LabVIEW自定义图片按钮教程:轻松美化界面
在 LabVIEW 中制作图片按钮是一种提升用户体验的实用技巧,特别是在需要创建美观或定制化的用户界面时。本文将详细介绍如何在 LabVIEW(由 National Instruments (NI) 开发的可视化编程环境)中实现这一功能。
首先,制作图片按钮的关键在于选用合适的图片格式。推荐使用常见的 .jpg 或 .png 格式,尺寸可以选择 48x48、32x32、24x24 或 16x16 等,具体取决于设计需求。图标可以来自网络,但通常.ico 格式的图标不能直接使用,需要通过第三方工具,如 Axialis IconWorkshop,将其转换为 .png 格式。在转换时,最好准备两幅图片,一幅是正常亮度的,另一幅稍微调暗,用于模拟按下效果,以增加交互感。
步骤如下:
1. **准备图片**:下载或制作所需的图片,并调整到适合的尺寸。为获得更好的视觉效果,通常会准备一个高亮状态和一个按下状态的图片。
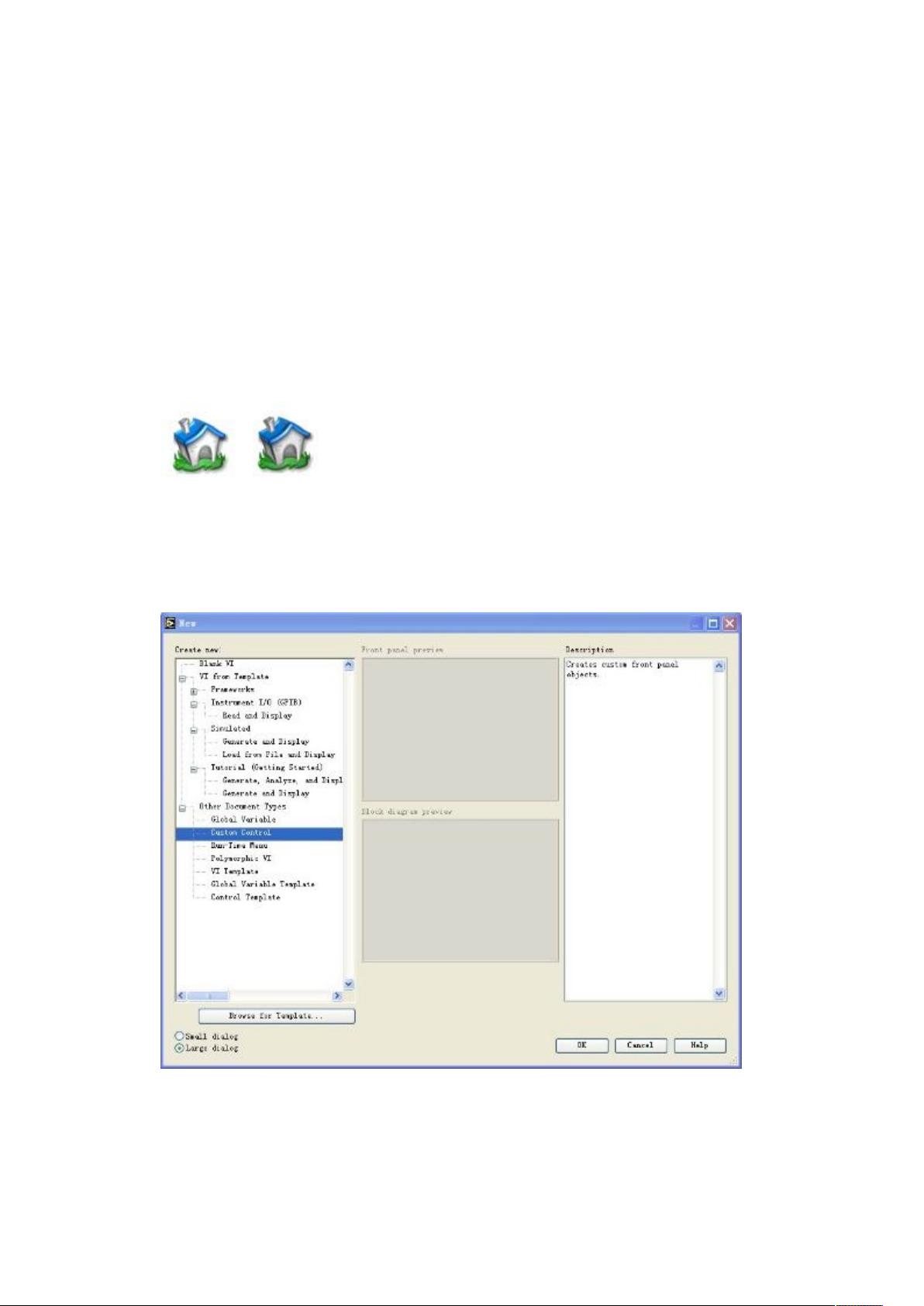
2. **创建自定义控件**:在 LabVIEW 中,通过新建 CustomControl 创建一个自定义用户界面元素,如图2所示。
3. **添加基本按钮**:在 CustomControl 中添加一个基础的无标签(Label)和布尔文本(Booleantext)的按钮,然后调整其大小与图片一致,如图3所示。
4. **隐藏原生颜色**:为了嵌入图片,首先需要将按钮设置为透明。通过 "Window -> Show Tools Palette" 显示着色工具,将前景色和背景色设为无色,点击按钮使其变为不可见,如图4所示。
5. **导入图片**:现在,导入高亮状态的图片。通过 "Edit -> ImportPicturefrom File" 功能,右键点击透明的按钮选择 "Import Picture -> False",图片会显示在按钮上,如图5所示。
6. **模拟按下效果**:最后一步是为按钮添加按下状态。右键点击按钮,在弹出的菜单中修改 MechanicalAction 属性,选择一个合适的动作,如 "Over" 或 "Down",同时将低亮度的图片作为 "Down" 或 "Pushed" 的状态图片导入。
通过以上步骤,你就可以在 LabVIEW 中成功创建带有精美图片的自定义按钮,这不仅可以提升应用的外观,也能增强用户的交互体验。记得根据项目需求调整图片和参数,以达到最佳效果。
billchouzbb
- 粉丝: 0
最新资源
- 多媒体文件添加技巧:网页制作第七课
- 达内技术实现的当当网购物商城项目教程
- 手机端抓包工具LR_03105_Patch4更新包发布
- 佩特里琴科JavaScript课程要点解析
- Windows下XAMPP与TestLink的安装与配置教程
- JavaScript实现Cron定时任务功能
- WebXR体验演示及开发教程:入门指南
- STM32-F0/F1/F2系列IIC主机压缩包教程
- DirectX Repair V3.3:系统修复工具的全面解决方案
- johnflanigan.github.io网站HTML解析
- 打造个性化Discuz!X2.5首页:多格布局、视频与微博集成
- 下载apache-maven-2.2.1.zip,体验高效项目管理
- PPT图标素材库:打造精美演示文稿
- 2key-ratchet:在TypeScript中实现Double Ratchet和X3DH协议
- Delphi初学者必看:简易计算器小程序制作教程
- LIGHTECH运动控制库:综合电子技术解决方案