Firebug教程:Firefox开发神器,全面掌握Web开发助手
73 浏览量
更新于2024-08-31
收藏 407KB PDF 举报
Firebug是一款专为Mozilla Firefox浏览器设计的强大开发工具,它在Firefox的推荐插件列表中享有五星级的地位。作为一款全方位的Web开发辅助工具,Firebug集成了HTML查看与编辑、JavaScript控制台、网络状况监视器等功能,使得开发者能够更高效地处理HTML、CSS、JavaScript和Ajax相关的任务。
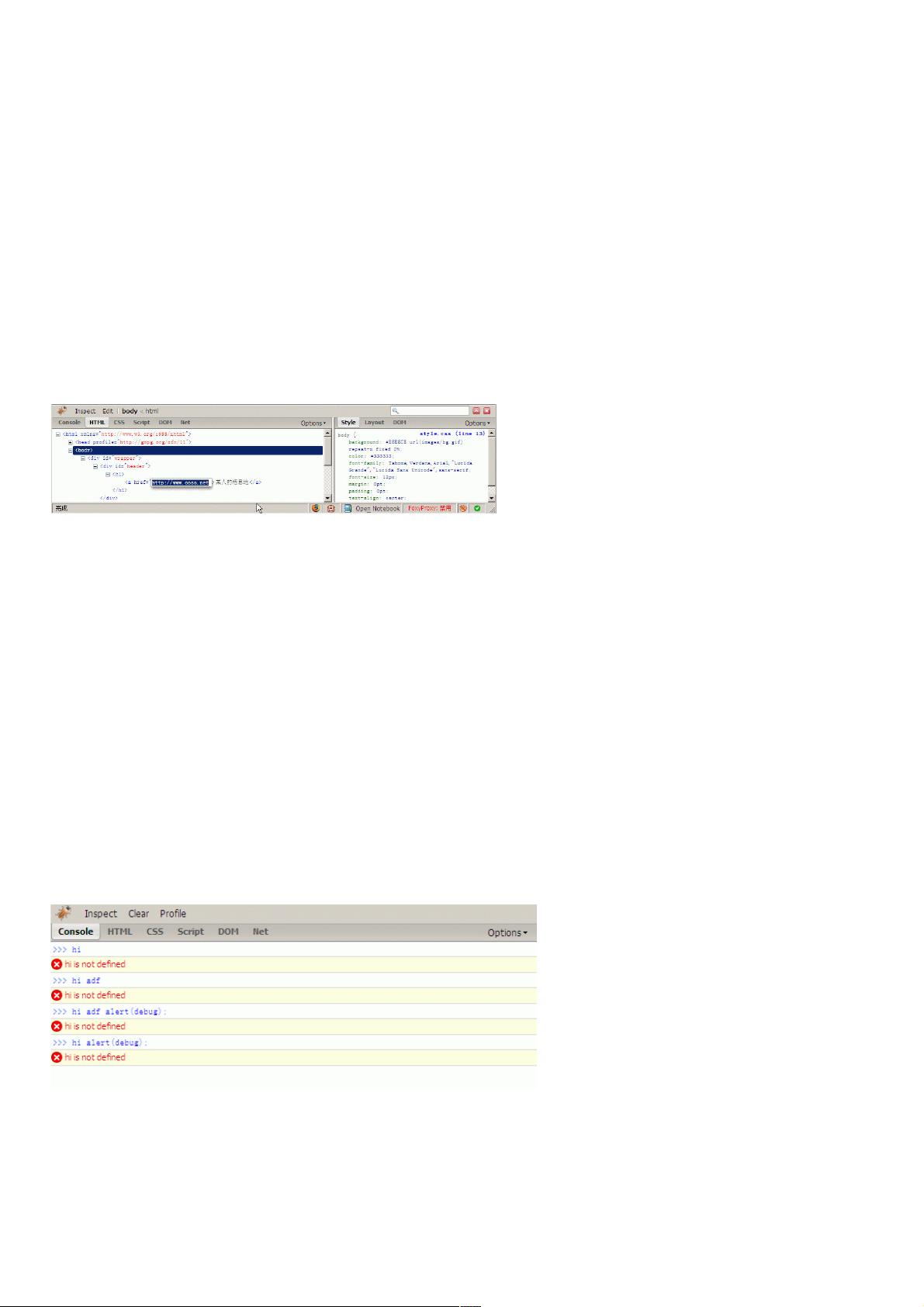
首先,让我们深入了解Firebug的安装和基本操作。安装插件后,只需在Firefox中打开需要测试的网页,通过点击浏览器右下角的绿色图标或者使用快捷键F12,即可激活Firebug。激活后,页面会被分为上下两个部分,如图1所示,界面清晰地划分了六个主要的Tab,分别是Console、HTML、CSS、Script、DOM和Net,每个Tab都有其特定的功能。
1. Console控制台:这是Firebug的核心部分,用于显示页面中JavaScript的错误和警告信息。它能提供详细的错误报告,包括错误文件名和行号,这对于定位和修复代码问题非常有帮助。特别是在调试Ajax应用时,控制台可以实时跟踪每个XMLHttpRequests请求的发送和响应情况。
2. HTML查看器:这个工具允许开发者直接查看并修改页面的HTML结构,对于调整布局或检查元素属性非常实用。
3. CSS查看器:开发者可以在这里实时查看和修改CSS样式,查看元素的实际渲染效果,这对于优化样式和解决CSS冲突非常有作用。
4. Script:这个Tab主要用于JavaScript代码的分析和调试,可以执行代码片段,查看变量值,以及执行函数等。
5. DOM(Document Object Model)查看器:通过DOM,开发者可以直接浏览和操作网页的节点树,这对于理解和修改网站结构极其关键。
6. Net:这个部分展示了网络请求,包括HTTP头、响应头和数据,这对于理解网站性能和追踪网络问题非常有用。
Firebug的强大之处在于它的集成性和灵活性,不仅能够深入剖析网页的内部细节,还允许开发者根据需要启用或关闭插件,避免对系统资源造成不必要的负担。对新手来说,虽然初次使用可能会有些复杂,但随着实践和熟悉,Firebug会成为开发过程中不可或缺的好帮手,让Web开发变得更加高效和精准。无论你是前端开发者、设计师还是后端工程师,Firebug都是提升工作效率和代码质量的得力工具。
228 浏览量
200 浏览量
1047 浏览量
116 浏览量
137 浏览量
216 浏览量
weixin_38603204
- 粉丝: 3
最新资源
- Next.js入门指南与部署教程
- 现浇钢筋砼空心板空心管的设计与应用研究
- 风机全自动控制PLC程序源代码解析
- Apk2src反编译工具:ActivePerl_5.16.2.3010812913.msi使用指南
- 仿华为日落动画实现技术解析与安卓效果展示
- SQLite与Python3的数据处理与导出实践
- STK软件在获取航天器二维转动指向角度的应用研究
- Qt4.8+环境下的sqlite3封装源代码详解
- PowerBuilder界面设计技巧与实践
- 51单片机典型应用开发范例大全第3版
- MPI 2018.1.163版本下载与配套资源分享
- Azureus Vuze BT下载器5.7.6.0版本特性与下载指南
- 瓦楞纸生产与水循环封闭系统的创新设计
- AppEngine MapReduce源码包压缩文件解读
- 深入分析CPU-Z:电脑硬件检测神器
- Angular项目预售流程:开发、构建与测试