2024前端三件套:HTML, CSS, JavaScript 基础与进阶
需积分: 5 114 浏览量
更新于2024-06-15
收藏 4.7MB PDF 举报
"2024新版前端三件套HM"
前端开发是网页制作的核心部分,主要涉及HTML、CSS和JavaScript这三门核心技术。万维网联盟(W3C)是推动网页标准化的重要组织,它定义了HTML用于构建网页的结构,CSS负责网页的样式表现,而JavaScript则用于实现网页的交互行为。
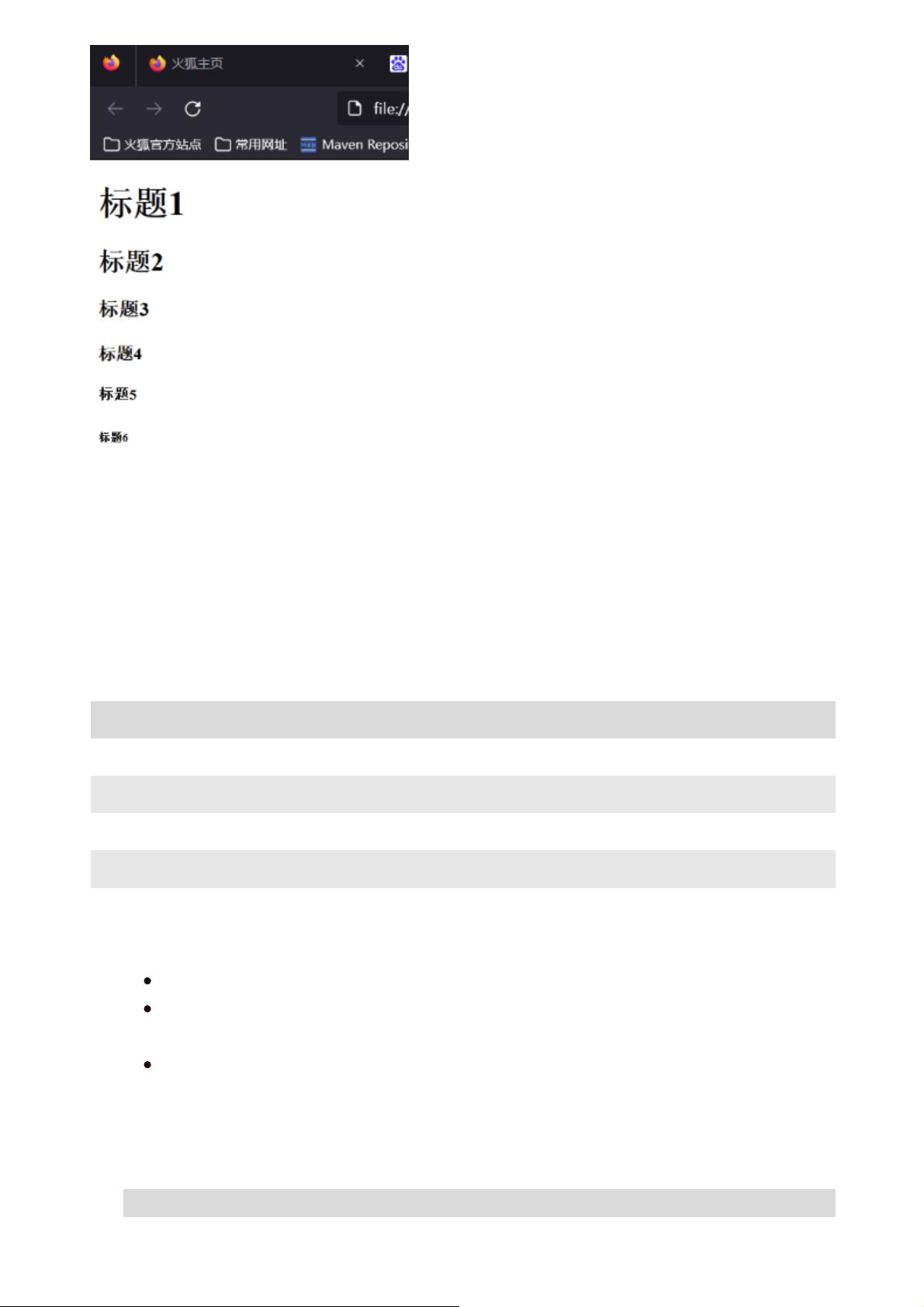
HTML,全称HyperText Markup Language,超文本标记语言,是一种预定义标签的语言。超文本意味着它可以包含不仅仅是纯文本,还能嵌入图像、音频、视频等多种媒体元素。HTML中的标签有特定的含义,比如`<img>`用于插入图片,`<audio>`和`<video>`用于播放多媒体,而`<h1>`到`<h6>`则表示不同级别的标题。
CSS,即Cascading Style Sheets,层叠样式表,是控制网页外观的关键。通过选择器和规则,我们可以定义元素的颜色、大小、布局等视觉属性。例如,`.class`或`#id`选择器可以精确地定位页面上的某个部分,然后应用样式。
JavaScript,作为前端开发中的动态脚本语言,使网页具有了动态性和交互性。它可以响应用户操作,改变页面内容,与服务器进行异步通信(如Ajax技术),以及实现各种复杂的功能和效果。
在学习前端的课程中,通常会按照以下顺序进行:
- **第一天**,会介绍HTML和CSS的基础知识,包括HTML的基本结构、标签的使用,以及CSS的选择器和样式声明,通过实际案例让学员了解如何创建和美化一个基本网页。
- **第二天**,重点讲解JavaScript,特别是与Vue.js框架的结合。Vue.js是一个轻量级但功能强大的前端框架,它简化了DOM操作和数据绑定,使得开发更加高效。学员将学习如何创建Vue实例,使用组件,以及处理用户事件。
