webpack4深入学习:编写loader与配置参数
70 浏览量
更新于2024-09-01
收藏 281KB PDF 举报
"webpack4之如何编写loader的方法步骤"
在深入探讨webpack4中编写loader的方法之前,先理解一下loader的基本概念。Loader是webpack的核心组件之一,它负责将不同类型的源文件转换成JavaScript模块,以便webpack能够处理。在webpack4中,尽管有一些变动,但基本的loader编写原理仍然保持不变。
1. 初始化项目与安装依赖
要开始编写loader,首先需要初始化一个npm项目,通过`npm init`命令创建package.json。接着,安装webpack和webpack-cli作为开发依赖,命令为`cnpm install -D webpack webpack-cli`。这将允许我们在本地环境中运行webpack。
2. 编写入门级loader
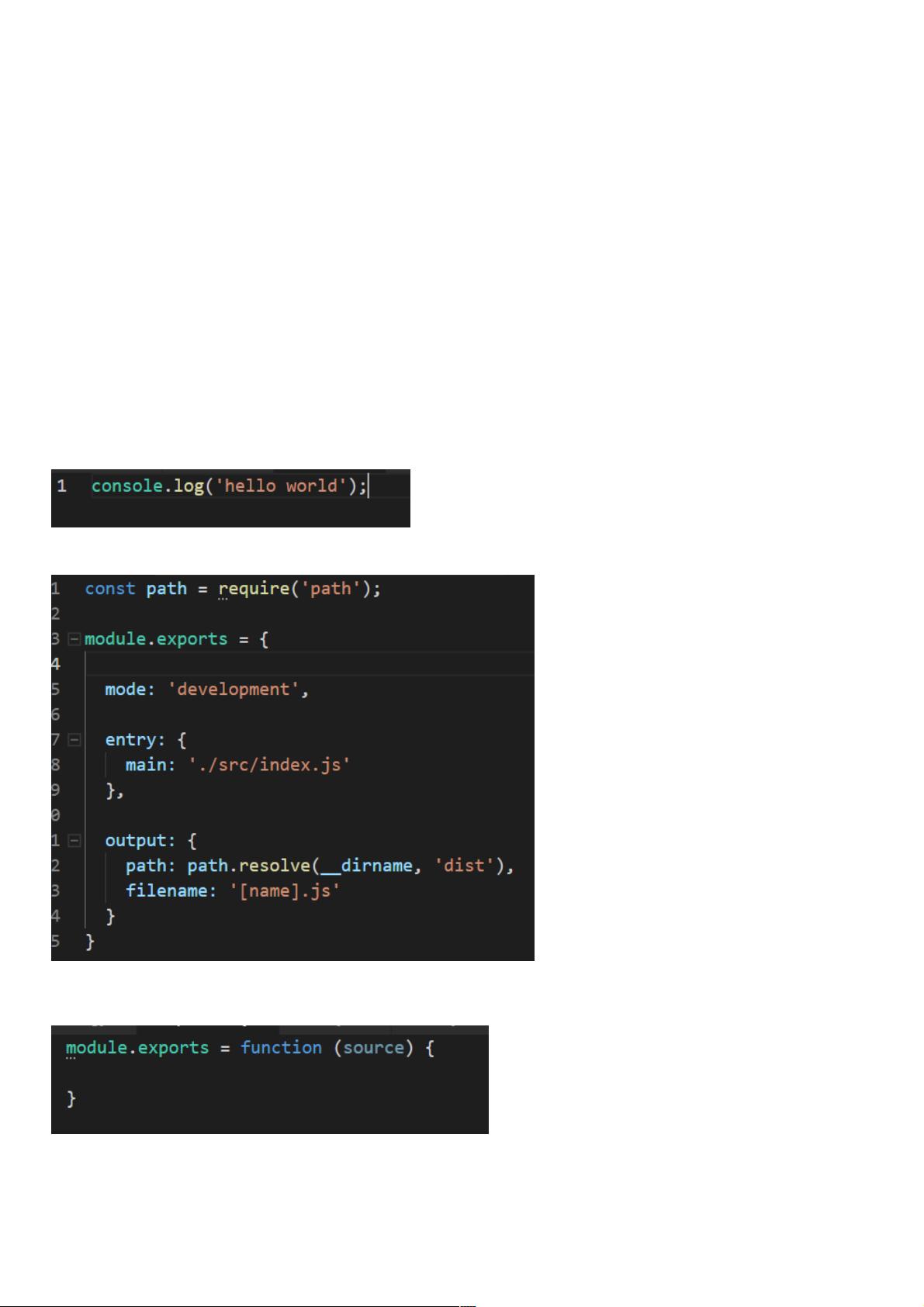
在项目结构中创建一个`src`目录,放入需要处理的源代码文件(如index.js)。同时,创建一个`webpack.config.js`文件,配置webpack的基本设置。当需要自定义处理源代码时,loader就派上用场了。在项目中创建一个`loader`目录,然后在其中编写`replaceLoader.js`。
在`replaceLoader.js`中,你需要导出一个非箭头函数,因为webpack在调用loader时会改变`this`的上下文。这个函数接收一个名为`source`的参数,代表源代码内容。你可以修改`source`并返回,以实现对源代码的处理。在`webpack.config.js`中,通过`module.rules`配置使用这个loader,并指定其路径。
3. 给loader配置参数
loader往往需要接收参数以实现更灵活的功能。在loader函数中,可以使用`this.query`访问传递的参数。然而,官方推荐使用`loader-utils`库来处理参数传递。安装`loader-utils`(`cnpm install --save-dev loader-utils`),然后通过`getOptions(this)`获取配置参数。
4. 使用`this.callback`
在某些情况下,loader可能需要异步执行,这时就需要使用`this.callback`。`this.callback`是一个回调函数,用于通知webpack处理已完成,并返回结果。例如,当读取或解析文件时可能需要异步操作,这时可以在适当的位置调用`this.callback`,并将处理后的结果作为参数传入。
5. 进阶loader开发
除了基础的文本替换,loader可以实现更复杂的转换,如Babel转换ES6+语法,CSS预处理器转换CSS,或者图片、字体等静态资源的处理。每个loader都专注于一种特定的转换任务,它们可以按需串联起来,形成一个处理链。
总结,编写webpack4的loader涉及以下步骤:
- 初始化项目并安装依赖
- 创建loader文件并编写处理函数
- 配置webpack以使用loader
- 传递参数给loader
- 处理异步情况,使用`this.callback`
理解并熟练掌握这些步骤,有助于深入理解webpack的工作原理,从而更好地定制化项目构建流程。
2016-08-26 上传
2016-08-26 上传
2020-10-15 上传
2020-10-17 上传
2021-01-19 上传
2020-10-15 上传
2021-01-19 上传
点击了解资源详情
2023-05-24 上传
weixin_38701340
- 粉丝: 2
- 资源: 904
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库