微信小程序高德地图API实现动态天气组件教程
需积分: 45 14 浏览量
更新于2024-08-30
1
收藏 239KB PDF 举报
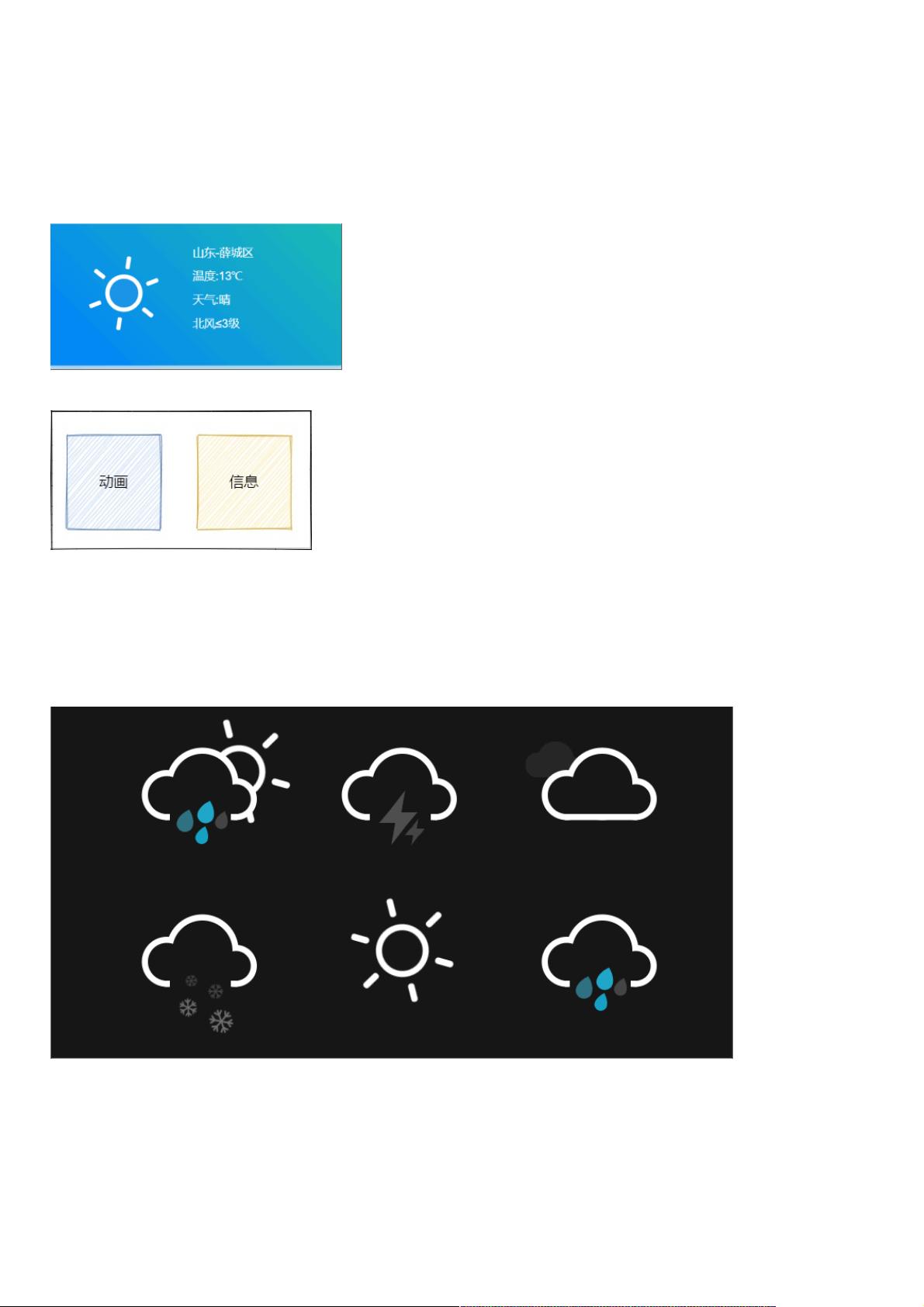
本篇文章主要介绍了如何在微信小程序中利用高德地图API实现一个动态天气组件。由于缺乏现成的天气插件,作者决定从Web项目中迁移并分享代码,以供其他开发者参考。这个组件的特点是高度可定制,能够根据父节点的颜色自动填充,并支持三种动画效果:主体云朵、背景太阳或多层云以及状态块(如雨水或雷)。组件的核心结构包括三个部分:主体动画块、背景块和状态块,可以组合使用以表示不同的天气情况。
在使用这个天气组件时,首先需要在`app.json`文件中配置位置信息权限,并引入组件。组件有两种模式:用户自定义模式和默认模式。用户自定义模式需要开发者自己提供所有信息,包括动画和天气数据,而默认模式则会自动获取用户的位置信息并通过高德地图API获取天气信息。组件会在创建时检测是否有传入值,如果有的话,就启用用户自定义模式,否则使用默认模式。
为了实现雷雨交加的动态效果,开发者需要定义两个单独的动画(雷和雨),并通过定时器控制它们的交替显示。文章并未提供具体的代码实现,但鼓励有兴趣的开发者在评论区分享代码示例。
本文档为微信小程序开发者提供了一个实用的工具,帮助他们快速集成动态天气展示功能,同时也展示了如何灵活运用高德地图API与小程序组件体系。通过学习这篇文章,开发者可以更好地理解和操作微信小程序中的动态元素,提升用户体验。
2021-03-29 上传
2019-08-06 上传
2023-02-09 上传
2024-02-09 上传
2023-06-13 上传
2024-03-08 上传
2021-09-14 上传
2024-02-18 上传
weixin_38606870
- 粉丝: 1
- 资源: 922