前端面试深度解析:事件委托、数据类型与Promise
需积分: 0 46 浏览量
更新于2024-06-27
3
收藏 792KB DOCX 举报
"前端面试常见问题,包括Vue.js、JavaScript基础知识、事件委托、数据类型、对象遍历、NaN比较以及Promise的解析"
在前端开发中,面试官常常会考察开发者对于关键概念和技术的深入理解。以下是对给定内容中涉及的一些核心知识点的详细解释:
1. **事件委托**:
事件委托是一种优化DOM操作的技术,它基于事件冒泡的特性,将事件监听器添加到父元素上,而不是给每个子元素单独添加。这样减少了DOM中事件处理程序的数量,提高了性能,因为只需要处理一次事件,而不是多次。
2. **JavaScript数据类型**:
JavaScript中的数据类型分为两种:基本类型和引用类型。基本类型包括Number、String、Boolean、undefined、null和ES6新增的Symbol。在对象类型(Object)中,常见的子类型有Date、Function和Array。ES6引入的BigInt用于处理大整数,但不是所有开发者都将其视为独立类型。
3. **for-in与Object.keys()的区别**:
for-in循环会遍历对象的所有可枚举属性,包括从原型链上继承来的属性。而Object.keys()返回一个包含对象自身可枚举属性名的数组,不包括原型链上的属性。因此,for-in可能按随机顺序遍历数组元素,而Object.keys()返回的顺序与定义时一致。
4. **NaN比较**:
在JavaScript中,NaN(Not-a-Number)是一个特殊的值,用于表示非数字。任何与NaN的比较,包括NaN与自身的比较,都会返回false。这是因为在JavaScript规范中,NaN不等于任何值,包括自身。
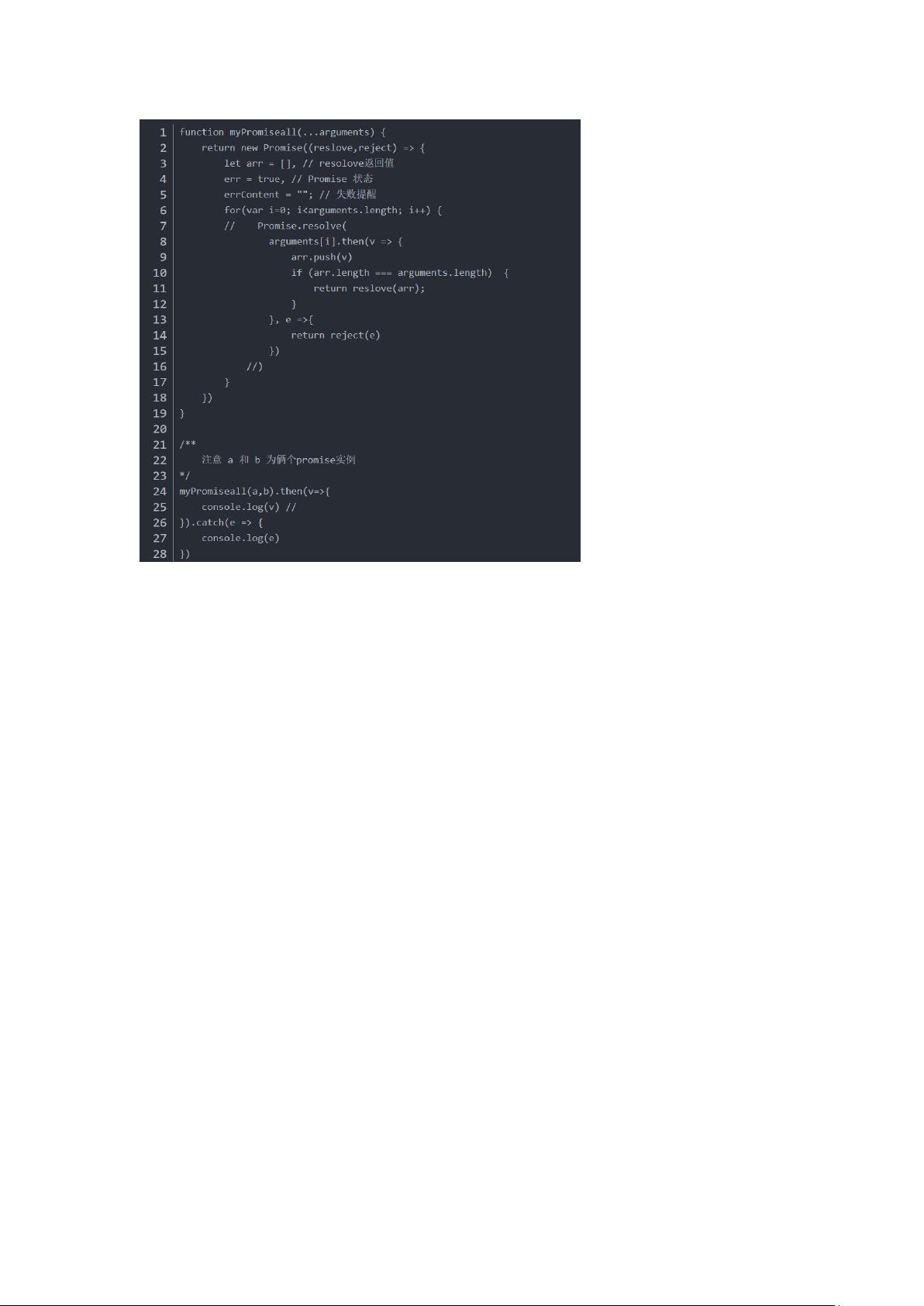
5. **Promise**:
Promise是ES6引入的一个重要特性,用于处理异步操作。Promise对象有三种状态:pending(等待中)、fulfilled(已完成)和rejected(已失败)。Promise可以避免回调地狱,使异步代码看起来更像同步流程。它的原理是通过链式调用来处理异步操作的多个阶段,每个阶段可以是一个函数,返回另一个Promise,从而形成一个处理流程。
以上知识是前端开发面试中经常出现的部分,对于理解和解答Vue.js、JavaScript相关问题至关重要。理解并熟练运用这些概念,不仅有助于面试成功,也能提升实际项目开发的效率和质量。
2021-01-08 上传
2021-04-29 上传
2018-01-08 上传
2021-05-03 上传
2024-01-30 上传
2023-03-08 上传
2024-04-13 上传
2021-09-02 上传
emoRui77
- 粉丝: 8
- 资源: 1
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率