- **第三天**,会涉及到前后端数据交互的AJAX技术,以及前后台分离的开发模式。此外,还会介绍Element UI,这是一个基于Vue的组件库,用于快速构建界面,以及YAPI,一个用于接口管理的工具,帮助开发者更好地管理和测试API。
快速入门HTML,首先需要创建HTML文件夹并放置相关素材,然后创建一个`.html`文件,用文本编辑器打开并编写基础结构。HTML文件的基本结构包括`<html>`、`<head>`和`<body>`标签,`<title>`标签定义页面标题,`<body>`标签内的内容则显示在浏览器内容区域。例如,可以使用`<h1>`标签创建一级标题,以呈现加粗的大号字体。
通过这样的学习路径,开发者能够逐步掌握前端开发的基本技能,从而有能力创建功能丰富的现代网页应用。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-03-19 上传
2024-03-19 上传
2024-03-21 上传
2024-03-29 上传
2024-04-07 上传
Python老炮儿
- 粉丝: 224
- 资源: 393
最新资源
- hi-nest:通过制作适合企业使用的API来学习NestJS
- codethesaur.us:该网站可帮助您从已经知道的语言中学习一种新的语言! 代码库
- RestoApp:餐厅管理应用程序-管理订单,菜单,预订,座位表可用性,计费等!
- Nanomsg是现代消息传递库,它是ZeroMQ的后继者-Rust开发
- 四信通信 F2X03 IP Modem参数配置软件.zip
- 行业文档-设计装置-高仿真胃镜教学模型.zip
- dotfiles:配置文件和相关设置
- core-renderer-R8pre1.jar
- spring-boot-grpc-example
- 视觉锻炼计划者数据库
- Windows开发实用工具包
- MethodOverloading
- 华为EC5805无线上网终端使用说明.rar
- 小米mix4 一键安装 twrp
- 用于Rust的强类型YAML库-Rust开发
- JAudiotagger:从https分叉