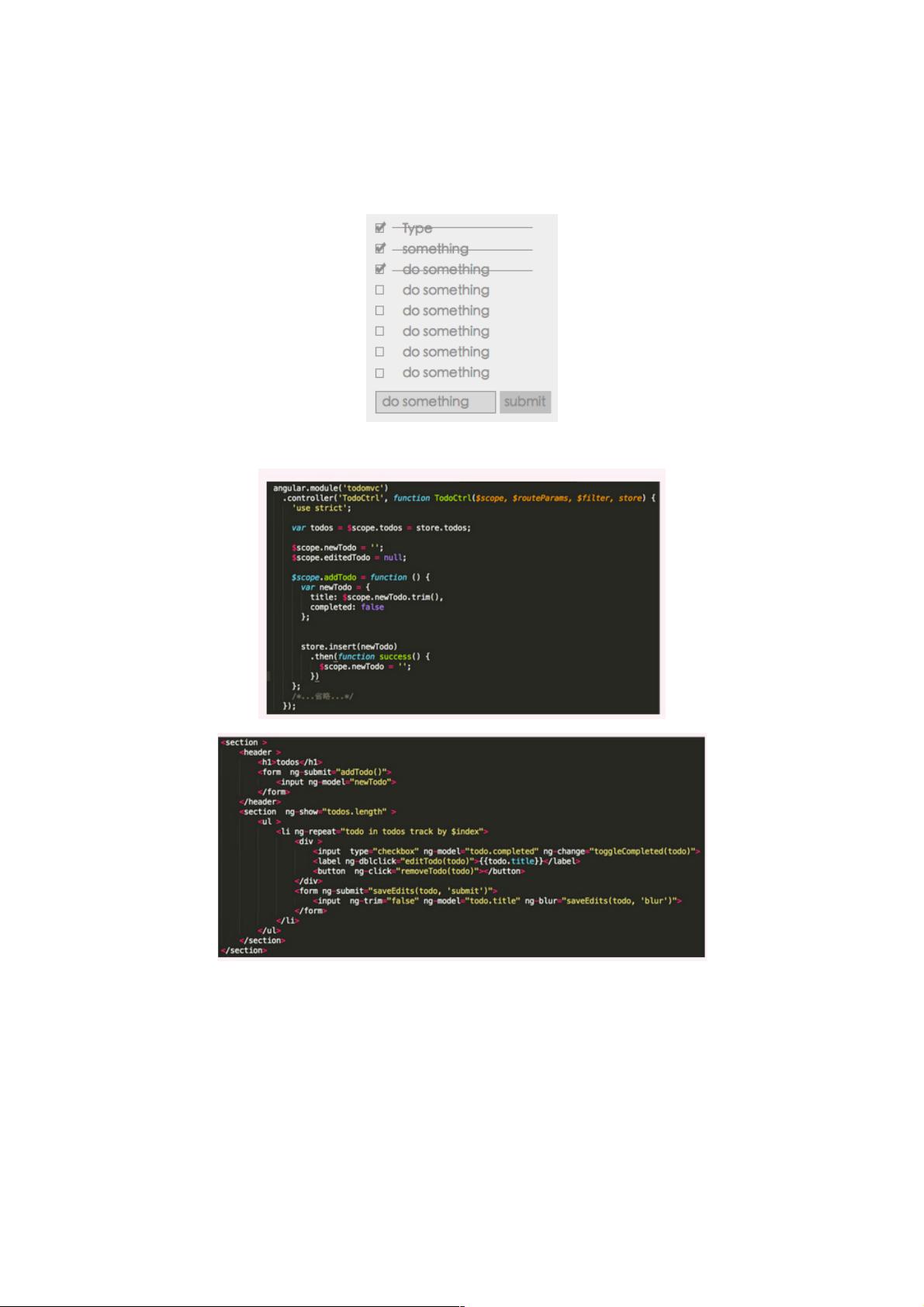
首先,文章以简单的TODO应用为例,对比了三个框架的实现方式。AngularJS在设计上区分了controller和component,而React和Polymer则更侧重于单一的component概念。虽然在基本使用场景中,它们的区别可能不明显,但AngularJS和Polymer倾向于模板与代码分离,更符合传统前端开发的思维方式,而React的编写方式更接近于后端渲染,强调组件的高效复用。
在MVVM(Model-View-ViewModel)模式下,数据与视图绑定是核心技术。AngularJS、Polymer、Knockout、Vue和Avalon等框架在实现这一功能时,关注点主要在于模板解析和数据监测。模板解析负责收集和分析带有数据绑定标记如`{{title}}`的代码,创建视图更新函数,当数据变化时自动触发视图刷新。三种常见的数据监测方法包括:
1. **自定义数据对象和get/set方法**:如Knockout和Angular,用户需要显式地操作数据对象的方法来触发视图更新,这虽然控制力强,但牺牲了JavaScript对象的自然操作方式。
2. **Object.defineProperty的get/set**:利用浏览器内置特性来监控属性变更,但这种方法无法检测新添加或删除的属性,有时需要借助如Object.observe这样的扩展。
3. **观察者模式**:通过观察对象的变化来触发视图更新,这种方法相对灵活,但也依赖于特定的API支持。
文章强调,尽管入门门槛相似,但深入掌握每个框架的运行机制才是提升开发效率的关键。在选择框架时,除了学习成本,还需要考虑项目需求、团队熟悉度和长期的技术生态。在2015年的技术环境下,开发者需要根据具体应用场景和团队技术栈来权衡这些因素,做出最适合项目的前端框架决策。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-09-30 上传
2021-10-20 上传
2009-07-07 上传
2021-09-07 上传
weixin_38706782
- 粉丝: 2
- 资源: 928
最新资源
- ZomatoApp
- rc:配置文件(请参阅https
- ncomatlab代码-NCO_ERD:NCO和Panoply的NetCDF代码
- 行业文档-设计装置-一种利用精雕复合技术制作的个性化水印纸.zip
- react-poc:与next.js,graphql和redux进行React
- GraphicsEditor:使用Java的图形编辑器软件
- pynq_quiz
- ncomatlab代码-NOHRSC_SNODAS:用于检索和处理NOHRSCSNODAS每日二进制文件的脚本
- santa-maria:计划与朋友制表比赛
- 【WordPress插件】2022年最新版完整功能demo+插件v1.8.5.zip
- lunchly
- 狗游戏
- matrix-free-dealii-precice:用于耦合流固耦合的无基质高性能固体求解器
- 基于 React + Koa + MySQL + JWT + Socket.io 的即时通讯聊天室。.zip
- gfdm-lib-matlab:适用于MATLAB的通用频分复用(GFDM)库
- reports-generator-freelancer:Desafio domódulo2训练营点燃Trilha Elixir