揭秘Web设计中的黄金分割法则:美学与布局
需积分: 0 94 浏览量
更新于2024-08-05
收藏 1.07MB PDF 举报
在Web设计中,黄金分割比例是一个被广泛应用的美学原则,它源自古希腊时期的一种数学比率,被称为"神之比例",以希腊字母φ(phi)表示。这个比例约为1:1.618,通常被认为是自然界中最和谐的比例,因此在艺术、设计和建筑等领域中广受欢迎。在网站设计中,理解并应用黄金分割可以帮助创建出更为美观和平衡的布局。
黄金分割原则主张将设计元素按照特定比例进行排列,使得整体看起来更加协调。设计师可能会将屏幕分成两个部分,其中较小的部分占据大约总长度的1/4,而较大的部分则占剩余的78.4%。这样,这两个部分之间的距离就接近于整个屏幕的1/4,形成了黄金分割的比例关系。
在Web页面的具体布局中,黄金分割可以体现在以下几个关键区域:
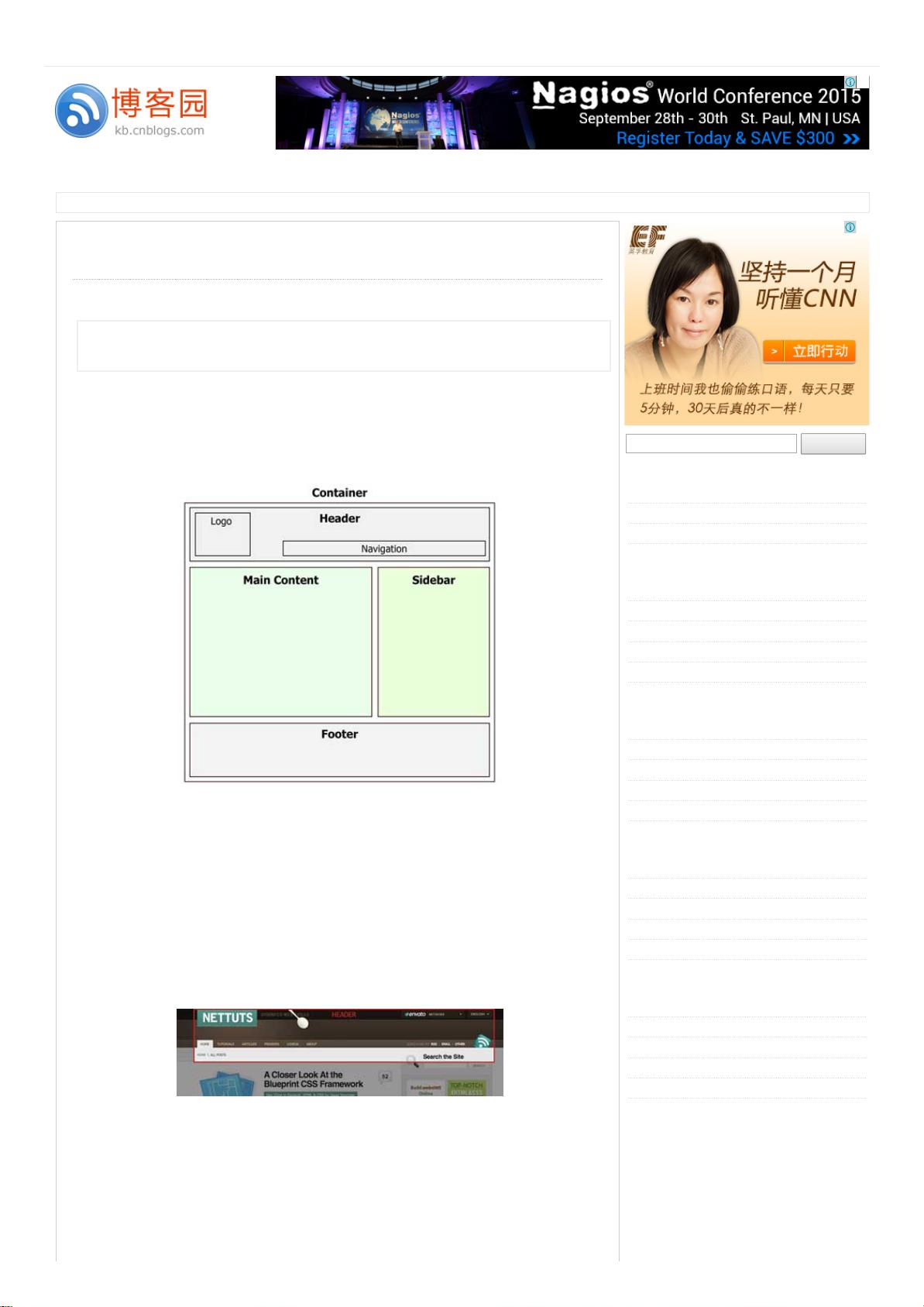
1. 网页骨架:主要包括container,这是页面的主体结构,常见的有液体容器(根据浏览器窗口大小自适应)和固定宽度容器(设定固定宽度不受缩放影响)。header区域作为网页的上部,通常包含了logo、导航栏和标语,其设计也可以应用黄金分割,既可以选择固定高度,也可以随着container的变化而变化。
2. 内容区域:如主体内容、侧边栏等,通过黄金分割的划分,可以确保视觉重点突出,用户界面清晰易懂。
3. 响应式设计:在移动设备和平板电脑上,黄金分割同样适用,通过调整布局以适应不同屏幕尺寸,保持一致性的同时提供良好的用户体验。
在实践过程中,运用黄金分割不仅仅是关于精确的数字计算,更是关于感知和平衡。设计师通过灵活运用这个原则,创造出既有视觉吸引力又符合用户习惯的界面。通过本教程,读者可以学习如何在实际的网站设计中融入黄金分割,提升设计作品的艺术性和功能性。
2022-08-04 上传
2011-02-28 上传
2014-05-31 上传
2023-10-10 上传
2023-10-08 上传
2023-09-18 上传
2023-07-08 上传
2023-07-07 上传
2023-09-18 上传
章满莫
- 粉丝: 35
- 资源: 316
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载